|
自动语法检查,自动css文件合并,自动js文件合并,自动压缩js和css,自动备份文件,自动更新引用路径,自动监控文件变化,一句话,自动化构建项目。Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。教程已经录制完毕,先进的技术,先进的工具,想不想提高效率就看你的表演了。
为何要用构建工具? 
官网地址:http://www.gruntjs.net/ 一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用Grunt?
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,还可以自己动手写一个Grunt插件,发布到npm上面分享给别人。你所需要的大多数task都已经作为Grunt插件被开发了出来,并且每天都有更多的插件诞生。

本视频教程为高清完整版【精简版】视频教程!咨询QQ:1416759661
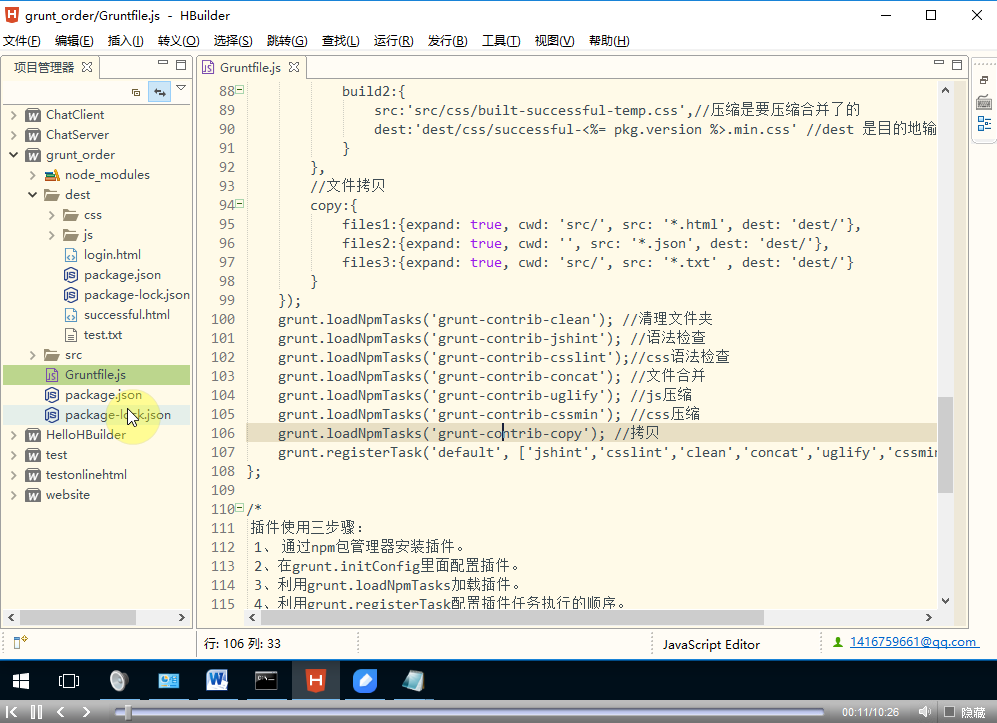
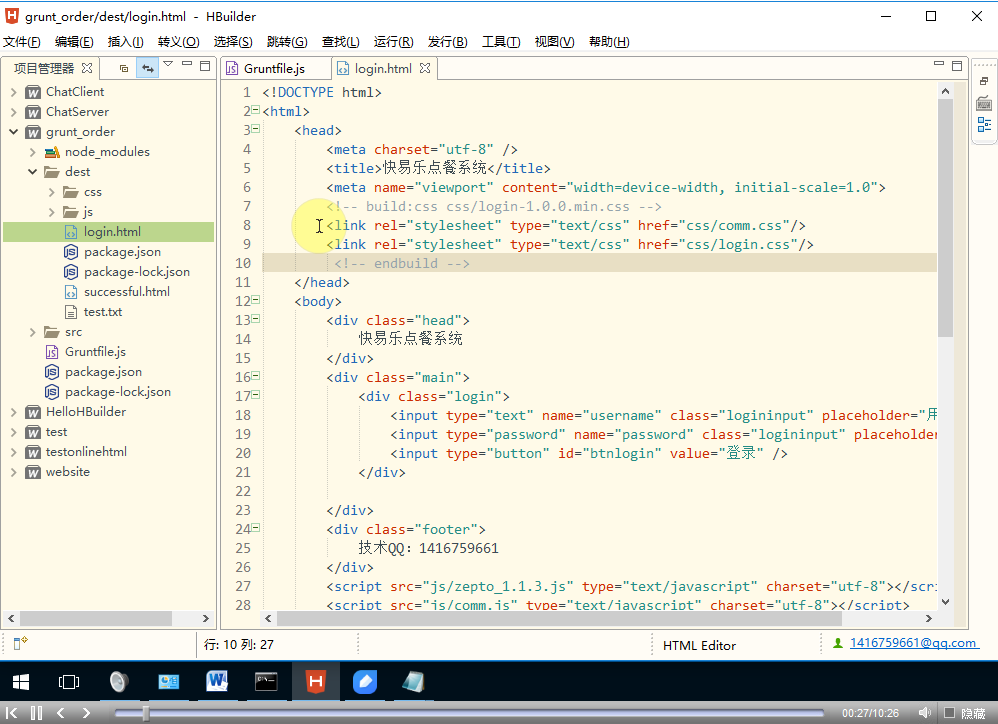
001、grunt简介 002、node平台安装 003、安装 Grunt-CLI 004、Grunt构建的准备工作 005、构建步骤介绍 006、文件和文件夹介绍 007、安装Grunt 008、清理文件任务 009、js语法检查和合并任务 010、css语法检查任务 011、css文件合并 012、js代码压缩 013、css代码压缩 014、copy任务 015、更新引用 016、html文件压缩 017、图片资源的压缩 018、全自动监控文件变化


|