|
1、监听全局键盘按下事件,例如监听全局回车事件
$(document).keydown(function(event){ if(event.keyCode == 13){ alert('你按下了Enter'); } }); 2、监听某个组件键盘按下事件,例如监听id为btn的button组件的回车按下事件
$("#btn").keydown(function(event){ if(event.keyCode == 13){ alert('你按下了Enter'); } }); 3、如果是要监听组合键,例如监听ctrl+c
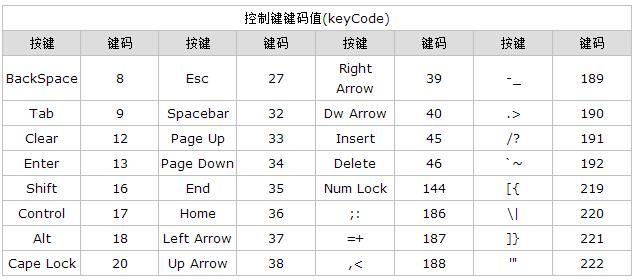
$(document).keyup(function(event){ if (event.ctrlKey && event.keyCode === 67){ alert('你按下了CTRL+C'); } }); 4、详细keyCode值列表 



|