|
前端点大而驳杂,面试前的准备往往会感到无所适从。在web开发的中,六项基础知识还是新手所必须掌握的:
HTML、CSS、JavaScript、移动Web开发、调试、HTTP网络知识。
HTML
1.常用的meta头; 2.通过你对标签语义化的理解来判断你能否写出更规范的HTML代码; 3.HTML5新增的能力; 4.HTML的渲染解析知识,比如为什么CSS放前面JS放后面,怎么理解并行加载串行执行 按 Ctrl+C 复制代码
<!-- 字体编码 --> <meta charset="utf-8" /> <!-- 关键字 --> <meta name="keywords" content="" /> <!-- 说明 --> <meta name="description" content="" /> <!-- 作者 --> <meta name="author" content="" /> <!-- 设置文档宽度、是否缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" /> <!-- 优先使用IE最新版本或chrome --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!-- 360读取到这个标签立即钱换到极速模式 --> <meta name="renderer" content="webkit" /> <!-- 禁止百度转码 --> <meta http-equiv="Cache-Control" content="no-siteapp" /> <!-- UC强制竖屏 --> <meta name="screen-orientation" content="portrait" /> <!-- QQ强制竖屏 --> <meta name="x5-orientation" content="portrait" /> <!-- UC强制全屏 --> <meta name="full-scerrn" content="yes" /> <!-- QQ强制全屏 --> <meta name="x5-fullscreen" content="ture" /> <!-- QQ应用模式 --> <meta name="x5-page-mode" content="app" /> <!-- UC应用模式 --> <meta name="browsermode" content="application"> <!-- window phone 点亮无高光 --> <meta name="msapplication-tap-highlight" content="no" /> <!-- 安卓设备不自动识别邮件地址 --> <meta name="format-detection" name="email=no" /> 按 Ctrl+C 复制代码
复制代码 HTML书写规范 1. 文档类型声明及编码: 统一为html5声明类型<!DOCTYPE html>; 编码统一为<meta charset=”gbk” />, 书写时利用IDE实现层次分明的缩进; 2. 非特殊情况下样式文件必须外链至<head>…</head>之间;非特殊情况下JavaScript文件必须外链至页面底部; 3. 引入样式文件或JavaScript文件时, 须略去默认类型声明, 写法如下: <link rel=”stylesheet” href=”…” /> <style>…</style> <script src=”…”></script> 4. 引入JS库文件, 文件名须包含库名称及版本号及是否为压缩版, 比如jquery-1.4.1.min.js; 引入插件, 文件名格式为库名称+插件名称, 比如jQuery.cookie.js; 5. 所有编码均遵循xhtml标准, 标签 & 属性 & 属性命名 必须由小写字母及下划线数字组成, 且所有标签必须闭合, 包括 br (<br />), hr(<hr />)等; 属性值必须用双引号包括; 6. 充分利用无兼容性问题的html自身标签, 比如span, em, strong, optgroup, label,等等; 需要为html元素添加自定义属性的时候, 首先要考虑下有没有默认的已有的合适标签去设置, 如果没有, 可以使用须以”data-”为前缀来添加自定义属性,避免使用”data:”等其他命名方式; 7. 语义化html, 如 标题根据重要性用h*(同一页面只能有一个h1), 段落标记用p, 列表用ul, 内联元素中不可嵌套块级元素; 8. 尽可能减少div嵌套, 如<div><div class=”welcome”>欢迎访问XXX, 您的用户名是<div class=”name”>用户名</div></div></div>完全可以用以下代码替代: <div><p>欢迎访问XXX, 您的用户名是<span>用户名</span></p></div>; 9. 书写链接地址时, 必须避免重定向,例如:href=”http://itaolun.com/”, 即须在URL地址后面加上“/”; 10. 在页面中尽量避免使用style属性,即style=”…”;11. 必须为含有描述性表单元素(input, textarea)添加label, 如<p>姓名: <input type=”text” id=”name” name=”name” /></p>须写成:<p><label for=”name”>姓名: </label><input type=”text” id=”name” /></p> 12. 能以背景形式呈现的图片, 尽量写入css样式中; 13. 重要图片必须加上alt属性; 给重要的元素和截断的元素加上title; 14. 给区块代码及重要功能(比如循环)加上注释, 方便后台添加功能; 15. 特殊符号使用: 尽可能使用代码替代: 比如 <(<) & >(>) & 空格( ) & »(») 等等; 16. 书写页面过程中, 请考虑向后扩展性; 复制代码
复制代码 H5新增标签 1、结构标签 (1)section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分; (2)article:特殊独立区块,表示这篇页眉中的核心内容; (3)aside:标签内容之外与标签内容相关的辅助信息; (4)header:某个区块的头部信息/标题; (5)hgroup:头部信息/标题的补充内容; (6)footer:底部信息; (7)nav:导航条部分信息 (8)figure:独立的单元,例如某个有图片与内容的新闻块。 2、表单标签 (1)email:必须输入邮件; (2)url:必须输入url地址; (3)number:必须输入数值; (4)range:必须输入一定范围内的数值; (5)Date Pickers:日期选择器 (6)search:搜索常规的文本域; (7)color:颜色; 3、媒体标签 (1)video:视频 (2)audio:音频 (3)embed:嵌入内容(包括各种媒体),Midi、Wav、AU、MP3、Flash、AIFF等。 3、媒体标签 (1)video:视频 (2)audio:音频 (3)embed:嵌入内容(包括各种媒体),Midi、Wav、AU、MP3、Flash、AIFF等。 H5新增属性 (1)对于js进行添加的属性 <script defer src=".....js" onload="alert('a')"></script> <script async src=".....js" onload="alert('b')"></script> 异步加载先出现b再出现a。 (2)网页中标签中加入小图标的样式代码 有序列表ol:新增start(列表起始值),reversed(是否倒置)menu菜单type属性(3个菜单类型)内嵌css样式:在标签内部来定义一个样式区块(scoped),只对样式标签内部才有效内嵌框架:iframe元素,新增了seamless无边距无边框,srcdoc定义了内嵌框架的内容。 总结新增属性: manifest属性: 定义页面需要用到的离线应用文件,一般放在<html>标签里 charset属性: meta属性之一,定义页面的字符集 sizes属性: <link>新增属性,当link的rel="icon"时,用以设置图标大小 base属性: <base href="http://localhost/" target="_blank">表示当在新窗口打开一个页面时,会将href中的内容作为前缀添加到地址前 defer属性: script标签属性,表示脚本加载完毕后,只有当页面也加载完毕才执行(推迟执行) async属性: script标签属性,脚本加载完毕后马上执行(运行过程中浏览器会解析下面的内容),即使页面还没有加载完毕(异步执行) media属性: <a>元素属性:表示对何种设备进行优化 hreflang属性: <a>的属性,表示超链接指向的网址使用的语言 ref属性: <a>的属性,定义超链接是否是外部链接 reversed属性: <ol>的属性,定义序号是否倒叙 start属性: <ol>的属性,定义序号的起始值 scoped属性: 内嵌CSS样式的属性,定义该样式只局限于拥有该内嵌样式的元素,适用于单页开发 复制代码 复制代码 HTML渲染过程 解析渲染该过程主要分为以下步骤: (1)解析HTML (2)构建DOM树 (3)DOM树与CSS样式进行附着构造呈现树 (4)布局 (5)绘制 浏览器的实际工作是将解析和构建DOM放在一起进行的。对于HTML浏览器有专门的html解析器来解析HTML,并在解析的过程中构建DOM树。在这里我们讨论两种DOM元素的解析,即样式(link、style)与脚本文件(script)。由于浏览器采用自上而下的方式解析,在遇到这两种元素时都会阻塞浏览器的解析,直到外部资源加载并解析或执行完毕后才会继续向下解析html。对于样式与脚本的先后顺序同样也会影响到浏览器的解析过程,究其原因主要在于:script脚本执行过程中可能会修改html界面(如document.write函数);DOM节点的CSS样式会影响js的执行结果。在我的测试中得到以下四条结论: 1)外部样式会阻塞后续脚本执行,直到外部样式加载并解析完毕。 2)外部样式不会阻塞后续外部脚本的加载,但会阻塞外部脚本的执行。 3) 如果后续外部脚本含有async属性(IE下为defer),则外部样式不会阻塞该脚本的加载与执行 4)对于动态创建的link标签不会阻塞其后动态创建的script的加载与执行,不管script标签是否具有async属性,但对于其他非动态创建的script,以上三条结论仍适用
link或style标签都会被解析成DOM节点。浏览器对于样式表还会生成CSSStyleSheet对象(C++代码) html解析完毕,DOM树创建完成后DOMContentLoaded事件即触发,这时候可以用过script来操作DOM节点。
HTML解析完毕后,开始构建呈现树RenderTree,这一步的主要工作在于将css样式应用到DOM节点上,WebKit内核将这一过程称为附着,其他浏览器有不同的概念。对前端工程师而言这个过程会涉及到CSS层叠问题。
首先将根据样式重要性排序,由低到高依次为: (1)浏览器声明 (2)用户普通声明 (3)作者普通声明 (4)作者重要声明 (5)用户重要声明 呈现树的每一个节点即为与其相对应的DOM节点的CSS框,框的类型与DOM节点的display属性有关,block元素生成block框,inline元素生成inline框。每一个呈现树节点都有与之相对应的DOM节点,但DOM节点不一定有与之相对应的呈现树节点,比如display属性为none的DOM节点,而且呈现树节点在呈现树中的位置与他们在DOM树中的位置不一定相同,比如float与绝对定位元素。
呈现树构造完成后浏览器便进行布局处理,及计算每个呈现树节点的大小和位置信息。有道友可能要问,前面已将样式附着到DOM节点上,不是已经有了样式信息为何还要计算大小。这里可以这样理解,以上包含大小的样式信息只是存在内存里,并没有实际使用,浏览器要根据窗口的实际大小来处理呈现树节点的实际显示大小和位置,比如对于margin为auto的处理。
布局完成后,便是将呈现树绘制出来显示在屏幕上。对于每一个呈现树节点来说,主要绘制顺序如下: 背景颜色 背景图片 边框 子呈现树节点 轮廓 复制代码
CSS
1.怎样写出更好的CSS,如层级不宜过深,如何时用ID和何时用class,如怎么拆分组织CSS代码等; 2.盒模型; 3.非常常用的CSS3知识,比如CSS3动画,比如弹性布局。 css盒子模型概念
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:
图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。
元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度;
元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。
css弹性布局概念
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
从图中可以看到,弹性盒布局中有两个互相垂直的坐标轴:一个称之为主轴(main axis),另外一个称之为交叉轴(cross axis)。主轴并不固定为水平方向的 X 轴,交叉轴也不固定为垂直方向的 Y 轴。在使用时,通过 CSS 属性声明首先定义主轴的方向(水平或垂直),则交叉轴的方向也相应确定下来。容器中的条目可以排列成单行或多行。主轴确定了容器中每一行上条目的排列方向,而交叉轴则确定行本身的排列方向。可以根据不同的页面设计要求来确定合适的主轴方向。有些容器中的条目要求从左到右水平排列,则主轴应该是水平方向的;而另外一些容器中的条目要求从上到下垂直排列,则主轴应该是垂直方向的。
确定主轴和交叉轴的方向之后,还需要确定它们各自的排列方向。对于水平方向上的轴,可以从左到右或从右到左来排列;对于垂直方向上的轴,则可以从上到下或从下到上来排列。对于主轴来说,排列条目的起始和结束位置分别称为主轴起始(main start)和主轴结束(main end);对于交叉轴来说,排列行的起始和结束位置分别称为交叉轴起始(cross start)和交叉轴结束(cross end)。在容器进行布局时,在每一行中会把其中的条目从主轴起始位置开始,依次排列到主轴结束位置;而当容器中存在多行时,会把每一行从交叉轴起始位置开始,依次排列到交叉轴结束位置。
对于弹性盒布局的容器,使用"display: flex"声明使用弹性盒布局。CSS 属性声明"flex-direction"用来确定主轴的方向,从而确定基本的条目排列方式,有row、row-reserve、column、column-reserve。
默认情况下,弹性盒容器中的条目会尽量占满容器在主轴方向上的一行。当容器的主轴尺寸小于其所有条目总的主轴尺寸时,会出现条目之间互相重叠或超出容器范围的现象。CSS 属性"flex-wrap"用来声明当容器中条目的尺寸超过主轴尺寸时应采取的行为。
JavaScript
(1)事件模型 (2)闭包 (3)原型链
事件模型
javascript中有两种事件模型:DOM0,DOM2。
DOM0级事件模型是早期的事件模型,所有的浏览器都是支持的,而且其实现也是比较简单。
DOM2级事件模型
事件捕获和事件冒泡
注册事件和解除事件
在DOM2级中使用addEventListener和removeEventListener来注册和解除事件(IE8及之前版本不支持)。这种函数较之之前的方法好处是一个dom对象可以注册多个相同类型的事件,不会发生事件的覆盖,会依次的执行各个事件函数。
闭包
当function里嵌套function时,内部的function可以访问外部function里的变量。
但,这还不是闭包。当你return的是内部function时,就是一个闭包。内部function会close-over外部function的变量直到内部function结束。
复制代码 function foo(x) { var tmp = 3; return function (y) { alert(x + y + (++tmp)); } } var bar = foo(2); // bar 现在是一个闭包 bar(10); 复制代码 实际上闭包概念就是为了避免内存泄露而存在的,闭包重点(或者意义)就是理解js的作用域, 理解了作用域方能更主观的避免内存泄露,好一点的教程都会将闭包跟作用域联系在一起。
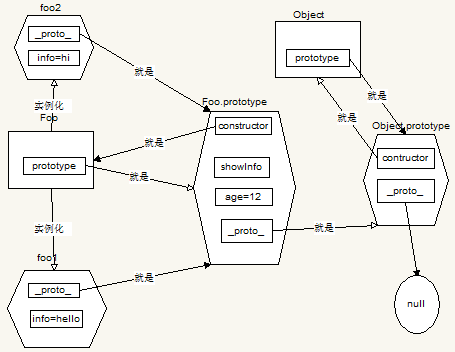
原型链
JS在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__的内置属性,用于指向创建它的函数对象的原型对象prototype。以上面的例子为例:
console.log(zjh.__proto__ === person.prototype) //true
同样,person.prototype对象也有__proto__属性,它指向创建它的函数对象(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
继续,Object.prototype对象也有__proto__属性,但它比较特殊,为null
console.log(Object.prototype.__proto__) //null
我们把这个有__proto__串起来的直到Object.prototype.__proto__为null的链叫做原型链。

移动Web开发
(1)移动Web开发和PC Web开发有何不同?此题考察你对移动Web开发的整体理解,同时看你能否有组织有条理地思考问题; (2)怎么实现响应式布局?考察你是否了解常见的布局方案; (3)移动端的手势和事件; (4)怎么提高移动端页面的渲染性能?针对移动端网络,考察你是否能从减少HTTP请求出发提出解决方案,是否了解GPU渲染(偏进阶)等; PC端有ie、chrome、ff内核兼容问题移动端,简单来说兼容问题相对较少,但是移动端要做好多分辨率的处理,移动端所有图片和所有html标签的尺寸都要减半。
PC端最常用的就是固定宽度980px,然后水平居中,移动端不能这么做,因为考虑到横竖屏和分辨率不一的问题。只要牵涉到移动端,就要牵涉到响应式(也叫做自适应);如果只针对移动端的项目,主要考虑的是320px到750px宽的兼容。移动端相比于PC端多了触摸、滑动,减少了鼠标悬停、点击等事件。
手机浏览器可能不兼容CSS3的属性,可以用一下代码来加强你代码的健壮性。
(1)@media screen and (max-width:355px)宽度小于355px
(2)width:95%
width:calc(100%-10px);
width:-webkit-calc(100%-10px);
width:-moc-calc(100%-10px);
常见的布局方案
1、静态布局(Static Layout)
即传统Web设计,对于PC设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分; 意思就是不管浏览器尺寸具体是多少,网页布局就按照当时写代码的布局来布置; 对于移动设备,单独设计一个布局,使用不同的域名如wap.或m.。
2、弹性布局
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。
其中flex-flow是flex-direction和flex-wrap属性的简写方式,语法如下:
flex-flow: <flex-direction> || <flex-wrap>
flex-direction: row(初始值) | row-reverse | column | column-reverse
flex-wrap: nowrap(初始值) | wrap | wrap-reverse
flex-direction定义了弹性项目在弹性容器中的放置方向,默认是row,即行内方向(一般而言是由左往右,但注意这个和书写模式有关)。
flex-wrap定义是否需要拆行以使得弹性项目能被容器包含。*-reverse代表相反的方向。
两者结合起来即flex-flow属性就确定了弹性容器在main axis和cross axis两个方向上的显示方式
3、自适应布局(Adaptive Layout)
自适应布局(Adaptive)的特点是分别为不同的屏幕分辨率定义布局。布局切换时页面元素发生改变,但在每个布局中,页面元素不随窗口大小的调整发生变化。 你可以把自适应布局看作是静态布局的一个系列。 就是说你看到的页面,里面元素的位置会变化而大小不会变化。
4、流式布局
流式布局(Liquid)的特点(也叫”Fluid”) 是页面元素的宽度按照屏幕进行适配调整,主要的问题是如果屏幕尺度跨度太大,那么在相对其原始设计而言过小或过大的屏幕上不能正常显示 。 你看到的页面,元素的大小会变化而位置不会变化——这就导致如果屏幕太大或者太小都会导致元素无法正常显示。
5.响应式布局(Responsive Layout)
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
name="viewport" 名称=视图 width=device-width 页面宽度=设备宽度(可以理解为获取你手机的屏幕宽度) initial-scale - 初始的缩放比例 minimum-scale - 允许用户缩放到的最小比例 maximum-scale - 允许用户缩放到的最大比例 user-scalable - 用户是否可以手动缩放 复制代码 分别为不同的屏幕分辨率定义布局,同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。 可以把响应式布局看作是流式布局和自适应布局设计理念的融合。 每个屏幕分辨率下面会有一个布局样式,同时位置会变而且大小也会变。
移动端前端常见的触摸相关事件touch、tap、swipe等整理
1.click事件
单击事件,类似于PC端的click,但在移动端中,连续click的触发有200-300ms的延迟。
2.touch事件
触摸事件,有touchstart touchmove touchend touchcancel四种之分。
3.tap事件
触碰事件,一般用于代替click事件,有tab/long tab/single tap/double tab四种之分。
4.swipe类事件
滑动事件,有swipe/swipeLeft/swiperighgt/swipeup/swipedown五种之分。
移动端前端手势事件
手势事件只是概念型,目前还没有浏览器原生支持,按照概念可以分为gesturestart 、gesturechange 、gestureend三种事件。
gesturestart:当有两根或多根手指放到屏幕上的时候触发
gesturechange:当有两根或多根手指在屏幕上,并且有手指移动的时候触发
gestureend:当倒数第二根手指提起的时候触发,结束gesture
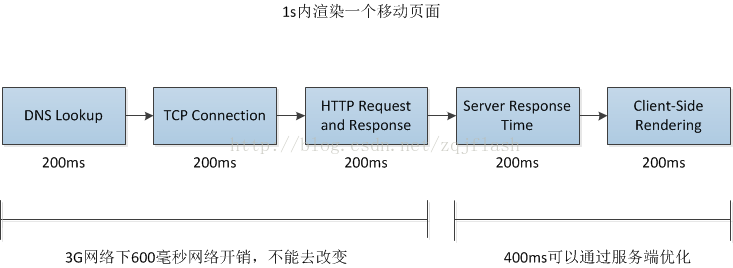
移动端页面渲染优化


HTML文档是以包含文档编码信息的数据流方式在网络间传输,页面的编码信息一般会在HTTP响应的头部信息或在文档内的HTML标记中指明,客户端浏览 器只有在确定了页面编码后才能正确的渲染页面,所以在绘制页面或执行任何的javascript代码前,大部分的浏览器(ie6、ie7、ie8除外)都 会缓冲一定字节的数据来从中查找编码信息,不同的浏览器当中预缓冲的字节数是不一样的。
Viewport可以加速页面的渲染、减少Dom节点、尽量使用CSS3动画、 Touchmove、Scroll事件可导致多次渲染。
GPU渲染
开启“强制进行GPU渲染”的弊端。任何东西有利必有弊,“强制进行GPU渲染”也不例外,就看利与弊谁多一些了。首先,图形处理从由CPU承担转移到GPU上,手机是保证运行流畅了,但耗能肯定会相应的提升,这就会造成你的手机续航时间将会缩短一些。其次,有的应用程序存在不支持GPU渲染的情况。
首先GPU这个东西一开始被造出来,就是为了解决大量运算的问题。它的特点是运算速度超级快但是逻辑单一,只能处理简单的算法,而难以胜任复杂的工作。比如我们影视从业者一般搞的那种,一等半小时渲一张图的渲染,叫离线渲染。这种渲染因为算法比较复杂,就是GPU以前不能处理的。
所以到底那些开发人员到底是如何做到让GPU也慢慢能够做复杂的离线渲染,这件事情,我是搞不懂的,就像我也不知道今天在网上买的东西第二天就送到我手上这个事情背后复杂的细节。我只是明白这种事情就是从无到有,花费很多聪明的大脑多年努力才慢慢做起来的。困难重重。
而等到GPU真的可以做离线渲染之后,我们的渲染速度就像变魔术一样瞬间得到超大幅度的提升。这种提升是由于GPU身体结构天生适合快速运算大量数据造成的,以前它只是不会,现在它既然会了,那么就像脱缰的野马,你真的想象不到的快。
GPU核心渲染过程
复制代码 应用程序阶段:进行涉及cpu和内存的算法,按照我的理解,例如在unity里面设置场景和物体,实现游戏逻辑,这些都是cpu干的活,但cpu并不能让它在屏幕上显示出来,于是cpu就把所有顶点坐标、法向量、纹理坐标、纹理等信息传递给gpu。
几何阶段:主要负责顶点坐标变换、光照、裁剪、投影以及屏幕映射 ,该阶段基于 GPU 进行运算,它将从cpu传递过来的信息加以处理,最后得到经过 变换和投影之后的顶点坐标、颜色、以及纹理坐标。光照计算也在此阶段进行。
光栅阶段:基于几何阶段的输出数据,为像素(Pixel)正确配色,以便绘制 完整图像,该阶段进行的都是单个像素的操作,每个像素的信息存储在颜色缓冲 器(color buffer 或者 frame buffer)中。 复制代码
调试
(1)是否会使用基本的抓包工具、调试控制台; (2)怎么从茫茫网络内容中找到有用信息; (3)移动端如何调试; 常用的调试工具
浏览器下的插件:Firebug、Web Developer(IE)、IETester(浏览器兼容性测试)。主流Firebug还有一些比较好用的插件:
YSlow(性能优化),Page Speed(性能优化),DNS Flusher(清除浏览器DNS缓存,不重启浏览器使hosts生效),Sen SEO(SEO优化工具),CSS Userage(清理多余的CSS),Web Developer,User Agent Switcher(更换浏览器UserAgent)。 第三方软件:主要有Fiddler、HttpWatch、Http Analyzer。Fiddler是Microsofot出品的免费产品,几乎可以抓取所有的应用程序的HTTP请求。 Chrome控制台调试js使用 控制台介绍: Elements:页面元素,可以进行编辑,保存后实时查看页面效果。 Network:查看js模拟的http请求,例如修改购物车中的商品数量,可以实时地看到请求地址,点击请求地址会把请求的头信息和响应信息等数据展示出来。还可以查看头信息,preview、响应信息、cookie、timeline。 Sources:左侧sources目录可以展开,从而查看加载页面所调用的资源,如js、css、php等,并且可以设置断点分析。 Timeline:查看页面性能和页面渲染速度。
Profile:主要测试加载文件速度参考。
Console:此功能是模拟js控制台,直接写代码。主要有log、debug、info、warn、error。
复制代码 1、console.log 用于输出普通信息 2、console.info 用于输出提示性信息 3、console.error用于输出错误信息 4、console.warn用于输出警示信息 5、console.group输出一组信息的开头 6、console.groupEnd结束一组输出信息 7、console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台 8、console.count(这个方法非常实用哦)当你想统计代码被执行的次数 9、console.dir(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等 10、console.time 计时开始 11、console.timeEnd 计时结束 13、console.timeLine和console.timeLineEnd配合一起记录一段时间轴 14、console.trace 堆栈跟踪相关的调试 复制代码 移动端测试
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。
Chrome Inspect:chrome浏览器自带的调试功能,能调试大多数基于 webWiew 或者通过 chrome 浏览器打开的页面
Safari 开发者工具:连接 ios 设备和 mac 电脑在 ‘开发’ 中找到要调试的设备选择用于开发(或者对应页面的title列表), Safari 会为当前要调试的页面新建一个 inspect, 在 inspect 上可以完成常见的调试功能。
Weinre 远端调试:
最后是一种通用的移动端开发时调试解决方案 Weinre Web Inspect Remote,了解一下Weinre的原理和结构:
目标页面(target) : 被调试的页面,页面已嵌入 weinre 的远程脚本. Debug 客户端(client) : 本地的 Web Inspector 调试客户端 Debug 服务器(agent) : 一个HTTP Server, 为目标页面与Debug客户端建立通讯。
client <------> Debug agent <------> Debug client
HTTP
(1)常见HTTP状态码; (2)不同请求类型的区别; (3)有什么缓存方案以及怎么实现; 常见的HTTP状态码
2开头 (请求成功)表示成功处理了请求的状态代码。
200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。 201 (已创建) 请求成功并且服务器创建了新的资源。 202 (已接受) 服务器已接受请求,但尚未处理。 203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。 204 (无内容) 服务器成功处理了请求,但没有返回任何内容。 205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。 206 (部分内容) 服务器成功处理了部分 GET 请求。
3开头 (请求被重定向)表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。 301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。 302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。 303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。 304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。 305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。 307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4开头 (请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。
400 (错误请求) 服务器不理解请求的语法。 401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。 403 (禁止) 服务器拒绝请求。 404 (未找到) 服务器找不到请求的网页。 405 (方法禁用) 禁用请求中指定的方法。 406 (不接受) 无法使用请求的内容特性响应请求的网页。 407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。 408 (请求超时) 服务器等候请求时发生超时。 409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。 410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。 411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。 412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。 413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。 414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。 415 (不支持的媒体类型) 请求的格式不受请求页面的支持。 416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。 417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
5开头(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
500 (服务器内部错误) 服务器遇到错误,无法完成请求。 501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。 502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。 503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。 504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。 505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
不同请求类型的区别:
当使用RESTful web服务的时候,每一种HTTP请求方法的含义如下:
GET:从服务器取回数据(只是取回数据,而不会产生其他的影响)。这是一个幂等的方法(译者注:使用相同的参数重复执行,应该能够获取到相同的结果)。下面是一个使用GET请求从服务器获取id为123的书的例子。
GET /books/123 POST:POST请求通常用来创建一个实体,也就是一个没有ID的资源。一旦这个请求成功执行了,就会在HTTP请求的响应中,返回这个新创建的实体的id。我们通常用它来上传文件或者表单。
POST /books/ PUT:PUT请求和POST请求类似,但是一般用来更新一个已有的实体。通过把已经存在的资源的ID和新的实体用PUT请求上传的服务器,来更新资源。
PUT /books/123 DELETE:DELETE方法用来从服务器上删除资源。和PUT类似,你需要把要删除的资源的ID上传给服务器。
DELETE /books/123 TRACE:提供一种方法来测试当一个请求发生的时候,服务器通过网络收到的内容。所以,它会返回你发送的内容。
HEAD:HEAS请求和GET请求资源类似,但是仅仅返回响应的头部(没有具体的响应体)。同时,和GET请求类似,HEAD也是幂等的,不会在服务器上造成其他影响。
OPTIONS:OPTIONS方法允许客户端请求一个服务所支持的请求方法。它所对应的响应头(response header)是Allow, 它非常简单地列出了支持的方法。
CONNECT:主要用来建立一个对资源的网络连接(通常请求一些能够把HTTP连接转发成为TCP连接并保持的代理)。一旦建立连接后,会响应一个200状态码和一条“Connection Established”的消息。
WEB缓存方案
web缓存分为很多种,比如数据库缓存、代理服务器缓存、还有我们熟悉的CDN缓存,以及浏览器缓存。浏览器先向代理服务器发起Web请求,再将请求转发到源服务器。它属于共享缓存,所以很多地方都可以使用其缓存资源,因此对于节省流量有很大作用。
页面缓存状态是由http header决定的,一个浏览器请求信息,一个是服务器响应信息。主要包括Pragma: no-cache、Cache-Control、 Expires、 Last-Modified、If-Modified-Since。其中Pragma: no-cache由HTTP/1.0规定,Cache-Control由HTTP/1.1规定。
图中,第一次请求:浏览器通过http的header报头,附带Expires,Cache-Control,Last-Modified/Etag向服务器请求,此时服务器记录第一次请求的Last-Modified/Etag再次请求:当浏览器再次请求的时候,附带Expires,Cache-Control,If-Modified-Since/Etag向服务器请求服务器根据第一次记录的Last-Modified/Etag和再次请求的If-Modified-Since/Etag做对比,判断是否需要更新,然后响应请求。
css,js,flash的缓存主要通过服务器的配置来实现这个技术,如果使用apache服务器的话,可以使用mod_expires模块来实现.同样可以用nginx方式实现前端页面缓存,详情请看nginx利用proxy_cache来缓存文件。
测试网页性能工具: ⑴Page Speed:
是开源 Firefox/Firebug 插件。网站管理员和网络开发人员可以使用 Page Speed 来评估他们网页的性能,并获得有关如何改进性能的建议。
⑵yslow:
YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化
|