|
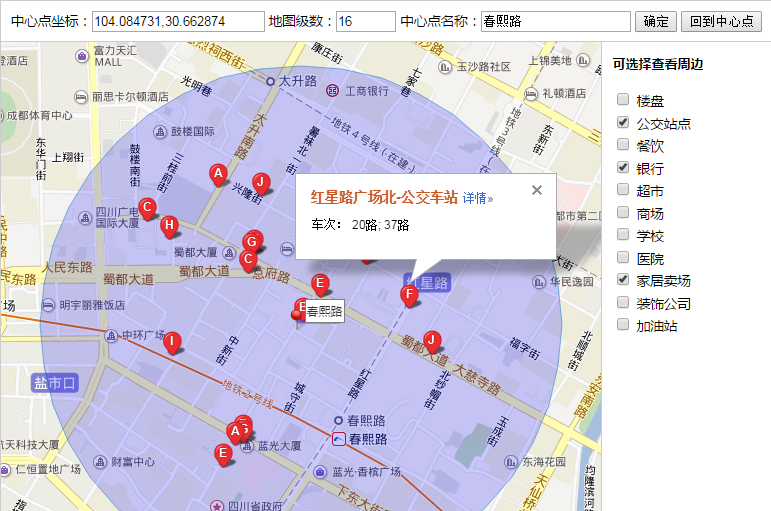
使用百度地图制作的区域多条件搜索插件

function MapAPIHandler() {
this.currentBdMap = null;
this.currentCenterPoint = null;
this.currentName;
this.currentCenterImg;
this.currentLevel;
this.currentDistance;
this.flag = false;
this.currentCircle;
this.InitializeComponent = function(longitude, latitude, centerName, mapLevel) {
this.currentLevel = mapLevel;
this.currentName = centerName;
this.currentCenterImg = "point.png";
this.SetCenter(longitude, latitude, mapLevel);
Search(this.currentDistance);
}
this.SetCenter = function(longitude, latitude, mapLevel) {
this.currentBdMap = new BMap.Map("Map", {
});
this.currentLevel = mapLevel;
this.currentBdMap.enableScrollWheelZoom(true);
this.currentCenterPoint = new BMap.Point(longitude, latitude);
this.currentBdMap.centerAndZoom(this.currentCenterPoint, mapLevel);
this.currentDistance = this.MapDistance() /3;
this.CreatCenter(this.currentCenterPoint, this.currentCenterImg);
}
this.MoveToCenter=function(){
this.currentBdMap.panTo(this.currentCenterPoint);
}
this.CreatCenter = function(centerPoint, ico, txt) {
var myIcon = new BMap.Icon(ico, new BMap.Size(32, 32));
var marker2 = new BMap.Marker(this.currentCenterPoint, {
icon: myIcon
});
var label = new BMap.Label(this.currentName, {
offset: new BMap.Size(20, -10)
});
label.setStyle({
borderColor: "#808080",
color: "#333",
fontSize: "12px",
height: "20px",
lineHeight: "20px",
fontFamily: "微软雅黑"
});
marker2.setLabel(label);
this.currentBdMap.addOverlay(marker2);
}
this.searchNear = function(keyWords, locationName) {
var local = new BMap.LocalSearch(this.currentBdMap, {
renderOptions: {
map: this.currentBdMap
}
});
local.searchNearby(keyWords, locationName);
}
this.SearchNewrDistance = function(keyWords, distance) {
this.currentDistance = distance;
var local = new BMap.LocalSearch(this.currentBdMap, {
renderOptions: {
map: this.currentBdMap,
autoViewport: true
}
});
local.searchNearby(keyWords, this.currentCenterPoint, distance);
if (this.flag == false) {
this.flag = true;
var circle = new BMap.Circle(this.currentCenterPoint, this.currentDistance, {
strokeColor: "#0075C7",
strokeWeight: 1,
fillColor: "#333",
fillOpacity: 0.2,
strokeOpacity: 0.8
});
this.currentBdMap.addOverlay(circle);
}
}
this.SearchCircle = function(keyWords) {
if (this.flag == false) {
this.flag = true;
this.currentCircle = new BMap.Circle(this.currentCenterPoint, this.currentDistance, {
strokeColor: "#0075C7",
strokeWeight: 1,
fillColor: "blue",
fillOpacity: 0.2,
strokeOpacity:0.5
});
this.currentBdMap.addOverlay(this.currentCircle);
}
var locals = new BMap.LocalSearch(this.currentBdMap, {
renderOptions: {
map: this.currentBdMap,
autoViewport: false
}
});
var bounds = getSquareBounds(this.currentCircle.getCenter(), this.currentCircle.getRadius(), this.currentBdMap);
locals.searchInBounds(keyWords, bounds);
function getSquareBounds(centerPoi, r, map) {
var a = Math.sqrt(2) * r;
mPoi = getMecator(centerPoi, map);
var x0 = mPoi.x,
y0 = mPoi.y;
var x1 = x0 + a / 2,
y1 = y0 + a / 2;
var x2 = x0 - a / 2,
y2 = y0 - a / 2;
var ne = getPoi(new BMap.Pixel(x1, y1), map),
sw = getPoi(new BMap.Pixel(x2, y2), map);
return new BMap.Bounds(sw, ne);
}
function getMecator(poi, map) {
return map.getMapType().getProjection().lngLatToPoint(poi);
}
function getPoi(mecator, map) {
return map.getMapType().getProjection().pointToLngLat(mecator);
}
}
this.MapDistance = function() {
var bs = this.currentBdMap.getBounds();
var bssw = bs.getSouthWest();
var bsne = bs.getNorthEast();
return this.GetDistance(bssw, bsne);
}
this.GetDistance = function(pointA, pointB) {
return this.currentBdMap.getDistance(pointA, pointB).toFixed(0);
}
this.ClearAll = function() {
this.flag = false;
this.currentBdMap.clearOverlays();
this.CreatCenter(this.currentCenterPoint, this.currentCenterImg);
}
}
|