|
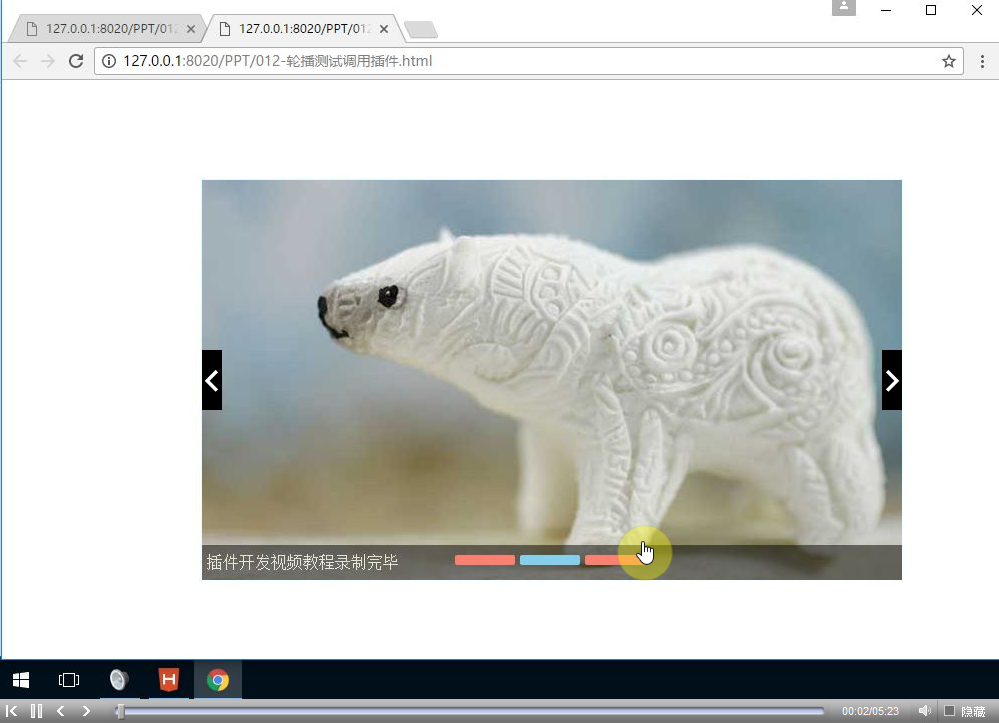
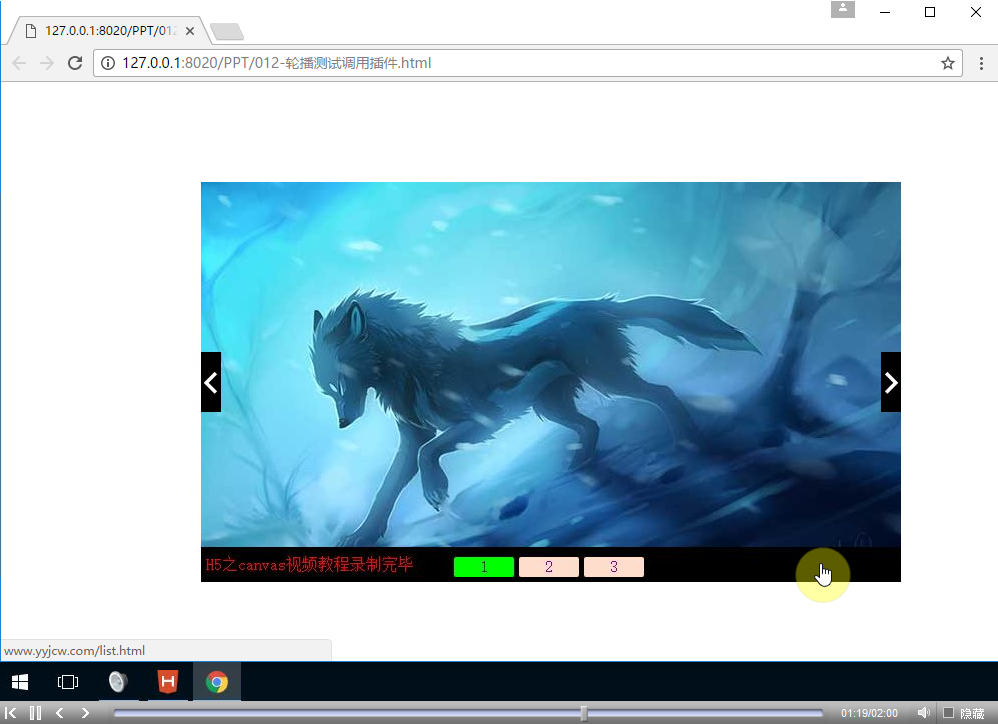
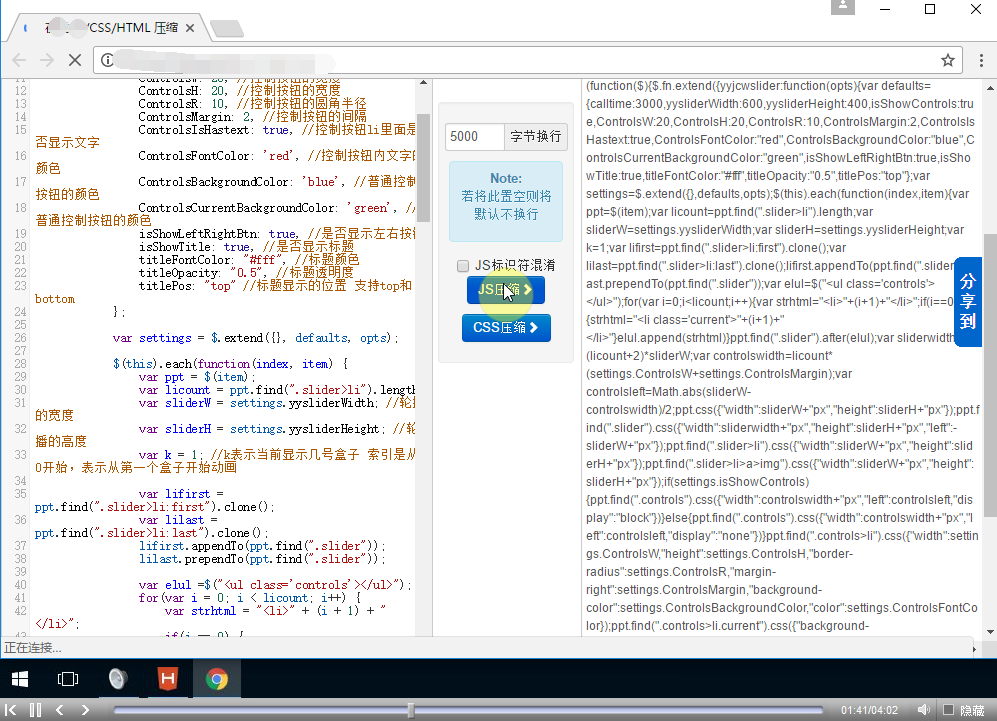
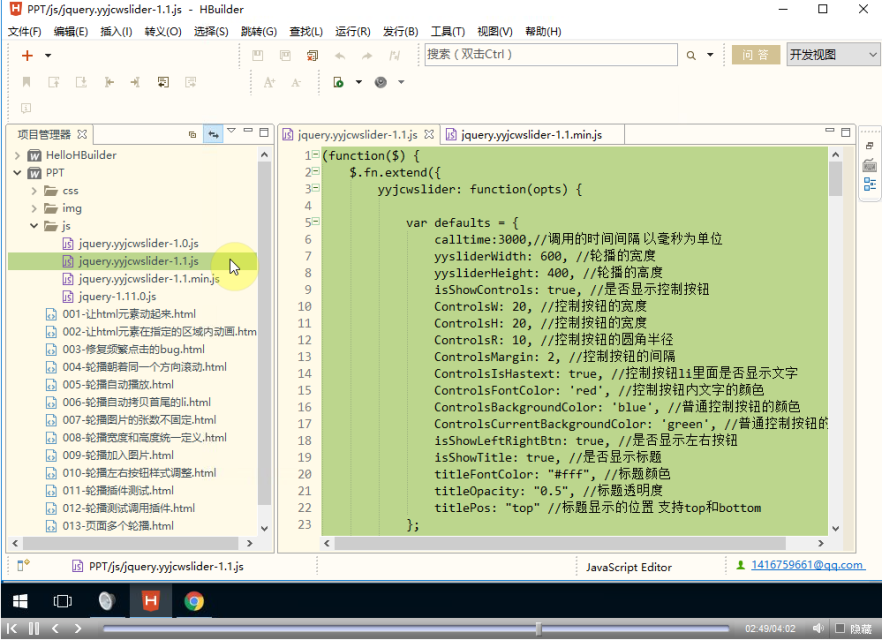
相信很多朋友做轮播效果都是用的别人写好的插件,有时候插件定义好的效果跟设计师的效果又有差别,如何才能满足客户的需求呢?其实自己做一个轮播效果并不难。本套教程从动画如何动起来开始讲,带你一步一步的开发一款功能强大的轮播插件,不仅做了轮播效果,还将轮播效果封装成了插件供重复使用,此轮播插件支持是否显示标题,是否显示左右按钮,是否显示控制按钮,支持自动轮播,自定义轮播调用时间间隔,自定义标题字体颜色,自定义标题透明度,自定义控制按钮宽度,控制按钮高度,自定义控制按钮圆角半径,功能非常强大,最后还对插件js代码和css进行了压缩和混淆,希望大家通过本套教程的学习,真正掌握轮播的开发技巧。 技术交流QQ:1416759661。 




01、为什么学轮播 02、让dom动起来 03、animate 04、限定动画区域 05、轮播基本结构 06、视窗大小 07、按钮事件 08、执行轮播 09、判断左移位置 10、修复频繁点击bug,清理动画队列 11、朝着同一个方向轮播 12、左侧按钮 13、自动轮播 14、定时器 15、鼠标移动上去停止轮播,鼠标移动开继续轮播 16、控制按钮 17、点击按钮显示对应图片 18、图片数量不固定 19、动态计算样式 20、自定义宽度高度 21、按钮定位 22、轮播当前按钮样式处理 23、轮播克隆首尾li 24、动态创建控制按钮 25、鼠标移入改变按钮透明度 26、按钮背景图片 27、轮播标题 28、把轮播封装为插件 29、插件代码结构 30、插件参数传递轮播宽高 31、插件同名参数覆盖 32、是否显示左右按钮 33、是否显示控制按钮 34、是否显示数字 35、自定义按钮背景颜色 36、自定义按钮当前按钮背景颜色 37、自定义文字颜色 38、自定义标题透明度 39、一个页面多个轮播 40、解决一个页面多个轮播冲突 41、自定义轮播时间间隔 42、轮播插件代码压缩和混淆 43、轮播插件测试和总结
相信很多朋友做轮播效果都是用的别人写好的插件,有时候插件定义好的效果跟设计师的效果又有差别,如何才能满足客户的需求呢?其实自己做一个轮播效果并不难。本套教程从动画如何动起来开始讲,带你一步一步的开发一款功能强大的轮播插件,不仅做了轮播效果,还将轮播效果封装成了插件供重复使用,此轮播插件支持是否显示标题,是否显示左右按钮,是否显示控制按钮,支持自动轮播,自定义轮播调用时间间隔,自定义标题字体颜色,自定义标题透明度,自定义控制按钮宽度,控制按钮高度,自定义控制按钮圆角半径,功能非常强大,最后还对插件js代码和css进行了压缩和混淆,希望大家通过本套教程的学习,真正掌握轮播的开发技巧。 技术交流QQ:1416759661。
|