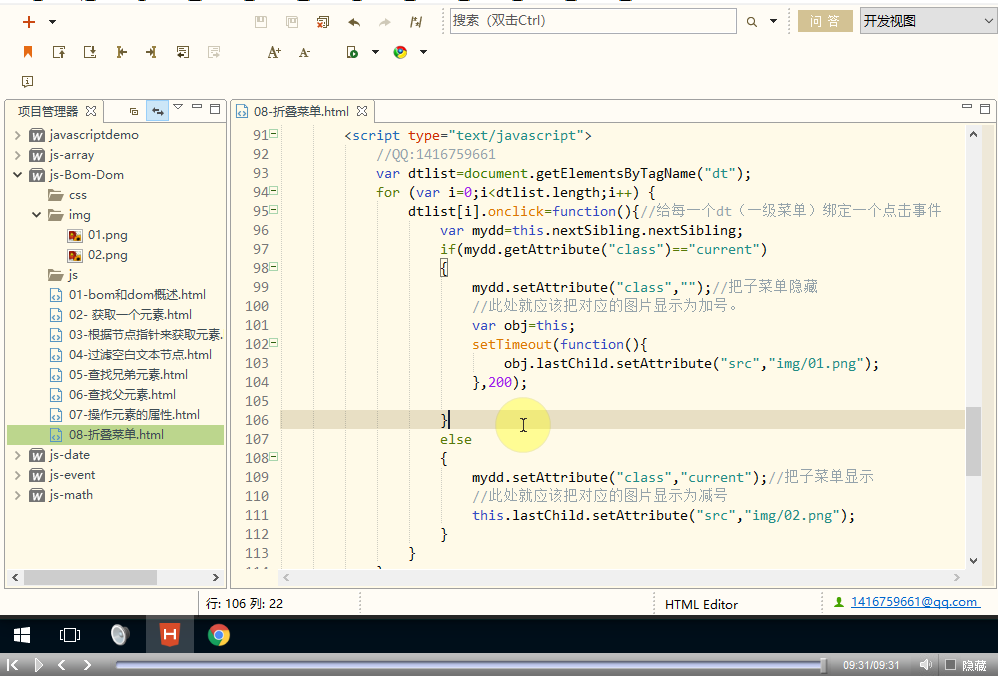
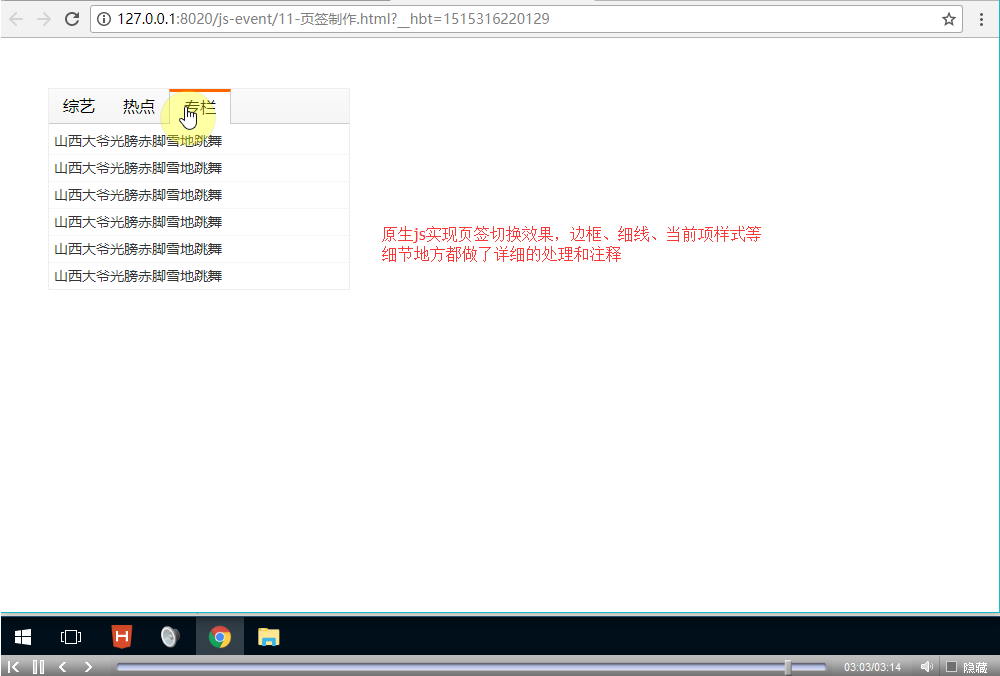
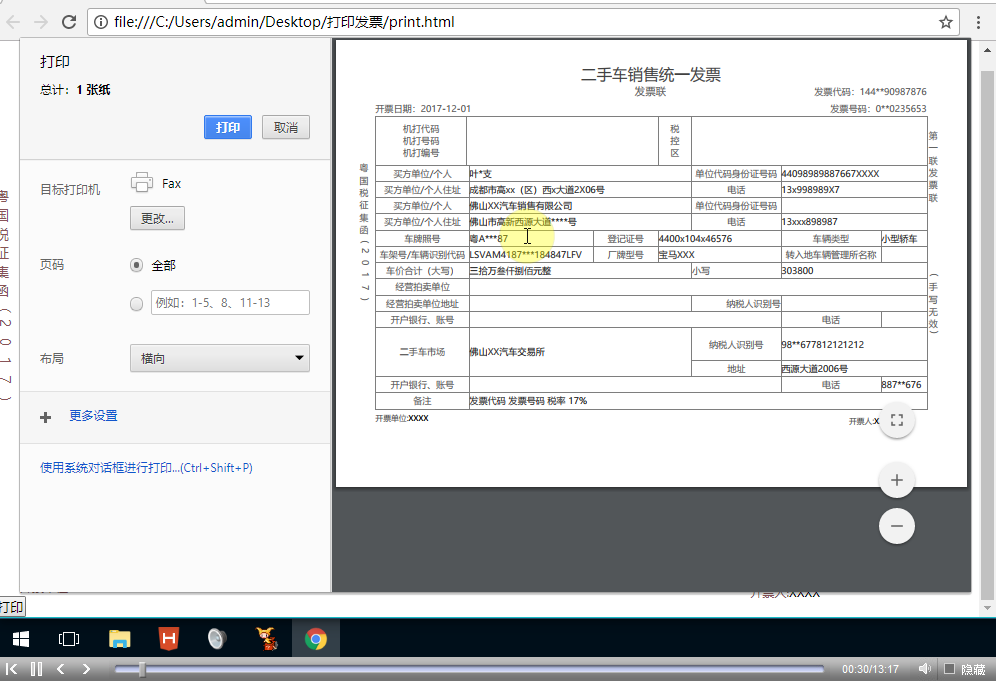
JavaScript是世界上最流行的脚本语言。在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。如果你打算做web开发,不管是前端还是后端,javascript都是你必须掌握的技术。本套教程主要讲解了javascript语法基础(变量、数据类型、运算符、流程控制、数组、函数等),javascript BOM和Dom操作、网页中常见的javascript特效案例(下拉菜单、页签、倒计时、loding、随机验证码、数学函数、定时器、延迟执行、表单验证、拖拽原理、对联广告、网页换肤、表格隔行换色、高亮显示、腾讯新闻、发票打印等)。我们精心设计加入的案例功能丰富,内容循序渐进。由于本套教程内容较多、专门为初学者打造,语法部分比较枯燥,如果部分知识你已经会了,我们也建议你全部看完。 如果学习过程中遇到问题或者部分功能需要定做,也可以加我们技术QQ:1416 7596 61 
详细目录:
001-javascript概述
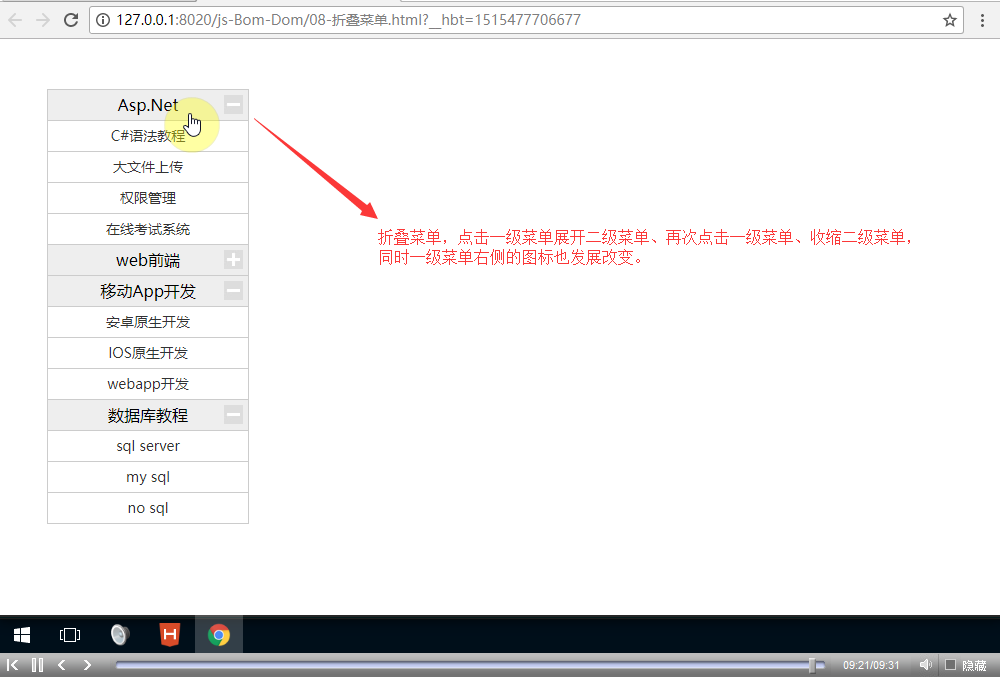
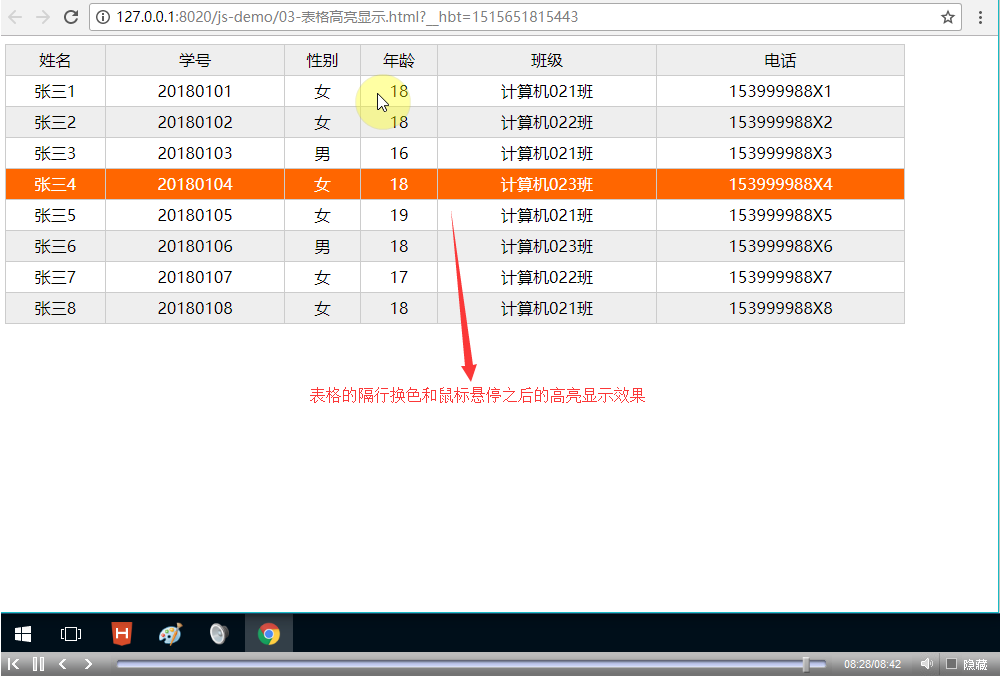
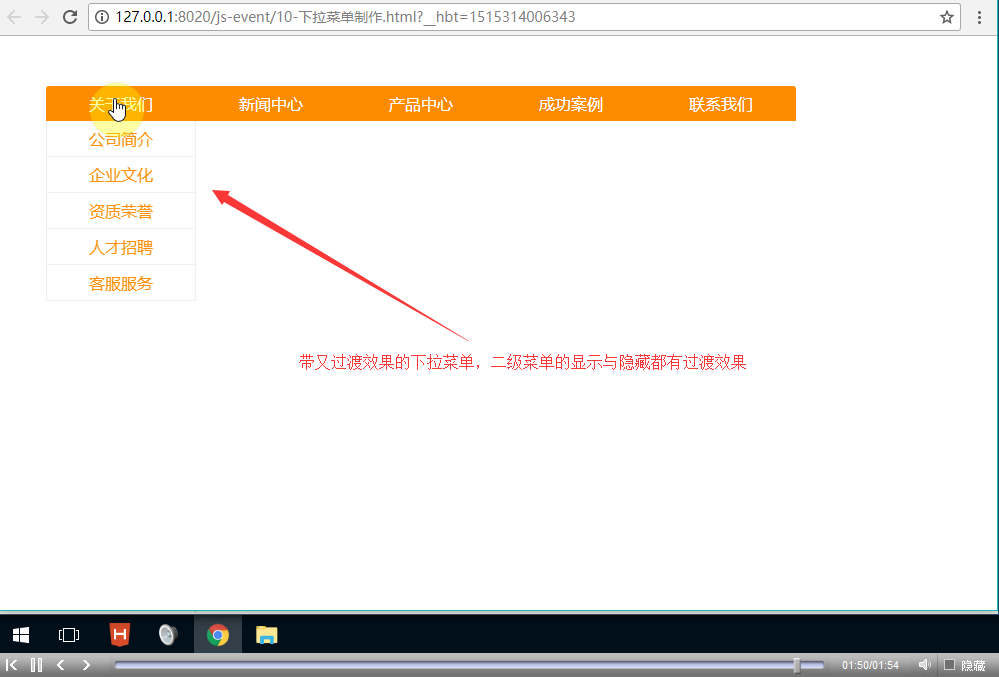
002-开发工具下载 003-第一个js程序 004-noscript标签 005-常量 006-变量取名 007-变量的声明和赋值 008-全局变量和局部变量 009-关键字和保留字 010-注释 011-javascript数据类型 012-undefined 013-null 014-使用typeof查看变量的数据类型 015-parseFloat和parseInt 016-算术运算符 017-比较运算符 018-逻辑运算符 019-赋值运算符 020-条件运算符-问号表达式 021-运算符优先级 022-if语句 023-if-else 024-else-if语句 025-if语句嵌套 026-switch-case 027-循环语句-while循环 028-使用while循环做1累加到1000的加法运算 029-do-while循环 030-for循环 031-continue和break 032-for-in循环遍历对象的属性 033-函数的定义和调用 034-函数的调用 035-函数的参数 036-函数变量的作用域 037-函数的返回值 038-利用函数求平均值 039-arguments对象 040-函数的嵌套 041-递归函数 042-toString 043-subString 044-substr 045-indexOf 046-lastindexOf 047-replace替换第一个和替换全部 048-contact 049-split 050-toLowerCase和toUpperCase大小写转换 051-数组对象概述 052-创建数组 053-如何访问数组 054-在数组末尾添加元素 055-在数组前面添加元素 056-删除数组元素 057-数组的截取 058-数组的合并 059-数组的拷贝 060-数组元素排序 061-数组元素字符串化 062-ES5介绍 063-indexof 064-lastindexof 065-every和some 066-map 067-reduce 068-reduceRight 069-filter 070-foreach 071-length 072-prototype 073-constructor 074-日期时间对象创建 075-显示系统时间 076-日期时间格式化 077-setInterval动态显示时间 078-停止定时器 079-使用setTimeout3秒钟后隐藏广告窗口 080-60秒倒计时制作 081-获取验证码倒计时优化 082-新年倒计时 083-新年倒计时程序优化 084-本地日期时间格式化 085-求一个数的绝对值 086-返回两个数中较小的和较大的数 087-求一个数的平方根 088-三角函数相关运算 089-四舍五入运算 090-向上和向下舍入 091-产生随机数 092-产生四位数的随机验证码 093-事件概述-开灯关灯效果 094-事件绑定 095-取消事件绑定 096-addEventListener同一事件绑定多个函数 097-removeEventListener移除事件绑定 098-一个事件绑定多个处理函数-移除指定的处理函数绑定 099-对联广告制作 100-网页换肤功能制作 101-双击事件 102-onmouseover和onmouseout 103-下拉菜单01 104-下拉菜单02 105-下拉菜单03 106-下拉菜单04 107-下拉菜单05 108-下拉菜单06 109-页签制作01 110-页签制作02 111-页签制作03 112-页签制作04 113-页签制作05 114-页签制作06 115-onmousedown和onmouseup 116-键盘事件 117-事件对象 118-阻止默认行为(阻止超链接-阻止表单提交-阻止输入空格) 119-事件冒泡 120-阻止事件冒泡 121-onmouseenter和onmouseleave 122-onmousemove事件 123-鼠标坐标screenX和screenY 124-鼠标坐标clientX和clientY 125-鼠标坐标pageX和pageY 126-鼠标坐标offsetX和offsetY 127-让一个元素动起来 128-鼠标跟随效果 129-拖拽原理 130-window.onload 131-浏览器尺寸改变事件onresize 132-js让盒子自适应居中显示 133-js控制元素获得焦点和失去焦点 134-js模拟点击 135-表单验证01 136-表单验证02 137-表单验证03 138-表单验证04 139-表单验证05 140-表单验证06 141-表单验证07 142-onchange事件 143-onhashchange事件 144-onpaste事件 145-onselectstart-oncopy-oncut 146-onerror事件 147-图片加载失败修复技术 148-Bom和Dom概述 149-获取一个元素 150-firstChild 151-lastChild 152-childNodes 153-过滤文本节点 154-previousSibling和nextSibling 155-parentNode 156-链式写法 157-操作元素的属性 158-折叠菜单制作01 159-折叠菜单制作02 160-折叠菜单制作03 161-折叠菜单制作04 162-折叠菜单制作05 163-创建元素节点 164-创建属性节点 165-创建文本节点 166-插入节点 167-innerText和innerHTML 168-替换节点replaceChild 169-克隆节点cloneNode 170-移除一个节点 171-navigator对象 172-screen对象 173-history对象 174-location-页面跳转 175-获取和设置hash 176-获取服务器名称和端口号 177-获取完整路径和局部路径 178-获取url参数部分 179-location对象的方法 180-对话框 181-打开、关闭一个窗口和延迟关闭窗口 182-loding制作 183-表格隔行换色01 184-表格隔行换色02 185-表格隔行换色03 186-表格高亮显示 187-腾讯新闻右下角弹出窗口01 188-腾讯新闻右下角弹出窗口02 189-发票打印










|