|
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试等等......开发者不得不使用软件工程的方法,管理网页的业务逻辑。Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。模块化开发入门视频教程录制完毕。本套教程主要讲解了模块化开发的原始写法,对象写法,立即执行函数,放大模式、放宽模式,模块化开发规范(AMD/CommonJS),重点讲解了使用require.js框架的使用,按照AMD规范定义模块,加载规范模块,加载不规范模块等。本套教程难度较大,适合有js基础的学员学习,不推荐初学者学习。 



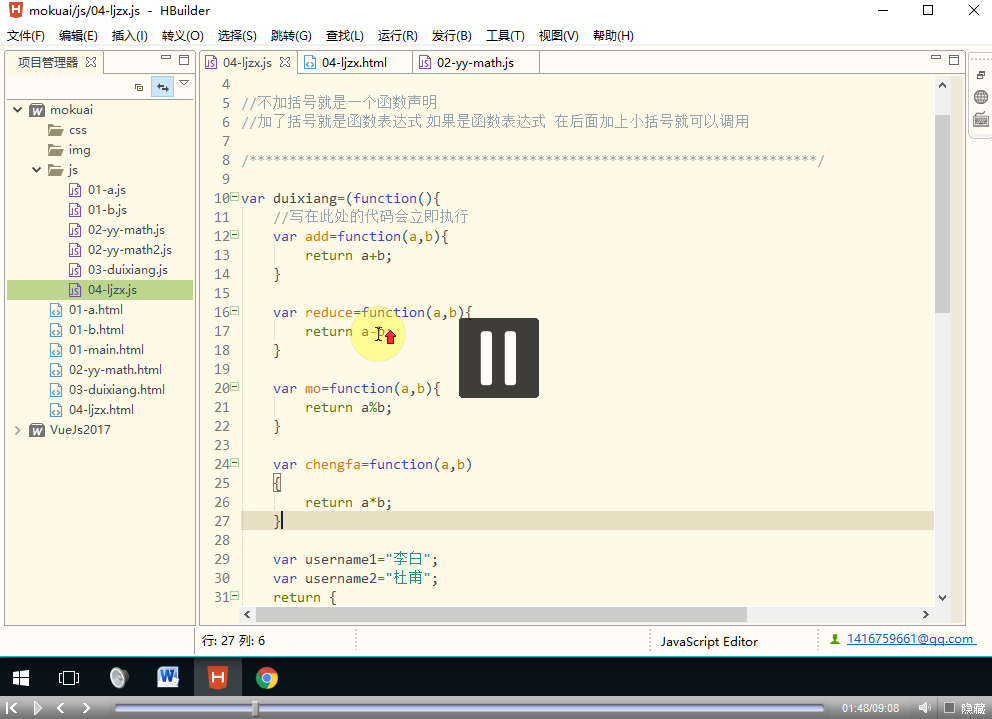
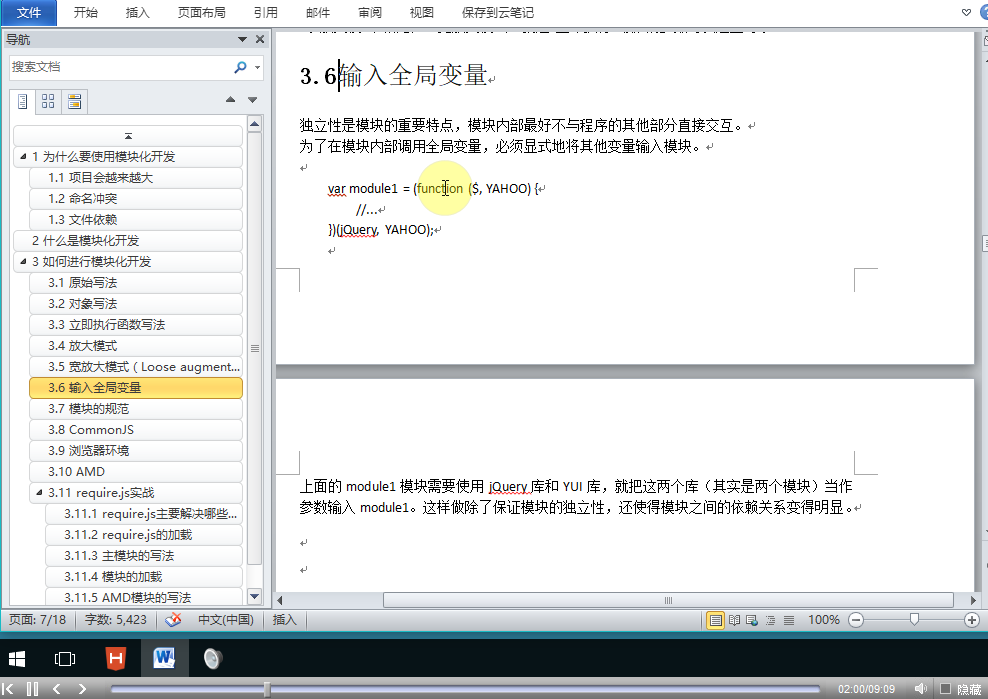
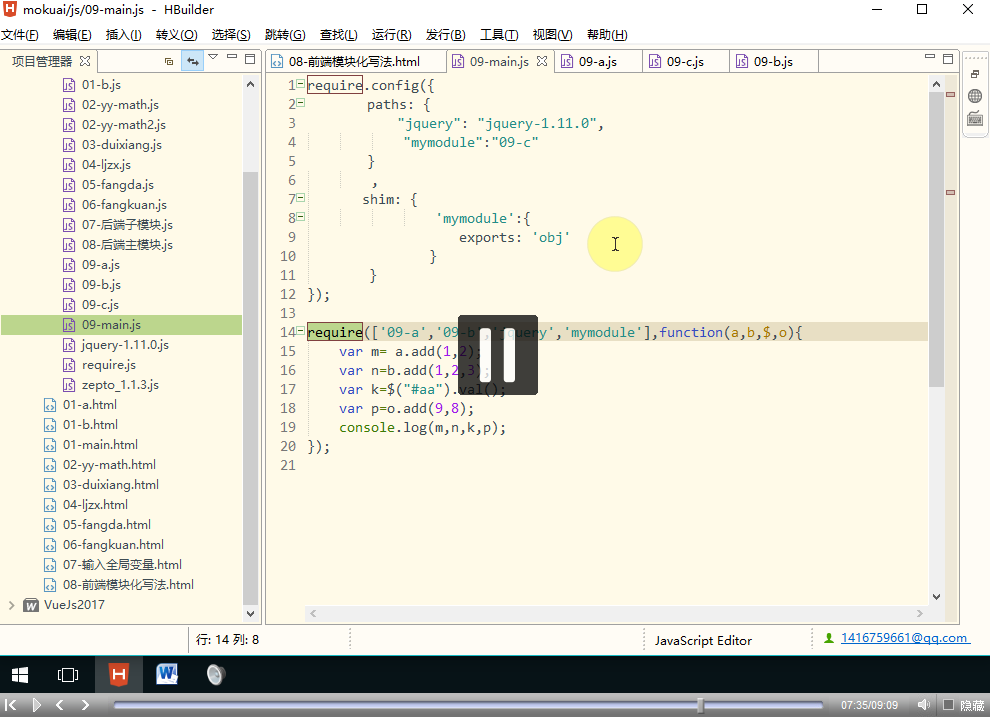
01-为什么要进行模块化开发 02-模块化开发前后端规范 03-模块化原始写法 04-对象写法 05-立即执行函数 06-立即执行函数封装模块 07-放大模式 08-放宽模式 09-输入全局变量 10-后端模块化开发 11-前端模块化开发 12-前端模块化开发requirejs 13-前端模块化开发使用jq库 14-加载非规范的模块 15-模块化开发总结

随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试等等......开发者不得不使用软件工程的方法,管理网页的业务逻辑。Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。模块化开发入门视频教程录制完毕。本套教程主要讲解了模块化开发的原始写法,对象写法,立即执行函数,放大模式、放宽模式,模块化开发规范(AMD/CommonJS),重点讲解了使用require.js框架的使用,按照AMD规范定义模块,加载规范模块,加载不规范模块等,本套教程难度较大,适合有js基础的学员学习,不推荐初学者学习。
|