|
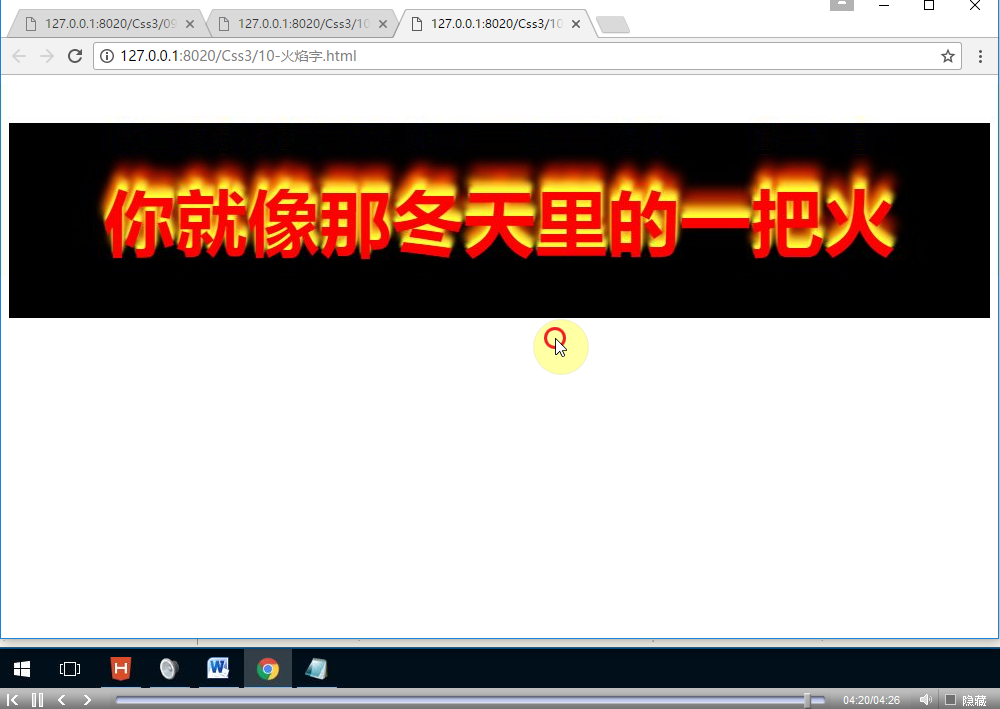
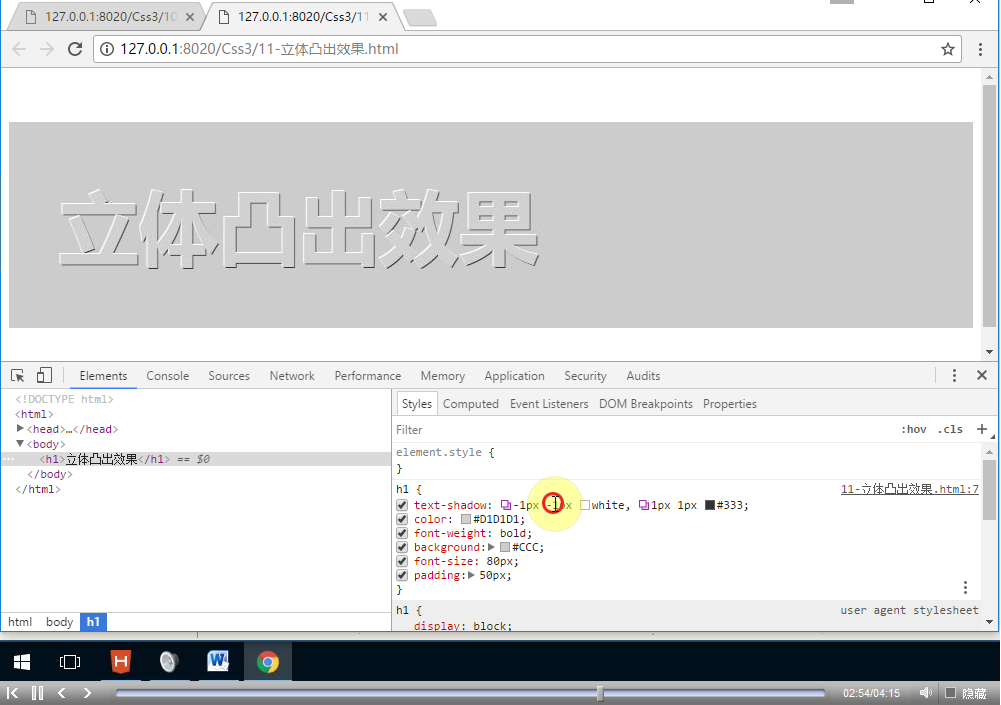
本套教程主要讲解了大量的CSS3新功能,包括: 边框、圆角、背景、渐变、阴影、文本特效、2D/3D转换、过渡、动画、伪类元素的使用等,同时伴随了大量的实例制作,比如CSS3实现红心的制作,火焰字、多彩文字、凹陷文字、凸出文字、描边文字等文字效果,纯CSS3实现下拉菜单,3D立体翻转的菜单,立体感很强的卡片缩放效果,3D魔方效果、旋转的光盘(带音乐)等。本套教程将带领大家一起揭开CSS3的神秘面纱,探索CSS3素背后那不为人知的技巧。学习本套教程推荐使用谷歌最新版本的chrome浏览器。
随着移动互联网和大前端时代的到来,项目开发对技术人员的要求越来越高,掌握最新的CSS3技术显得非常必要。CSS即层叠样式表(Cascading StyleSheet)。在网页制作时采用层叠样式表技术,可以有效地对网页的布局、字体、颜色、背景和其它效果实现更加精确的控制,CSS3是CSS技术的升级版本。
技术或教程咨询QQ:1416759661旺旺: QQ: QQ: 更多视频教程:http://www.yyjcw.com/list.html
教程目录:
001、课程简介 002、圆角边框 003、阴影设置 004、给边框设置背景 005、边界图片 006、九宫格 007、border-image-outset 008、扩展边框背景 009、背景的圆角 010、背景图片圆角 011、各种圆角盒子 012、背景基本用法 013、百分比设置背景 014、背景的重复 015、三种盒子模型 016、绘制背景区域 017、background-size 018、背景不随滚动条滚动 019、CSS3渐变 020、线性渐变 021、渐变方向 022、渐变角度 023、多种颜色渐变 024、透明度 025、渐变范围控制 026、重复性渐变 027、径向渐变 028、颜色均匀分布 029、设置径向渐变形状 030、如何定义渐变的尺寸 031、重复性径向渐变 032、径向渐变和透明度 033、文本效果 034、火焰字 035、凸出字 036、凹陷字 037、描边字 038、发光字 039、多彩文字 040、文字的溢出 041、文字的换行 042、网络字体的使用 043、2D转换 044、2D旋转 045、旋转中心设置 046、2D缩放 047、2D倾斜 048、3D坐标系 049、3D旋转 050、旋转轴 051、围绕Z轴选择 052、旋转轴设置 053、内嵌效果 054、透视效果 055、观察点距离 056、制作红心 057、过渡效果 058、过渡的简写 059、按钮旋转 060、过渡多个属性 061、纯CSS3实现slider下拉菜单 062、二级菜单 063、二级菜单批量制作 064、给二级菜单加过渡效果 065、3D菜单制作 066、菜单浮动布局 067、鼠标hover效果 068、3D变换 069、CSS伪类中获取自定义属性 070、缩放变换 071、定义宽高 072、hover效果 073、过渡效果 074、多色文字效果 075、魔方效果 076、加过渡效果 077、背景和文字处理 078、动画构成 079、from-to画 080、位置的改变 081、旋转动画 082、缩放和倾斜动画 083、百分比动画 084、控制动画末尾状态 085、控制动画方向和执行次数 086、获取和设置动画状态 087、动画属性简写 088、选择光盘效果介绍 089、页面布局 090、径向渐变的背景 091、利用伪元素添加文字 092、让光盘重复旋转 093、漂亮的按钮制作 094、利用伪元素制作开关 095、径向渐变制作圆形按钮 096、点击事件 097、按钮过渡效果 098、控制音乐 099、停止动画 100、课程总结 旺旺: QQ: QQ: 










 




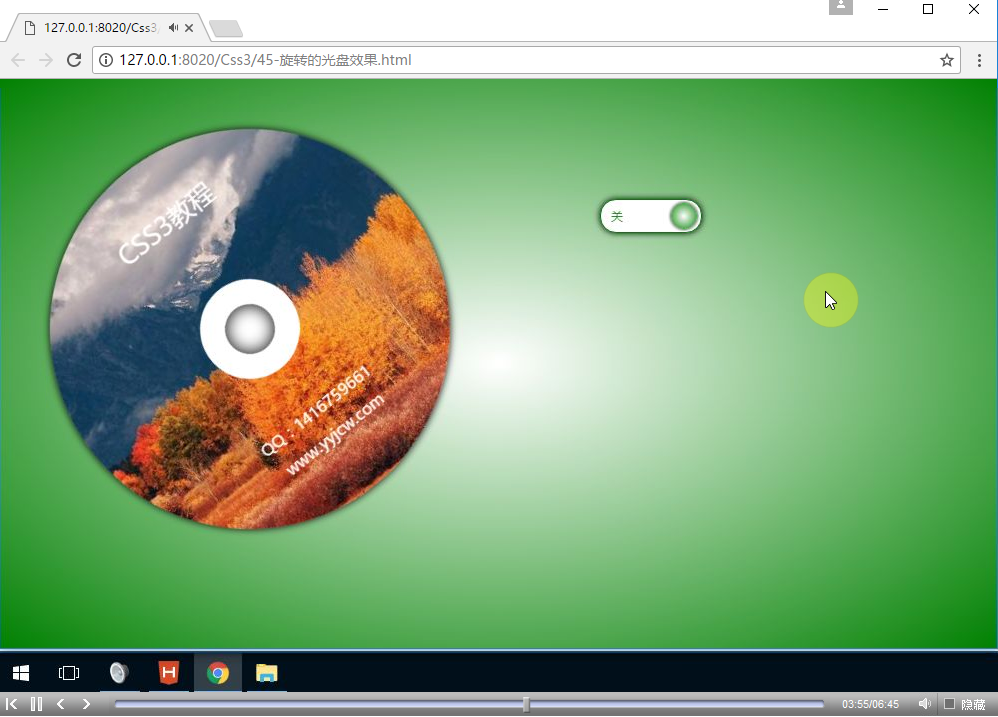
点击查看光盘旋转效果demo
点击查看3d菜单效果
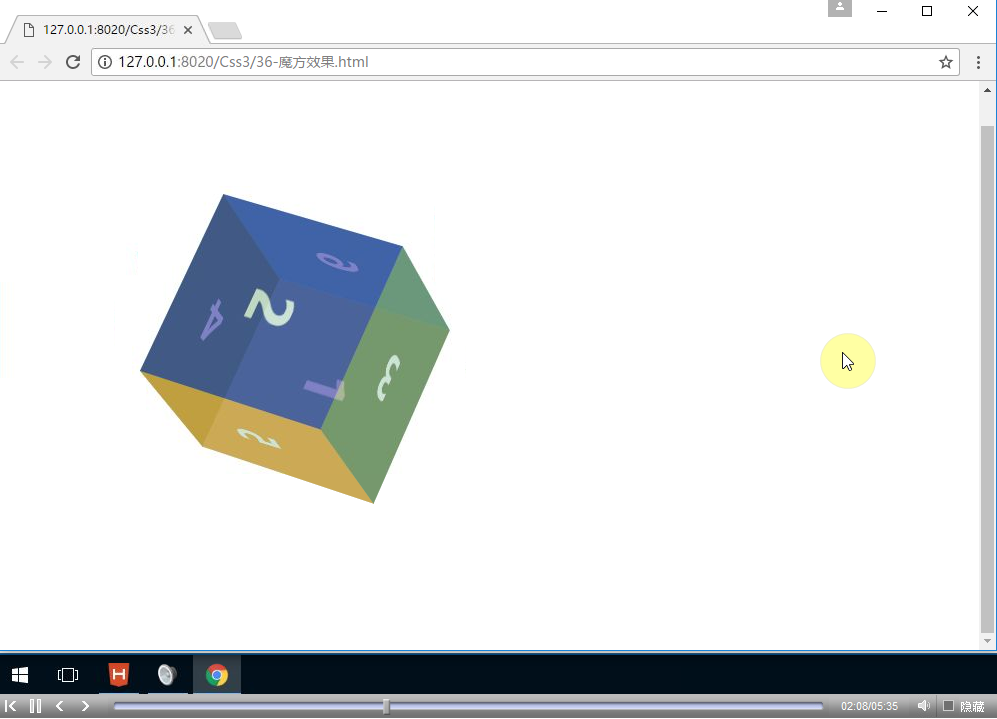
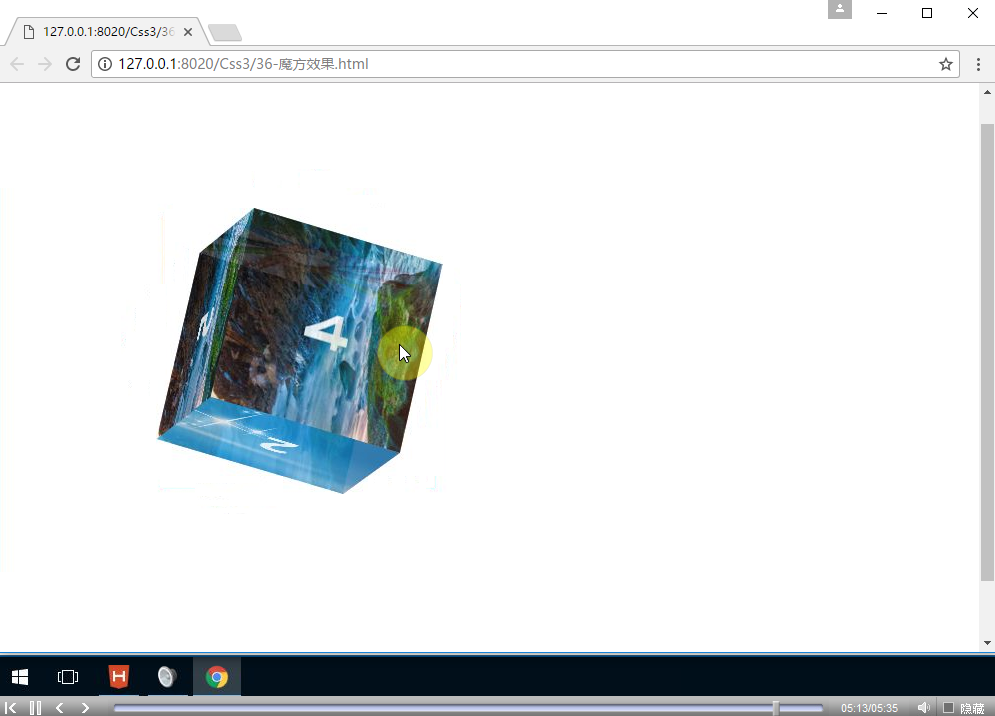
点击查看魔方效果
本套教程主要讲解了大量的CSS3新功能,包括: 边框、圆角、背景、渐变、阴影、文本特效、2D/3D转换、过渡、动画、伪类元素的使用等,同时伴随了大量的实例制作,比如CSS3实现红心的制作,火焰字、多彩文字、凹陷文字、凸出文字、描边文字等文字效果,纯CSS3实现下拉菜单,3D立体翻转的菜单,立体感很强的卡片缩放效果,3D魔方效果、旋转的光盘(带音乐)等。本套教程将带领大家一起揭开CSS3的神秘面纱,探索CSS3素背后那不为人知的技巧。学习本套教程推荐使用谷歌最新版本的chrome浏览器。
随着移动互联网和大前端时代的到来,项目开发对技术人员的要求越来越高,掌握最新的CSS3技术显得非常必要。CSS即层叠样式表(Cascading StyleSheet)。在网页制作时采用层叠样式表技术,可以有效地对网页的布局、字体、颜色、背景和其它效果实现更加精确的控制,CSS3是CSS技术的升级版本。
技术或教程咨询QQ:1416759661 更多视频教程:http://www.yyjcw.com/list.html 旺旺: QQ: QQ:
|