|
查询功能是开发中最重要的一个功能,大量数据的显示,我们用的最多的就是分页。在ASP.NET 中有很多数据展现的控件,比如用的最多的GridView,它同时也自带了分页的功能。但是我们知道用GridView来显示数据,如果没有禁用ViewState,页面的大小会是非常的大的。而且平时我们点击首页,下一页,上一页,尾页这些功能都是会引起页面回发的,也就是需要完全跟服务器进行交互,来回响应的时间,传输的数据量都是很大的。AJAX的分页可以很好的解决这些问题。
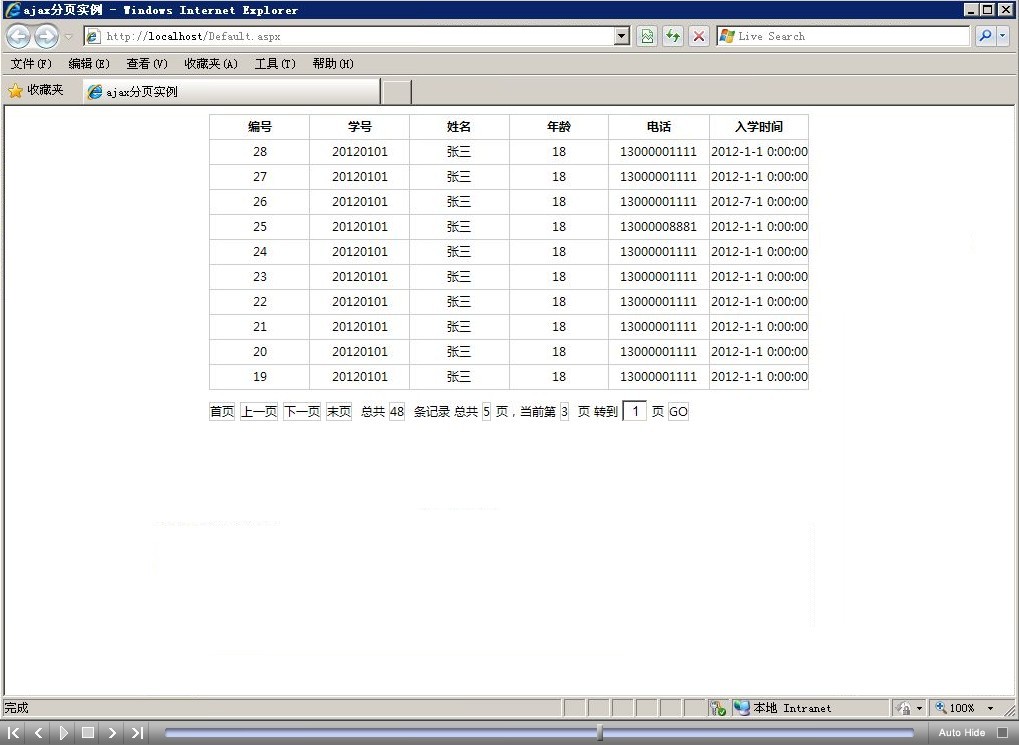
1、效果预览
2、新建项目
3、数据库设计
4、添加基础类库
5、新建窗体
6、html静态效果
7、定义页眉
8、调整样式
9、查询数据
10、发送ajax请求
11、服务器端处理
12、分页查询
13、构造html字符串
14、前端绑定记录集
15、返回总记录数
16、绑定分页参数
17、去除浮动
18、json格式
19、制作分页
20、上一页
21、下一页
22、首页和末页
23、跳转到某页
24、制作loading
25、优化加载效果
.jpg)
.jpg)

.jpg)
.jpg)
|