|
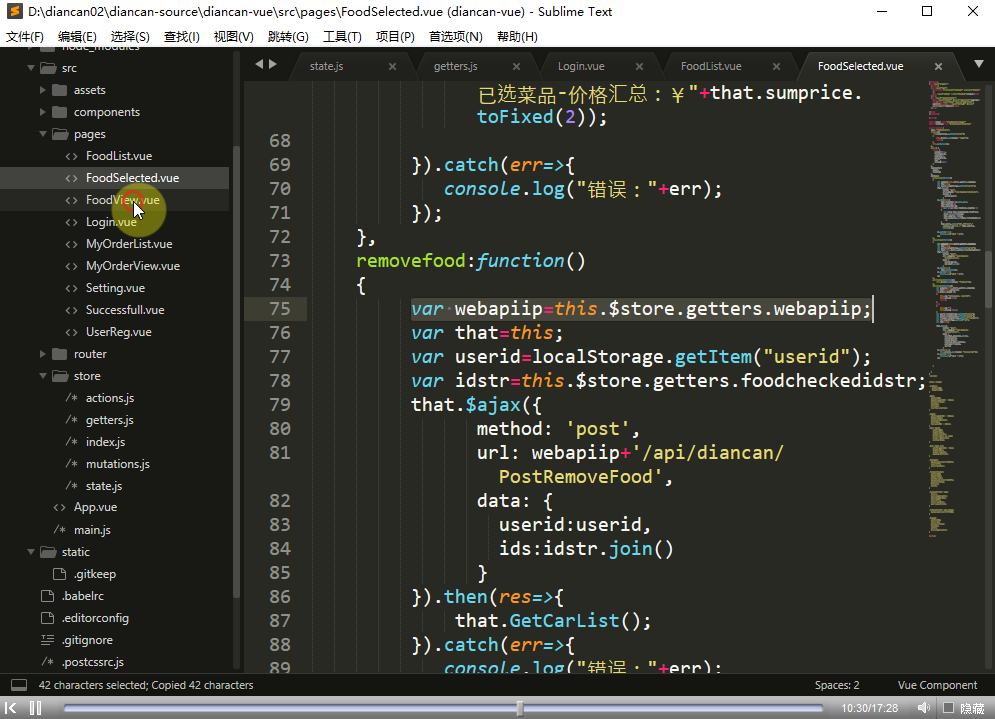
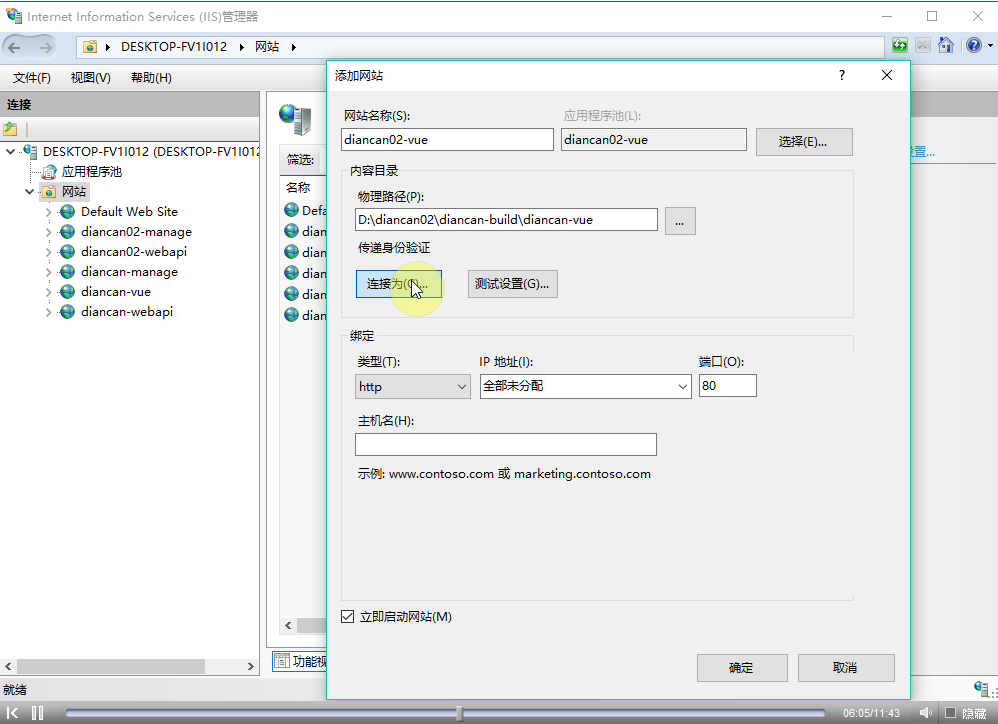
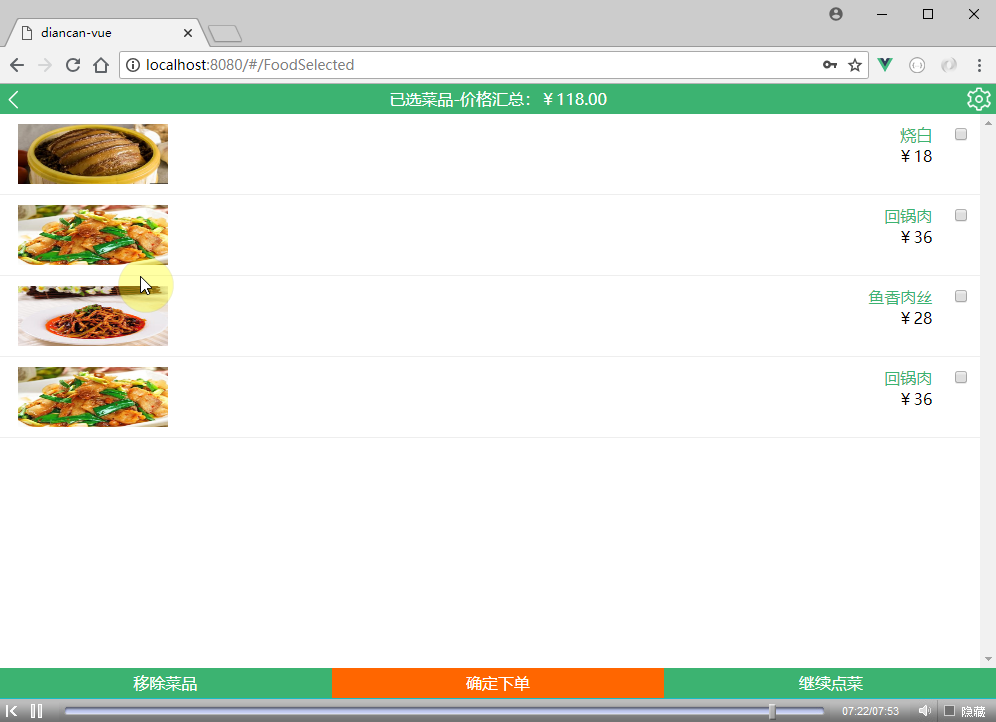
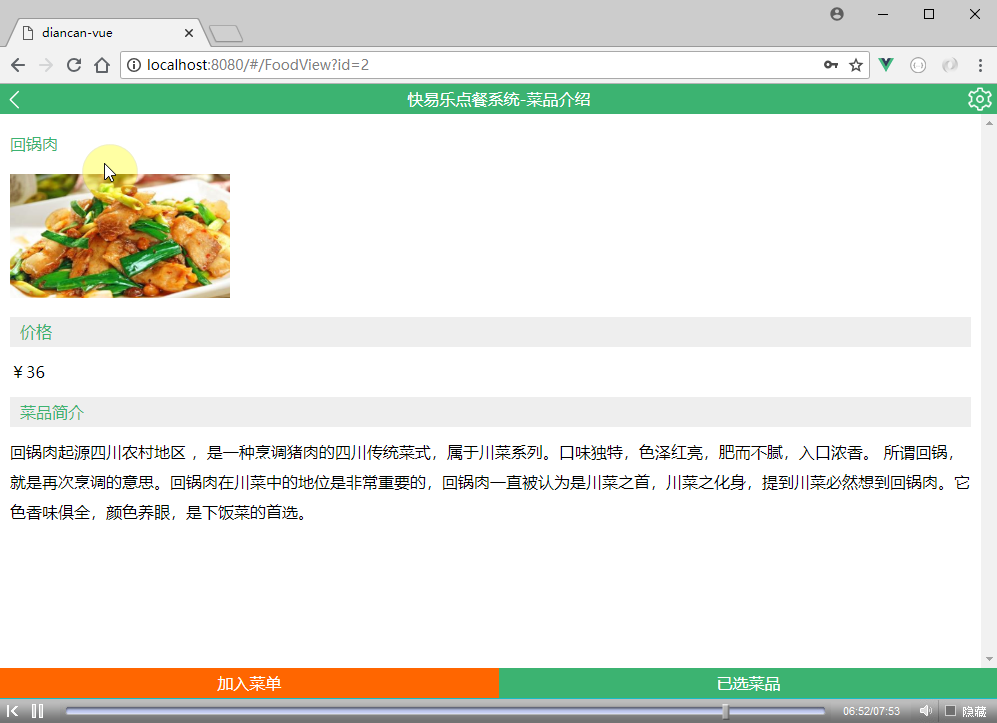
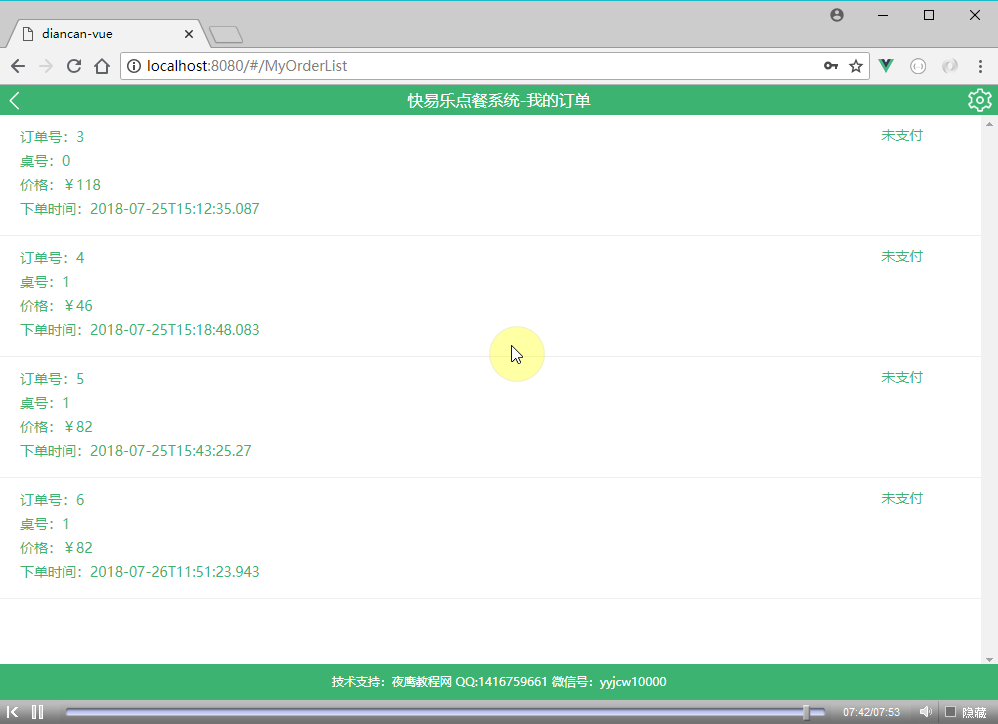
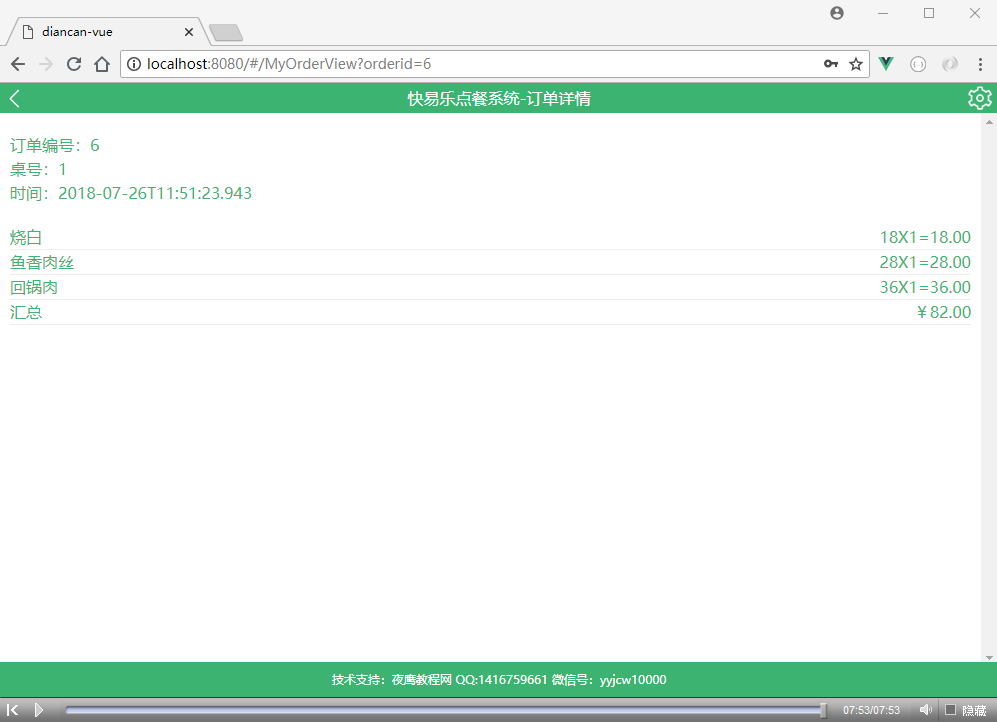
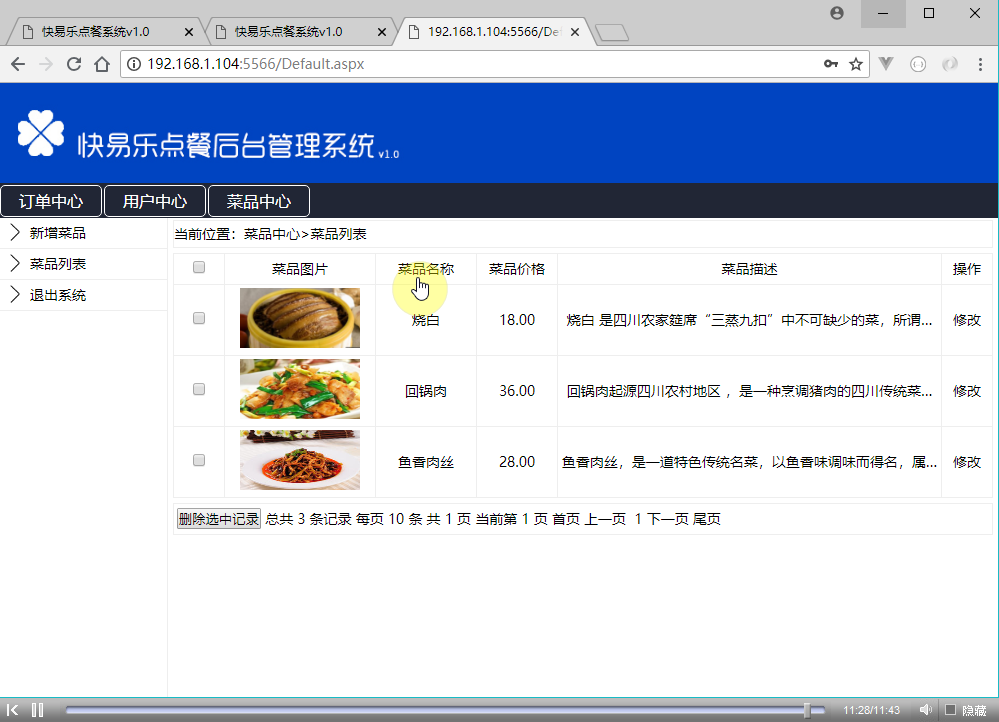
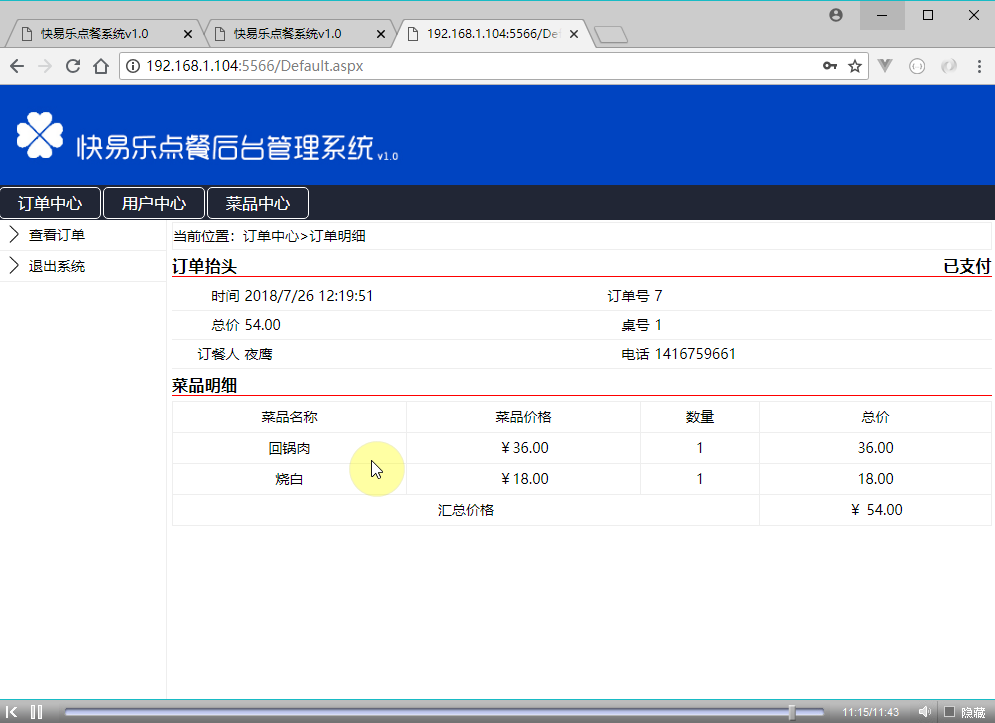
本套教程以点餐系统为例,讲解了使用vue脚手架构建SPA项目,详细演示了vue组件开发,组件之间的参数传递、表单验证、数据双向绑定、列表渲染、使用VUEX进行全局变量状态控制、使用axios与webapi进行数据交换,此教程不仅仅讲解了前端,还深入讲解了数据库设计及后台管理系统开发,例如后台登录模块、产品发布模块、订单管理模块、用户管理等模块等,为了演示接口创建和调用,全程演示了webapi的创建和部署。通过本套教程的学习,你不仅可以学到vue的高级知识,还能学到数据库设计、后台管理系统开发、webapi的提供和调用等大型项目中必须掌握的关键技术。欢迎广大的编程爱好者和学员加微信号yyjcw10000 或者 QQ:1416759661 进行技术交流。












001-前言.swf 002-部署项目-权限配置-附加数据库.swf 003-部署项目-IIS安装.swf 004-部署项目-后台部署.swf 005-部署项目-webapi部署.swf 006-部署项目-VUE项目部署及订单功能演示.swf 007-nodejs平台安装.swf 008-cnpm安装成功.swf 009-vue-cli脚手架安装.swf 010-利用vue-cli脚手架初始化项目.swf 011-Vue项目的目录结构介绍.swf 012-开发-测试-生产-环境介绍.swf 013-项目运行原理.swf 014-vue根组件介绍.swf 015-HelloWord组件介绍.swf 016-组件化思想.swf 017-登录组件开发.swf 018-头部和底部公共组件开发.swf 019-头部和底部公共组件样式.swf 020-登录组件表单样式.swf 021-菜品列表组件创建.swf 022-菜品列表弹性盒子布局.swf 023-菜品列表图片样式.swf 024-选菜按钮和跳转按钮制作.swf 025-已选菜品页面制作.swf 026-菜品详细页面制作.swf 027-菜品详细页面细节部分.swf 028-下单成功页面制作.swf 029-下单成功页面按钮制作.swf 030-我的订单布局.swf 031-我的订单列表布局.swf 032-我的订单详情页面制作.swf 033-控制面板制作.swf 034-用户注册.swf 035-新建后台管理系统项目和数据库.swf 036-创建用户表.swf 037-创建菜品表.swf 038-菜单表设计.swf 039-订单表设计.swf 040-点餐系统相关类文件的生成.swf 041-点餐系统后台构建.swf 042-准备图片素材和jq库文件.swf 043-登录页面样式设置.swf 044-登录页面表单居中技巧.swf 045-sql认证和windows认证方式.swf 046-登陆模块后台逻辑及用户身份标识对称加密.swf 047-自定义后台页面的身份认证.swf 048-后台所有页面调用静态方法验证身份.swf 049-frameset实现后台框架布局.swf 050-后台头部导航制作.swf 051-左侧导航菜单制作.swf 052-数据库表构建可扩展的系统菜单.swf 053-动态菜单数据绑定.swf 054-新增菜品制作.swf 055-新增菜品样式调整.swf 056-图片上传技术.swf 057-菜品数据分页显示.swf 058-修改页面参数传递.swf 059-绑定旧的数据.swf 060-修改菜品.swf 061-修改菜品删除冗余的图片文件.swf 062-全选与取消全选.swf 063-删除菜品.swf 064-Ajax请求.swf 065-批量删除数据库记录及冗余图片.swf 066-用户列表制作.swf 067-订单列表制作.swf 068-订单列表数据绑定.swf 069-订单明细.swf 070-订单明细数据绑定.swf 071-订单明细样式控制.swf 072-订单明细价格汇总.swf 073-更改订单支付状态.swf 074-删除订单信息.swf 075-退出系统.swf 076-创建基于RESTful的webapi项目.swf 077-添加类文件和配置数据库连接字符串.swf 078-用户注册接口编写及跨域请求解决方案.swf 079-登录webApi编写及WebApiConfig增加action配置避免多个post方法冲突.swf 080-获取菜品列表WebApi编写.swf 081-返回绝对路径的图片地址.swf 082-根据ID查找菜品明细接口编写.swf 083-添加菜品到购物车接口编写.swf 084-测试购物车接口.swf 085-把菜品从购物车里面移除的接口编写.swf 086-测试移除菜品.swf 087-编写下订单的接口.swf 088-订单明细添加.swf 089-清空购物车.swf 090-测试下订单的接口.swf 091-获取订单列表接口.swf 092-根据订单id获取订单详情.swf 093-发布webapi.swf 094-发布后台管理系统和配置接口图片路径.swf 095-数据双向绑定.swf 096-VUE实现页面跳转.swf 097-用户名和密码必填的验证.swf 098-安装axios.swf 099-利用axios发起ajax请求.swf 100-vue处理ajax返回结果数据并存储在localStorage中.swf 101-vue实现页面跳转并传递参数.swf 102-测试页面跳转效果.swf 103-用户注册.swf 104-this和that.swf 105-调用webapi获取菜品列表.swf 106-VUE根据webapi数据渲染菜品列表.swf 107-利用router-link跳转页面并传递参数.swf 108-菜品详情数据绑定.swf 109-添加菜品到购物车.swf 110-vuex状态管理.swf 111-vuex环境配置.swf 112-vuex提交状态变更.swf 113-通过getters获取状态数据并提交.swf 114-多个页面重复使用一个组件.swf 115-webapi新增接口.swf 116-重新发布webapi接口.swf 117-调用购物车接口返回已点的菜品.swf 118-显示已点的菜品.swf 119-移除菜品.swf 120-给操作按钮绑定点击事件实现页面跳转.swf 121-头部组件开发.swf 122-汇总购物车菜品价格.swf 123-使用watch监听价格变化.swf 124-动态设置页面标题.swf 125-返回上一步和进入控制面板.swf 126-返回按钮和设置按钮的显示与隐藏.swf 127-调用API实现在线下单功能.swf 128-利用localStorage保存餐桌编号.swf 129-下单成功页面导航.swf 130-逻辑判断-没有点菜的时候不能下单.swf 131-获取我的订单.swf 132-跳转到订单详情页面.swf 133-订单详情接口调用.swf 134-订单详情数据绑定.swf 135-控制面板导航功能开发.swf 136-完善Footer组件功能.swf 137-菜品详情功能完善.swf 138-身份验证禁止绕过登录直接访问内部页面.swf 139-发布VUE项目和测试项目功能.swf 140-优化服务器配置.swf
本套教程以点餐系统为例,讲解了使用vue脚手架构建SPA项目,详细演示了vue组件开发,组件之间的参数传递、表单验证、数据双向绑定、列表渲染、使用VUEX进行全局变量状态控制、使用axios与webapi进行数据交换,此教程不仅仅讲解了前端,还深入讲解了数据库设计及后台管理系统开发,例如后台登录模块、产品发布模块、订单管理模块、用户管理等模块等,为了演示接口创建和调用,全程演示了webapi的创建和部署。通过本套教程的学习,你不仅可以学到vue的高级知识,还能学到数据库设计、后台管理系统开发、webapi的提供和调用等大型项目中必须掌握的关键技术。欢迎广大的编程爱好者和学员加微信号yyjcw10000 或者 QQ:1416759661 进行技术交流。
|