|
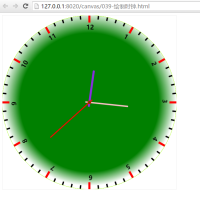
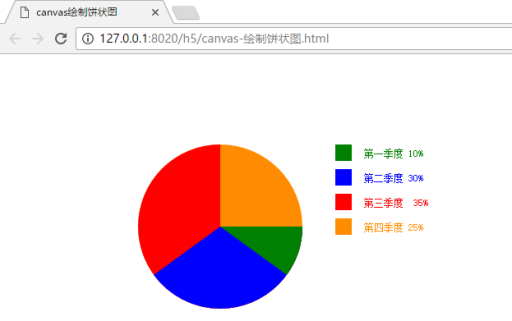
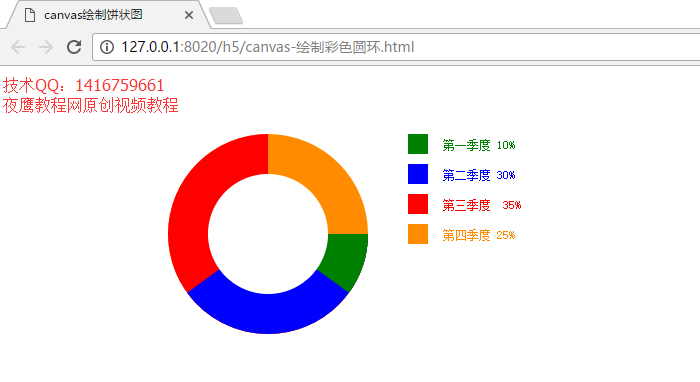
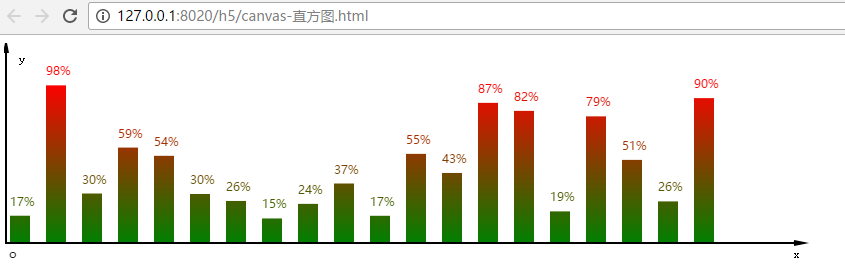
“优胜劣汰”在科技界也同样适用,尤其是随着新技术的崛起,旧的技术被淘汰是迟早的事。H5越来越火,H5新增了很多新元素,canvas就是其中一个特别有意思的新元素,功能非常强大,你可以使用javascript在它上面绘制图形、图标、以及其它任何视觉性图像。也可以用它创建图片特效和动画效果。如果你掌握了完整的命令,你可以用canvas创建丰富的web应用程序。如果你想学好canvas,需要一定的js编程基础和数学知识。 本套教程主要讲解了canvas绘图的基础知识:渐变,透明,平动,旋转,缩放,组合,阴影,状态等,以及利用这些基础知识制作了大量实例效果,如太极图,时钟,直方图,饼状图,圆环图,正弦函数,奥运五环,加载进度条等,基础知识和实例相结合,开门见山,发散思维,希望通过本套教程的学习,提高大家利用canvas进行绘图的能力和举一反三的能力,特别是利用它制作动态报表的能力,以及利制作网页常见动画效果的能力。
点击购买视频教程
购买教程咨询QQ:1416759661 前20位 8.8折。









canvas是HTML5中的新元素,你可以使用javascript在它上面绘制图形、图标、以及其它任何视觉性图像。它也可用于创建图片特效和动画。如果你掌握了完整的命令,你可以用canvas创建丰富的web应用程序。如果你想很好的使用canvas,你首先应该很好的掌握javascript。
开发工具:Hbuilder
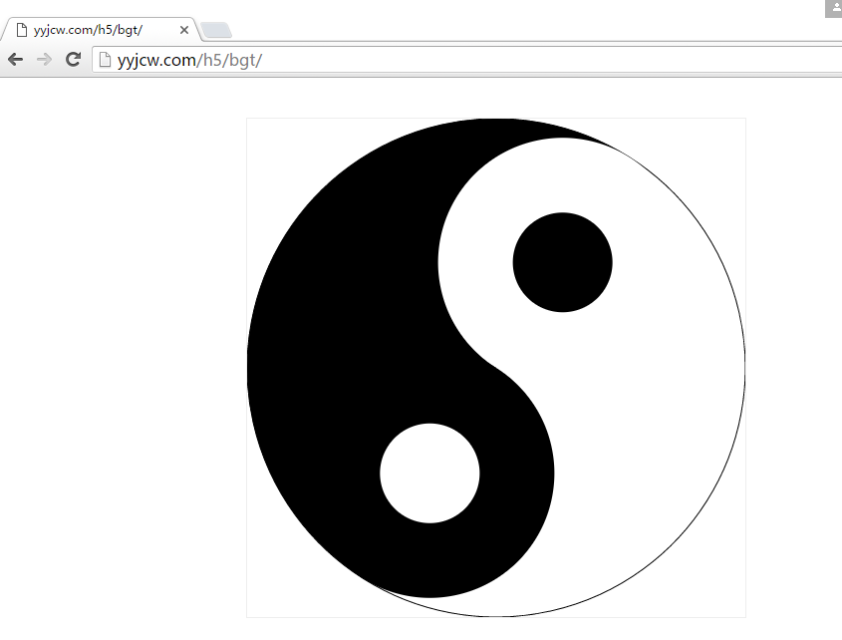
体验效果: http://www.yyjcw.com/h5/bgt/ http://www.yyjcw.com/h5/clock/
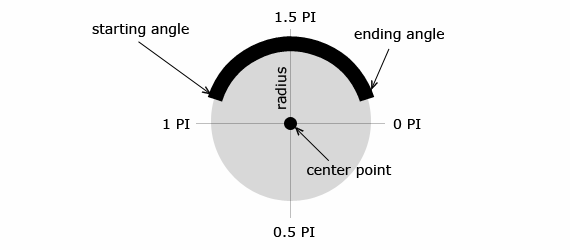
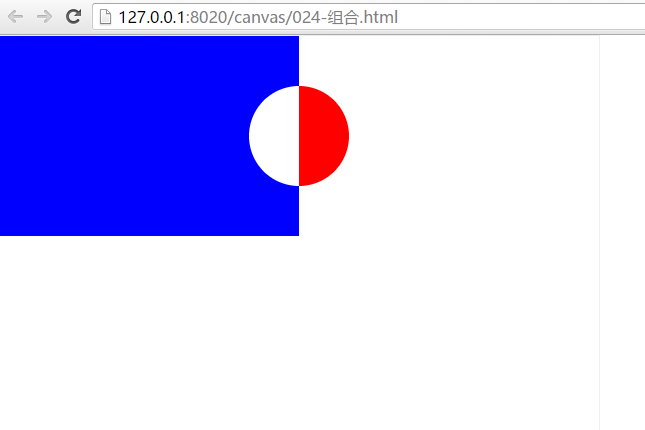
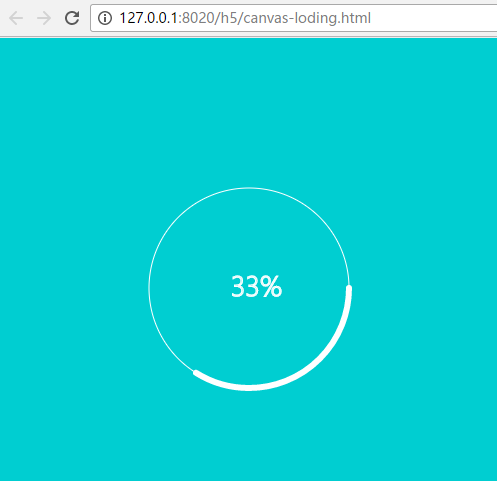
001-canvas介绍 002-经过多个点关闭路 003-设置线条粗细和颜色 004-绘制矩形 005-修复矩形边框的缺口 006-升级浏览器提示 007-给画布设置背景颜色 008-斜角边框与圆角边框 009-beiginPath 010-填充颜色 011-设置断点样式 012-rect和fillRect 013-strokeRect 014-清除矩形选区 015-清除整个画布 016-绘制圆弧和填充圆 017-绘制二次曲线 018-贝兹曲线绘制 019-绘制图片 020-图片平铺 021-绘制文字 022-线性渐变 023-径向渐变 024-透明度 025-坐标系平移 026-缩放 027-旋转 028-阴影 029-保存和还原 030-覆盖关系 031-交集01 032-交集02 033-非交集绘制 034-原图与交集-新图与交集 035-重叠部分不显示-只显示新图形 036-裁剪 037-太极图绘制 038-太极图绘制 039-太极图绘制 040-太极图绘制 041-太极图绘制 042-太极图-旋转动画 043-太极图-旋转动画 044-太极图-旋转动画 045-太极图-垂直居中显示 046-太极图-去掉轴线 047-太极图添加文字 048-绘制时钟 049-绘制时钟小刻度 050-绘制时钟长刻度 051-绘制时钟数字 052-绘制时钟渐变背景 053-绘制时钟的时针 054-绘制时钟的分针 055-绘制时钟的秒针 056-绘制时钟圆心的小圆点 057-时钟指针的角度 058-给时钟添加定时器 059-奥运五环 060-奥运五环 061-奥运五环 062-奥运五环 063-正选函数 064-正选函数 065-正选函数 066-正选函数 067-正选函数 068-正选函数 069-直方图 070-直方图 071-直方图 072-直方图 073-直方图 074-饼状图 075-饼状图 076-饼状图 077-饼状图 078-饼状图 079-饼状图 080-绘制圆环 081-loding制作 082-loding制作 083-loding制作 084-loding制作 085-loding制作
点击购买视频教程
购买教程咨询QQ:1416759661 前20位 8.8折。
值得注意的是既然选择了新技术,那么旧的浏览器也要记得更新升级,不要再用以前的ie6什么的来测试canvas,根本就不支持,本套教程推荐使用google的chrome浏览器开发。

点击购买视频教程
购买教程咨询QQ:1416759661 前20位 8.8折。
|