|
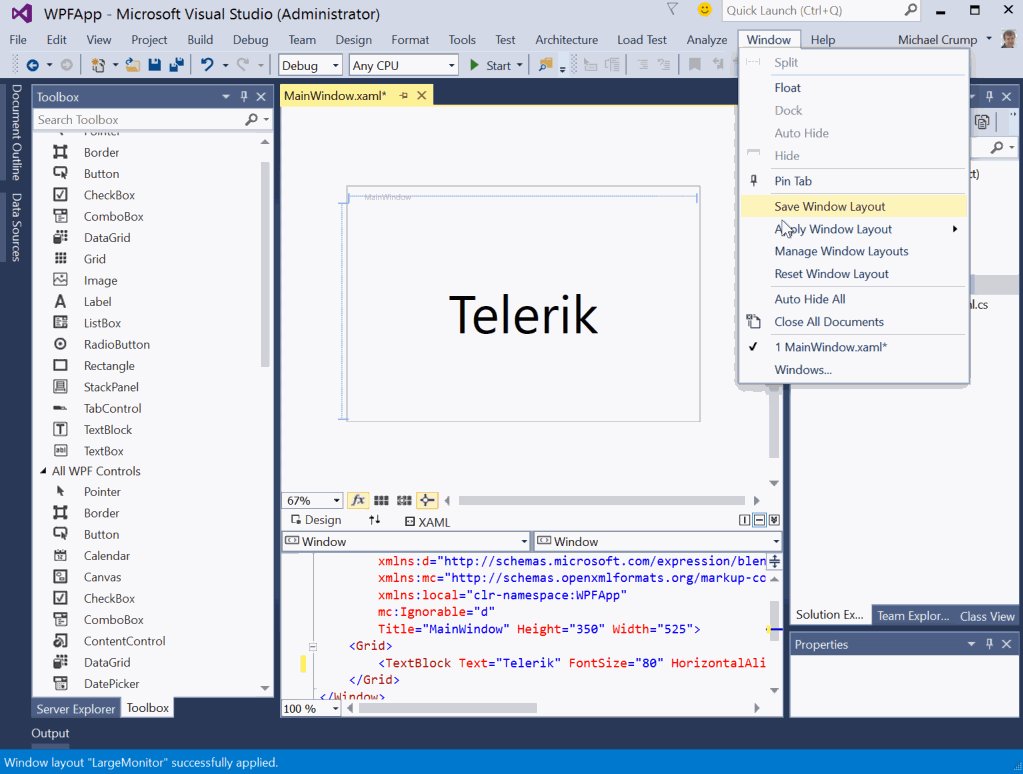
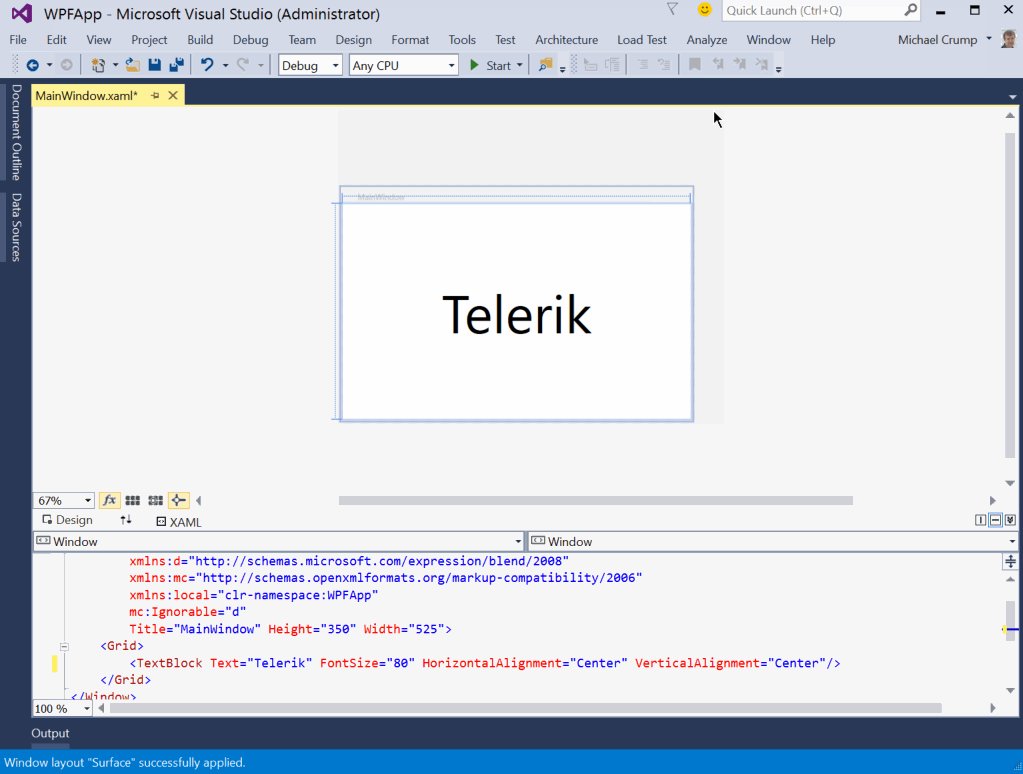
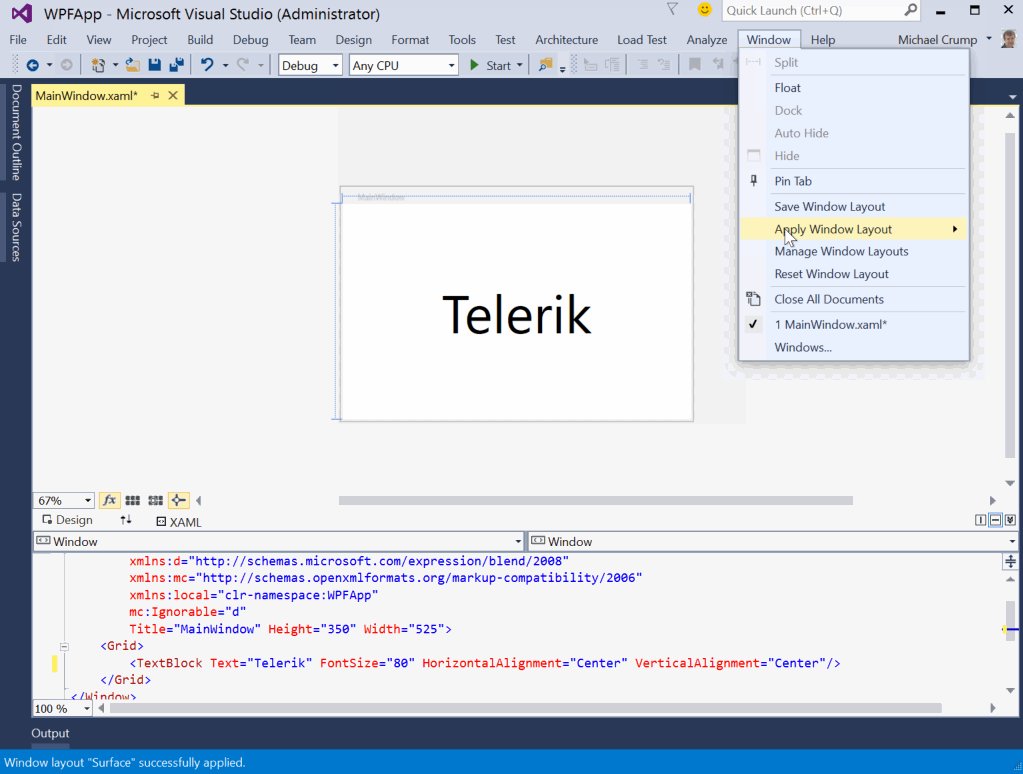
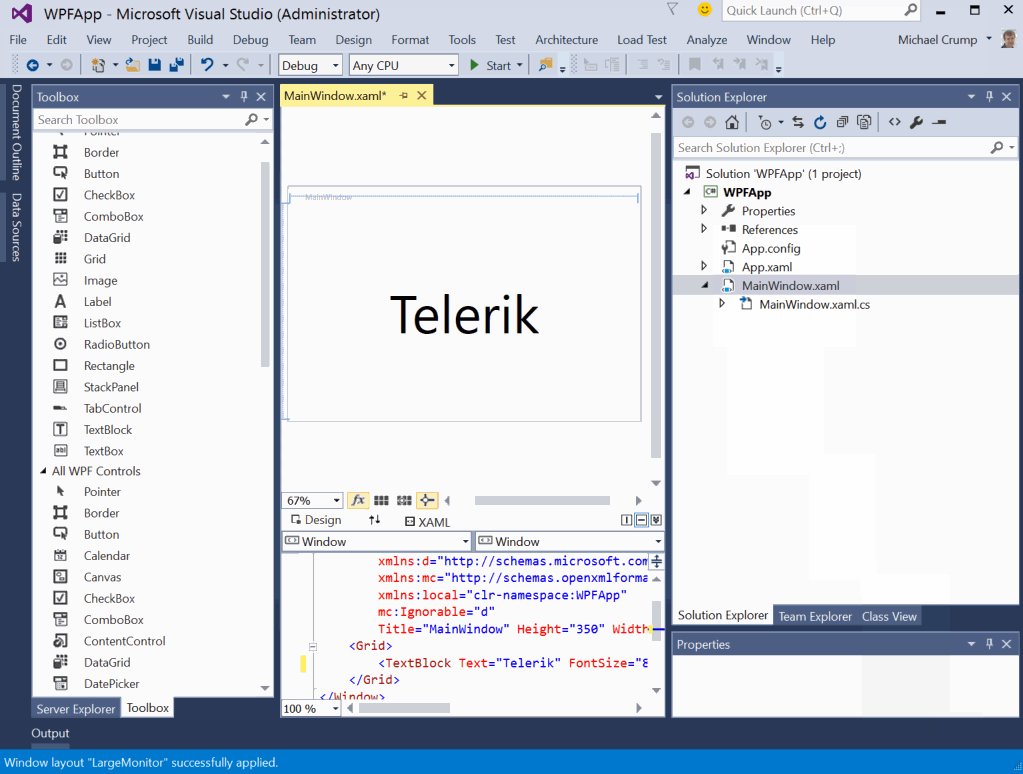
1、自定义窗口布局 如果你在多个设备上开发应用,那么这个功能就能让你开发起来得心应手了。举个例子,如果你在回家的火车上用Surface
Pro开发,上班的时候在23英寸的显示器上开发,那么你可以使用Window -> Apply Window
Layout来快速切换开发环境的布局,来适应当前的设备类型。如果你登录了VS 2015,那么你还可以使用快捷键来切换开发环境布局,非常方便。 
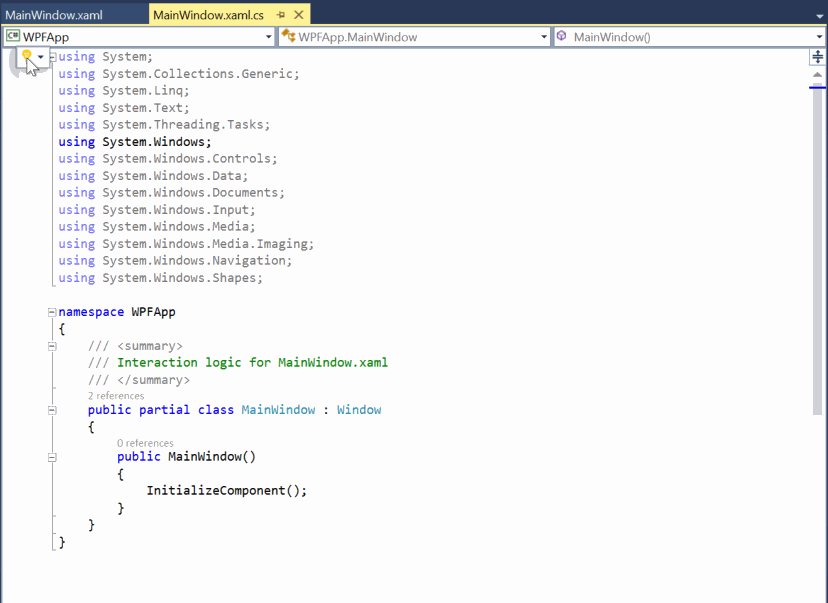
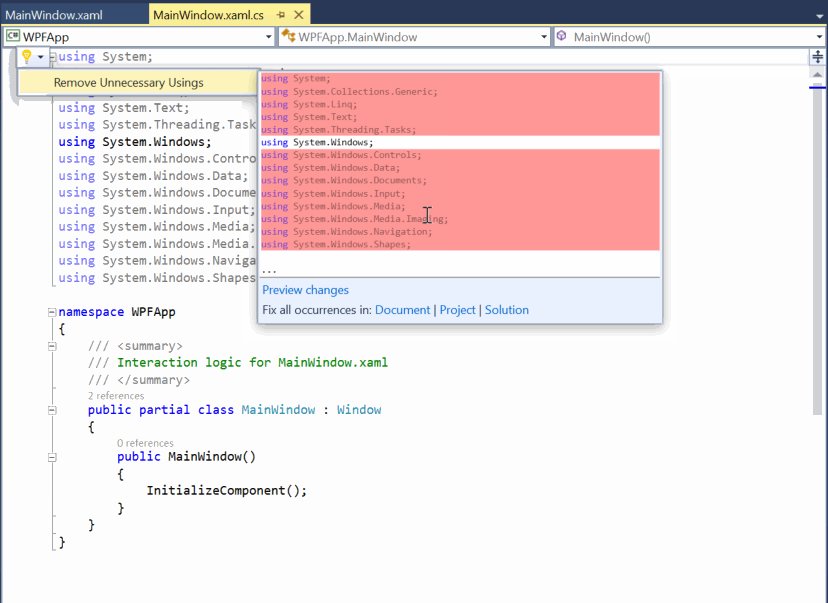
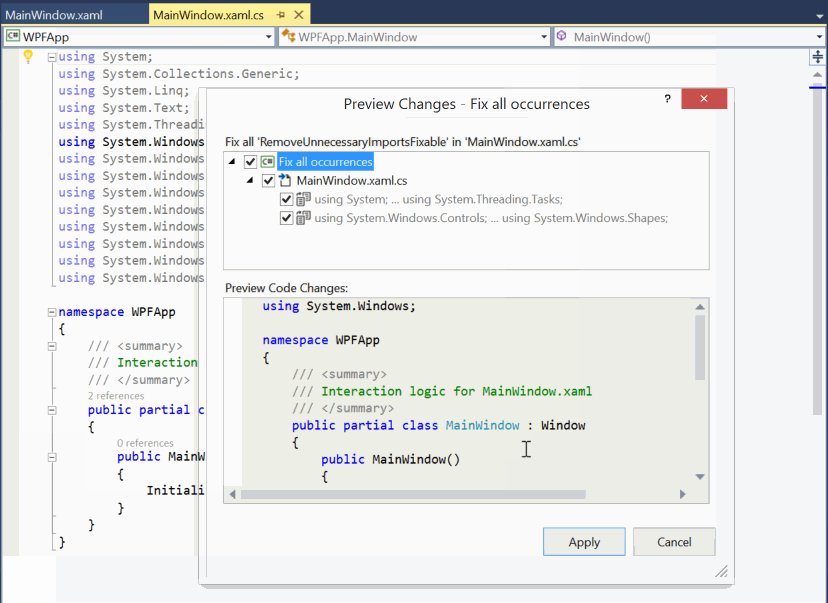
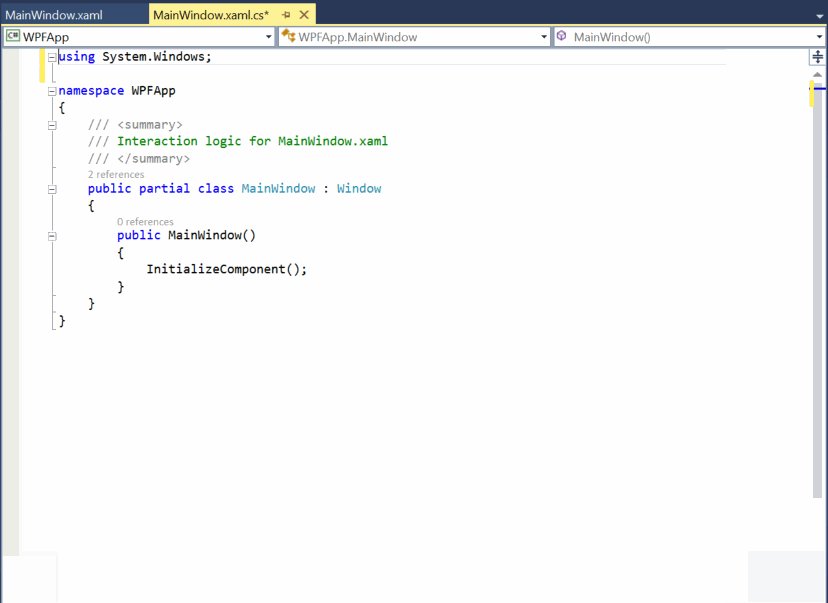
2、更优的代码编辑器代码编辑器已经替换成“Roslyn”,将会给你带来不一样的代码编辑体验。当你要修复代码的时候,将会出现一个小灯泡,它会向你提供一系列修复代码的方案,你只需选择即可。 在下面这个例子中,代码引用了不必要的命名空间,我们需要将它们从代码中移除。在执行之前,我们可以先预览最终的效果,以及将会影响到的其他代码。 
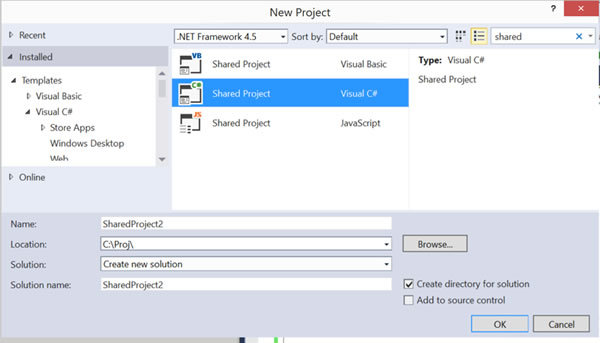
3、Shared Project 集成有多少次你想在Visual Studio之外使用Shared Project功能,但是现在可以了,你只需要搜索shared,即可出现以下的界面: 
选择Visual C# Shared Project,然后新建一个名为Person.cs的类,编写以下代码: 1 2 3 4 5 6 7 8 | class Person
{
public string FirstName { get; set; }
public Person()
{
FirstName = "Michael";
}
}
|
创建一个控制台应用程序,引用刚才创建的Shared Project项目,就可以编写以下的代码了: 1 2 3 4 5 6 7 8 | class Person
{
public string FirstName { get; set; }
public Person()
{
FirstName = "Michael";
}
}
|
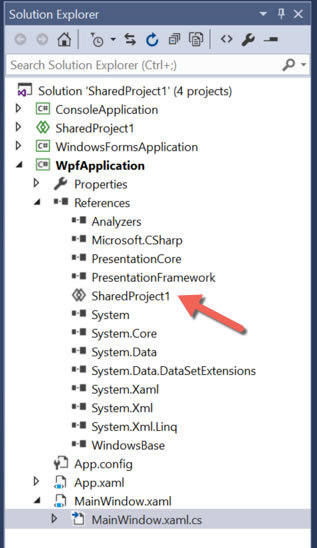
你也可以创建一个WPF应用程序,引用Shared Project项目,下面是我的项目结构图: 

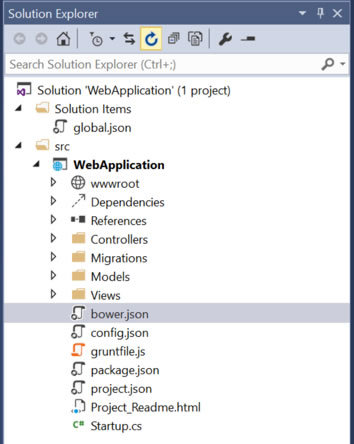
4、Bower和NPM中的代码智能提示若果你创建一个ASP.NET 5 Web应用程序,系统将会为你自动生成以下的目录结构: 

这里将生成一个名为Dependencies的文件夹,里面包含了Bower和NPM,一般来说,你可以将Bower看做是客户端的开发包,比如
jQuery和Angular脚本库;可以把NPM看做是开发工具,比如Grunt和Gulp。这些开发包都是通过一个JSON格式的文件来进行统一管
理。 bower.json for Bower config.json for NPM
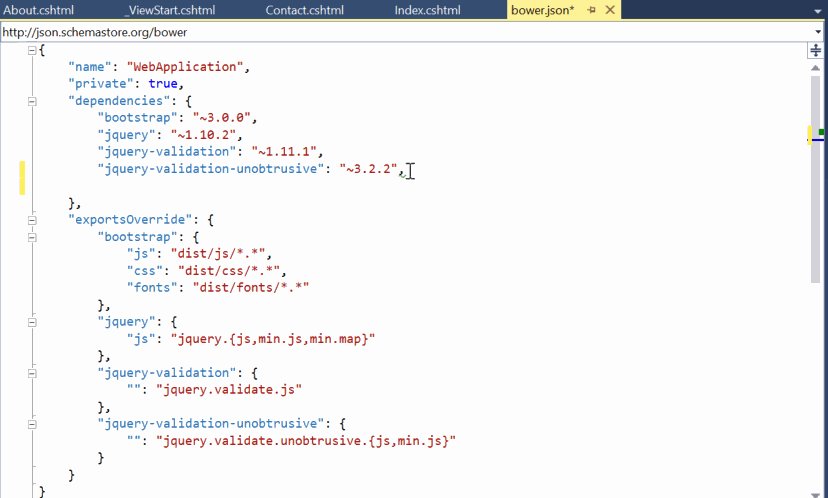
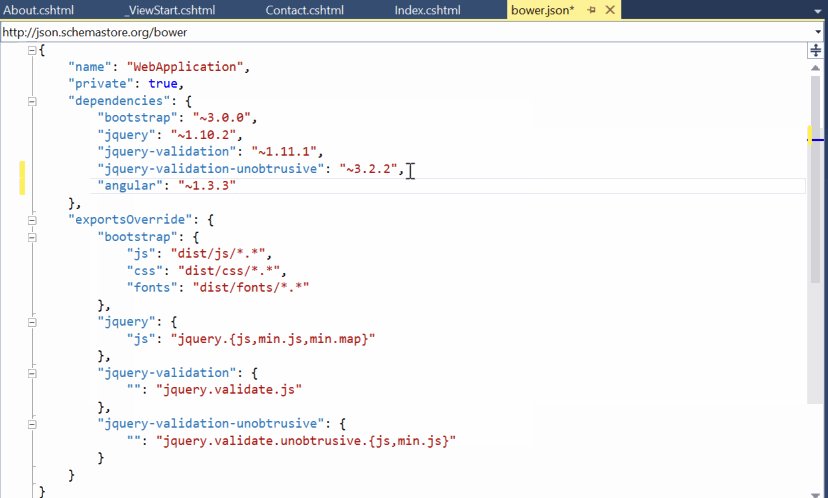
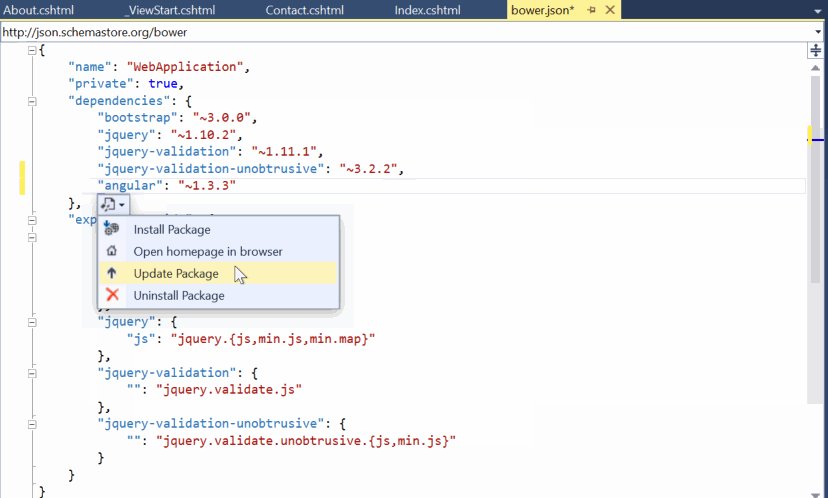
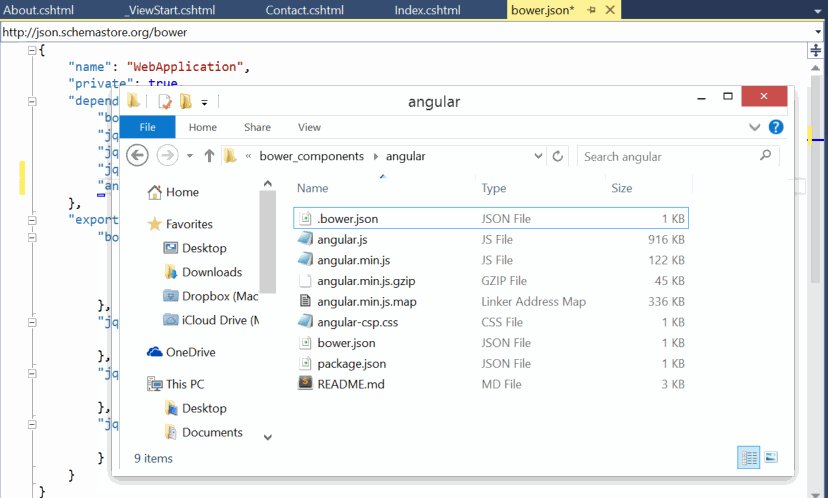
如果你想在Bower中添加一个类库,可以打开bower.json文件,加入自己的类库即可。在下面的例子中,我想要添加最新的Angular库,但又不想打开Angular网站下载,具体操作如下图: 

一旦添加成功,我们将会看到安装/更新/删除的菜单选项,这将帮助我们开发WEB应用程序更加得心应手。 5、调试Lambdas表达式现在我们可以调试lambda表达式了,看看下面的代码: 1 2 3 4 | List<int> elements = new List<int>() { 10, 20, 31, 40 };
int oddIndex = elements.FindIndex(x => x % 2 != 0);
Console.WriteLine(oddIndex);
|
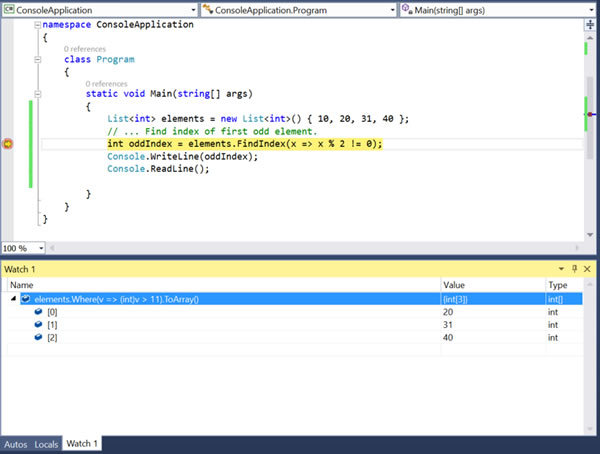
这段程序将会在控制台中输出2,但是如果我想看每一步的执行结果,可以参考下图: 

这个例子中,我们添加了一个监视器和断点,并添加以下代码: 1 2 3 4 | List<int> elements = new List<int>() { 10, 20, 31, 40 };
int oddIndex = elements.FindIndex(x => x % 2 != 0);
Console.WriteLine(oddIndex);
|
和预期一样,程序返回了3项大于11的结果,这样我们可以更方便、更直接地调试应用程序了。
|