唯有与时俱进的课程 才能塑造高薪传奇
¥1980.00 下面全部教程都是你的
Web前端项目驱动教学,所学也是所用 参与企业真实的项目积累实战经验
选择适合自己的教程
JavaScript是世界上最流行的脚本语言。在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。如果你打算做web开发,不管是前端还是后端,javascript都是你必须掌握的技术。本套教程主要讲解了javascript语法基础(变量、数据类型、运算符、流程控制、数组、函数等),javascript BOM和Dom操作、网页中常见的javascript特效案例(下拉菜
>> 查看详细选择适合自己的教程
jQuery是一个开源的产品,任何人都可以自由的使用,jQuery强调的理念是写的少,做的多(write less, do more),其独特的选择器、链式的DOM操作方式、事件绑定机制、出色的浏览器兼容性、封装完善的Ajax都是其它JavaScript库望尘莫及的。本套教程主要讲解了jquery选择器、jquery对DOM的操作,jquery中的动画和事件,jquery对表单和表格的操作以及常见
>> 查看详细选择适合自己的教程
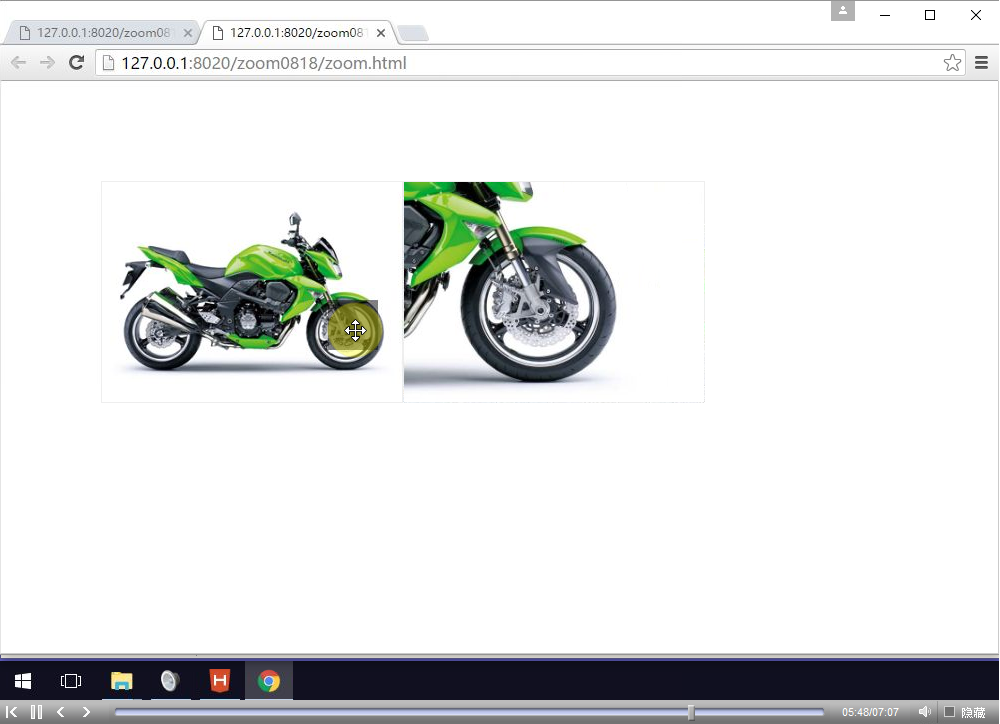
很多电商平台在展示产品图片的时候,都有一个放大镜的效果,放大产品图片看产品的细节。很多网友也给我留言,问我产品图片放大效果如何制作,虽然网上有插件可以实现,但是插件的功能是固定的,只能按他指定的结构和方式去配置。如何自己写一个放大镜效果呢,其实并不难,只要照着我们这套教程教的方法去做,就能实现.
>> 查看详细选择适合自己的教程
插件(Plug-in,又称addin、add-in、addon或add-on,又译外挂)是一种遵循一定规范的应用程序接口编写出来的程序。 jQuery插件就是当jQuery库的功能不能满足我们的时候,我们为了扩展他的功能而写的程序,必须依赖于jQuery,不能独立运行。 以前都是用别人写的插件,如果自己也能写一款插件给别人用,是多么的有成就感啊~~~~~
>> 查看详细选择适合自己的教程
相信很多朋友做轮播效果都是用的别人写好的插件,有时候插件定义好的效果跟设计师的效果又有差别,如何才能满足客户的需求呢?其实自己做一个轮播效果并不难。本套教程从动画如何动起来开始讲,带你一步一步的开发一款功能强大的轮播插件,不仅做了轮播效果,还将轮播效果封装成了插件供重复使用,此轮播插件支持是否显示标题,是否显示左右按钮,是否显示控制按钮,支持自动轮播,自定义轮播调用时间间隔,自定义标题字体颜色,自
>> 查看详细选择适合自己的教程
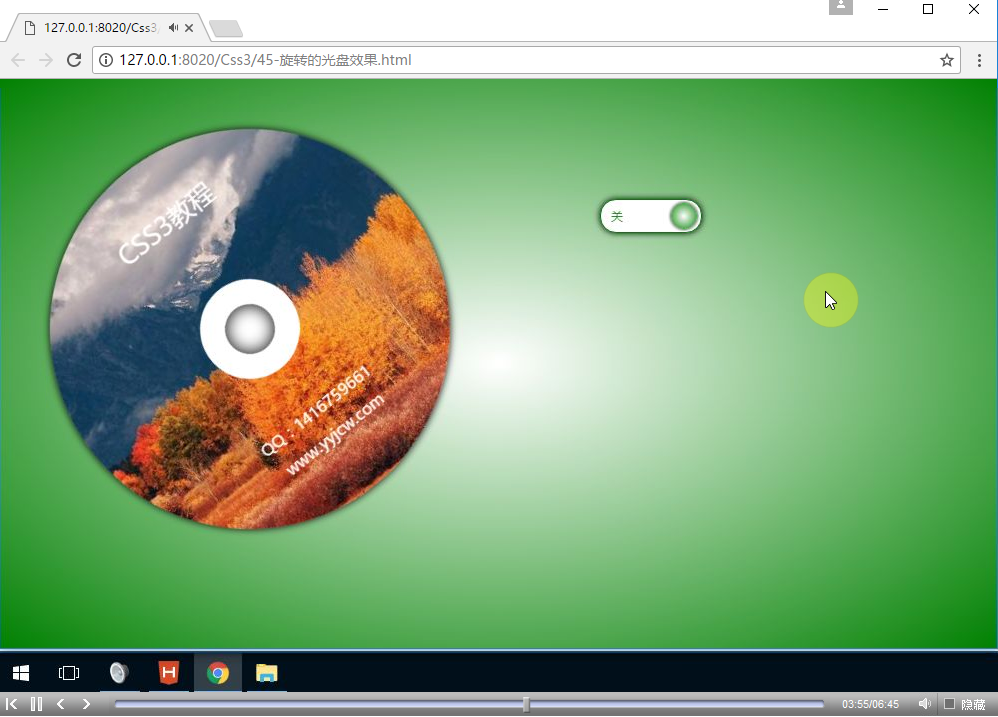
本套教程主要讲解了大量的CSS3新功能,包括: 边框、圆角、背景、渐变、阴影、文本特效、2D/3D转换、过渡、动画、伪类元素的使用等,同时伴随了大量的实例制作,比如CSS3实现红心的制作,火焰字、多彩文字、凹陷文字、凸出文字、描边文字等文字效果,纯CSS3实现下拉菜单,3D立体翻转的菜单,立体感很强的卡片缩放效果,3D魔方效果、旋转的光盘(带音乐)等。本套教程将带领大家一起揭开CSS3的神秘面纱,
>> 查看详细选择适合自己的教程
本套教程主要讲解了canvas绘图的基础知识:渐变,透明,平动,旋转,缩放,组合,阴影,状态等,以及利用这些基础知识制作了大量实例效果,如太极图,时钟,直方图,饼状图,圆环图,正弦函数,奥运五环,加载进度条等,基础知识和实例相结合,开门见山,发散思维,希望通过本套教程的学习,提高大家利用canvas进行绘图的能力和举一反三的能力,特别是利用它制作动态报表的能力,以及利制作网页常见动画效果的能力。
>> 查看详细选择适合自己的教程
微信场景制作视频教程已经全部录制完毕(全23集)。通过本套教程的学习,能够学到触摸事件的使用,多点触摸技术,手势事件滑动方向判断的算法,CSS3动画调用,文字动画(动画全部自定义),音乐的播放和控制,CSS3动画的控制,网络字体的使用,js操作DOM等知识。
>> 查看详细选择适合自己的教程
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试等等......开发者不得不使用软件工程的方法,管理网页的业务逻辑。Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。模块化开发入门视频教程录制完毕。本套教程主
>> 查看详细选择适合自己的教程
自动语法检查,自动css文件合并,自动js文件合并,自动压缩js和css,自动备份文件,自动更新引用路径,自动监控文件变化,一句话,自动化构建项目。Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。教程已经录制完毕,先进的技术,先进的工具,想不想提高效率就看你的表演了。
>> 查看详细选择适合自己的教程
Git是目前世界上最先进的分布式版本控制系统(没有之一)。 Git有非常高的逼格,简单来说就是:高端大气上档次。 这么好的东东如何来学习,网上很多git教程基本上都是支离破碎地介绍Git的几个命令,要么难的发紫,要么简单得一笔带过,初学者学完很难立刻上手。本教程具有非常强的可操作性,一边学一边练,80分钟就可以轻松学会,免费托管自己的代码,甚至可以利用git提供的免费空间和域名搭建自己
>> 查看详细选择适合自己的教程
本套教程作为mongodb入门级的视频教程,首先讲解了mongodb的下载、安装,环境变量的设置、启动mongodb和将mongodb安装成为windows服务。然后进一步讲解了mongodb里面集合和文档的概念,操作mongodb的常用命令,分别通过cmd命令行工具、可视化工具mongochef以及js代码三种方式实现了mongodb的CRUD操作,有了mongoose之后,我们用代码操作mon
>> 查看详细选择适合自己的教程
本套教程主要讲解了node平台的安装,node初级知识、node 服务器端程序响应http请求,通过npm安装第三方包,websocket即时通讯、聊天页面界面制作、拖动原理、拖动效果、遮罩效果、定位和浮动、滚动条滚动高度设置、用户进入与离开聊天室提示、当前在线人数的即时统计和显示、以及群聊和私聊两大聊天功能。本套教程js代码稍微有点多,对0基础的初学者可能会有一定的难度,希望通过本套教程的学习,
>> 查看详细选择适合自己的教程
本套教程主要讲解了vue环境下载,vue实例选项对象,模板、数据、方法、计算属性、钩子函数、生命周期、模板渲染、指令、组件、动态组件、组件之间参数传递、slot、watch、路由、使用node模拟后端数据、前后端数据请求和响应。实现数据从后端到前端,并渲染到前端document中,并根据url地址不同进行路由处理,为使用脚手架开发和单页应用打下了基础。本套教程需要一定的js基础,理解起来总体偏难。
>> 查看详细html和css基础视频教程
夜鹰教程网录制了一系列的软件开发视频教程,包括传统pc端的视频教程,也有移动端的视频教程,物联网和人工智能相关的视频教程还在准备中。本套教程主要针对0基础的学员,主要讲解了html常用标签的使用、表单表格列表的使用、单选复选下拉选项的制作、css盒子模型、行内标签和块级元素的区别、浮动和定位的使用、css优先级及权重的计算等。除了又丰富的基础知识外,还讲解了大量的实例,比如下拉菜单、页签的制作、文章的显示、表格的隔行换色等。希望通过本套教程的学习,带领更多的初学者进入web开发的大门。
课程和技术咨询QQ:1416759661 微信号:yyjcw10000

001-课程介绍.swf
002-为什么学习html.swf
003-html发展历史.swf
004-整体感知.swf
005-html基本结构.swf
006-开发工具和浏览器.swf
007-H系列标签.swf
008-p标签.swf
009-br换行标签.swf
010-hr直线标签.swf
011-超链接-.swf
012-锚点链接.swf
013-电子邮件链接.swf
014-加入图片.swf
015-给图片加链接.swf
016-表格制作.swf
017-无序列表.swf
018-有序列表.swf
019-自定义列表.swf
020-div层标签.swf
021-表单制作.swf
022-框架-左右拆分.swf
023-框架-上下拆分.swf
024-框架边框大小和禁用拉动.swf
025-不支持框架的提示.swf
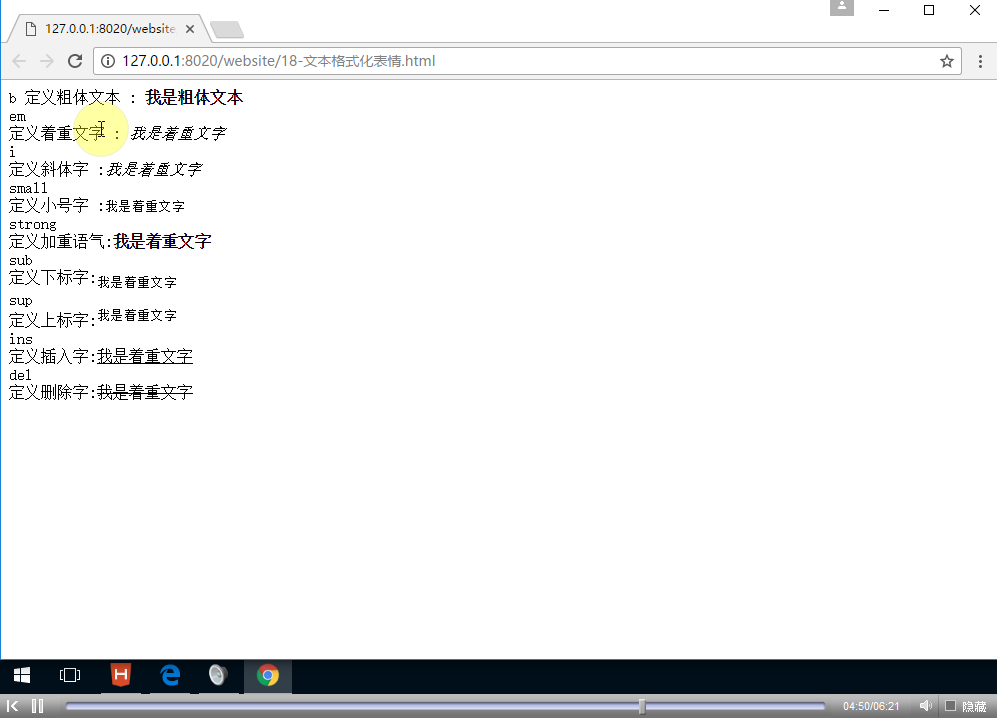
026-文本格式化标签-.swf
027-css样式概述.swf
028-几个常用的样式-背景-宽高-行高-字体大小-颜色-居中.swf
029-对多个元素分别写样式.swf
030-在哪些地方可以定义css样式.swf
031-css样式表的优先级.swf
032-背景图片和背景颜色的显示.swf
033-css基本选择器.swf
034-css组合选择器.swf
035-子代选择器-直接和间接子代.swf
036-文本-上划线-下划线-删除线.swf
037-文本大小写转换.swf
038-文本缩进.swf
039-字间距和单词间距.swf
040-字体样式.swf
041-链接样式.swf
042-边框.swf
043-单独设置某一个方向的边框.swf
044-表格样式.swf
045-文字竖排显示.swf
046-竖排显示的下划线.swf
047-css中的盒子模型.swf
048-盒子模型.swf
049-css盒子模型-外边距.swf
050-css盒子模型-尺寸计算.swf
051-行内元素和块级元素.swf
052-css浮动.swf
053-清理浮动.swf
054-清理浮动的常用方法.swf
055-css中的定位-绝对定位.swf
056-css中的定位-如何找参照物.swf
057-绝对定位-相对定位-固定定位.swf
058-相对定位特点.swf
059-实例:使用定位实现左右布局.swf
060-css中的层级关系:谁显示在上面.swf
061-兄弟元素的子元素之间的层级关系.swf
062-显示一篇文章.swf
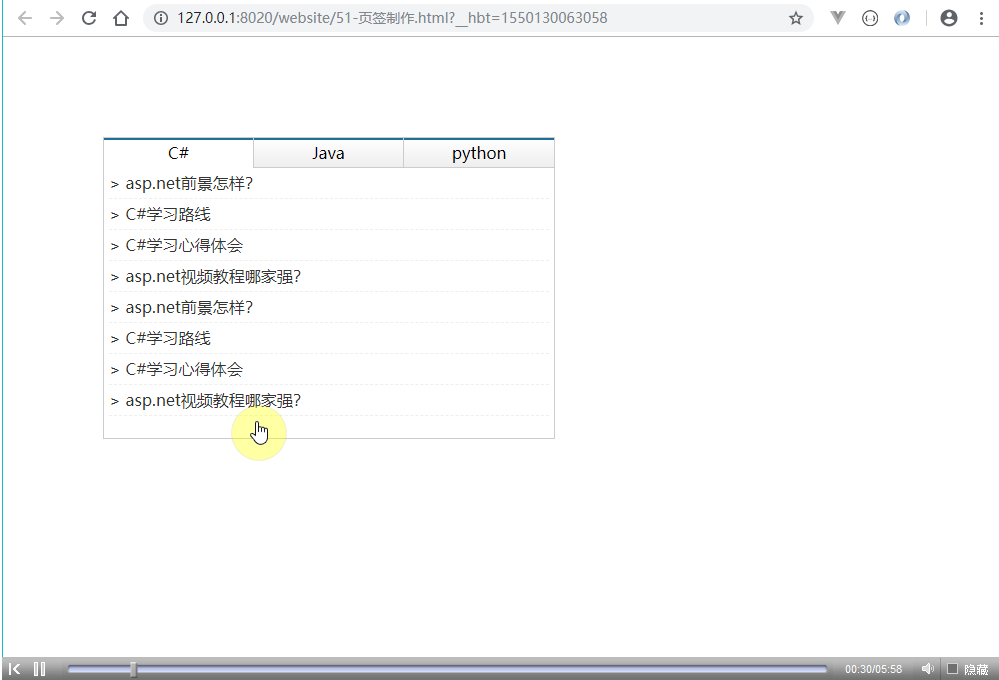
063-页签效果01.swf
064-页签效果02.swf
065-页签效果03.swf
066-页签效果04.swf
067-页签效果05.swf
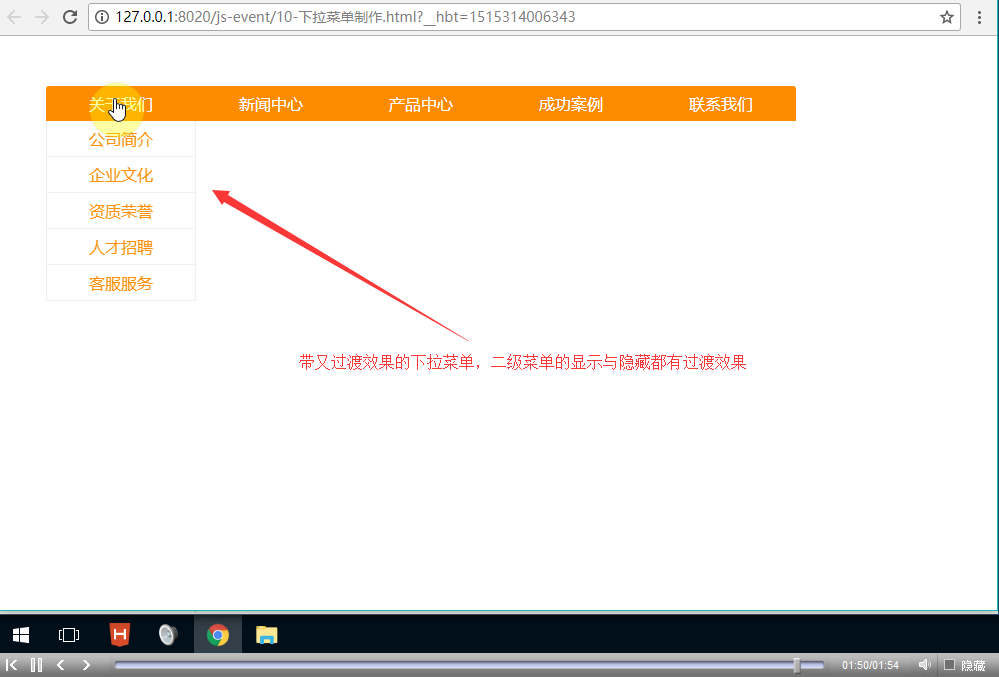
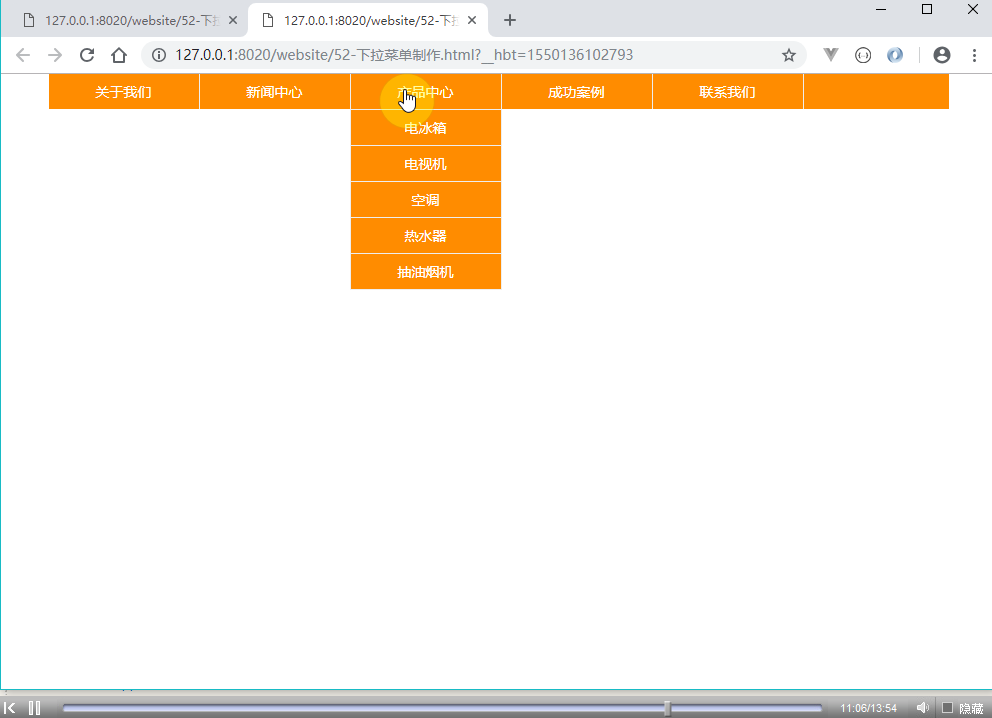
068-下拉菜单制作01.swf
069-下拉菜单制作02.swf
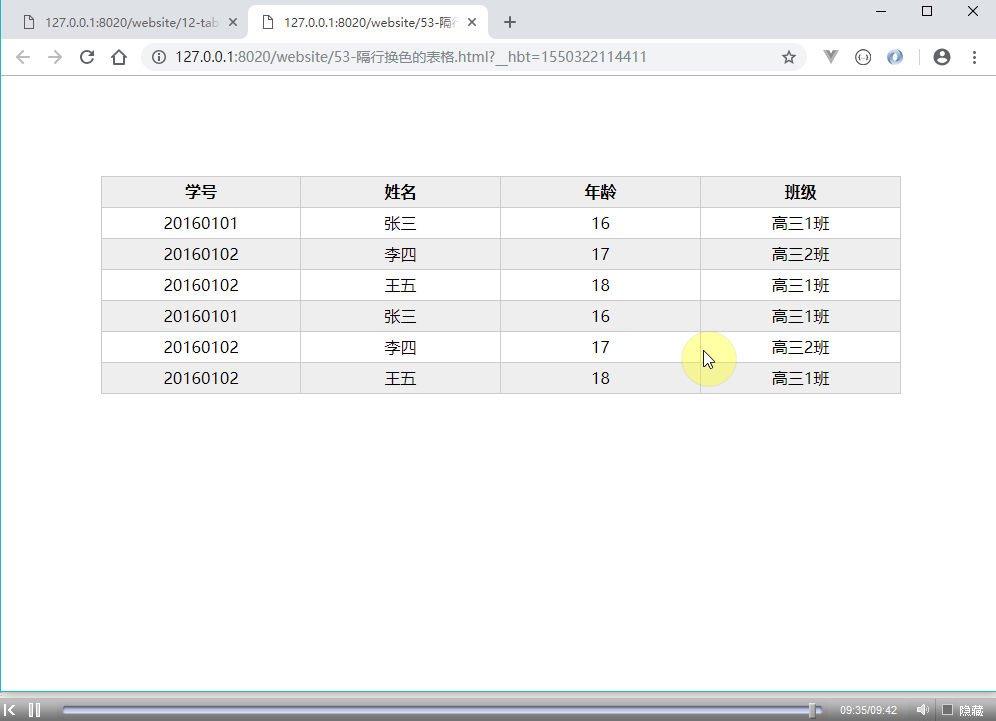
070-隔行换色的表格.swf







夜鹰教程网JavaScript视频教程
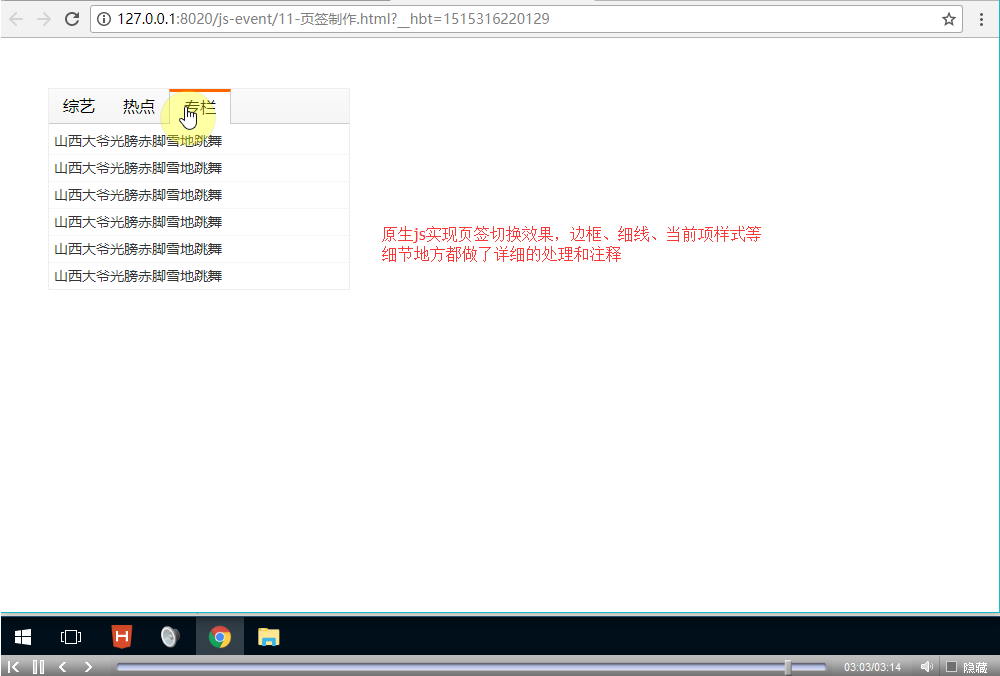
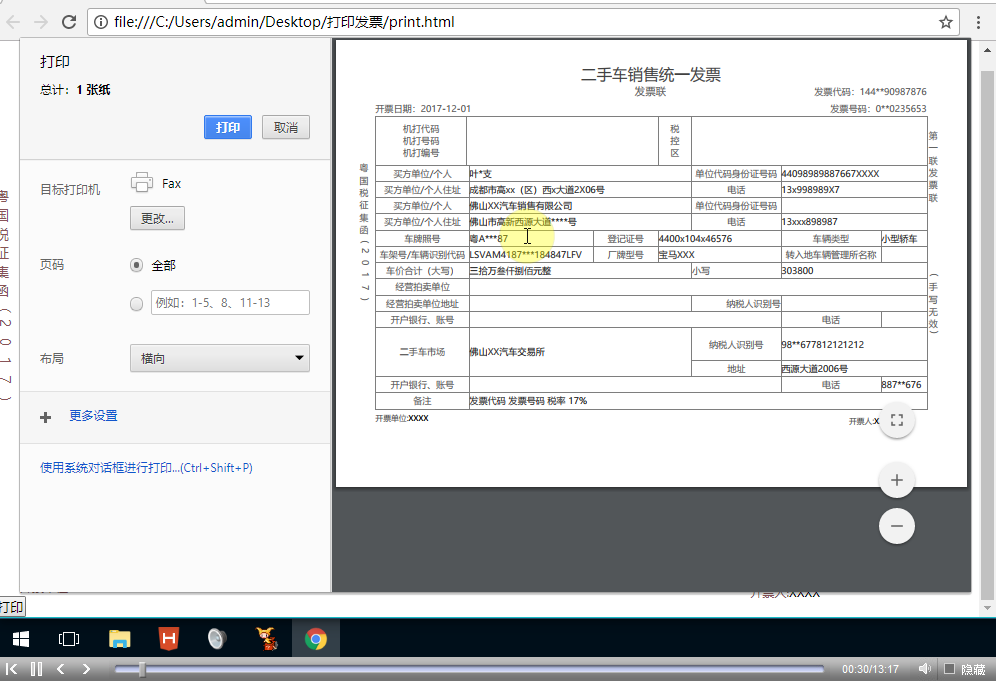
JavaScript是世界上最流行的脚本语言。在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。如果你打算做web开发,不管是前端还是后端,javascript都是你必须掌握的技术。本套教程主要讲解了javascript语法基础(变量、数据类型、运算符、流程控制、数组、函数等),javascript BOM和Dom操作、网页中常见的javascript特效案例(下拉菜单、页签、倒计时、loding、随机验证码、数学函数、定时器、延迟执行、表单验证、拖拽原理、对联广告、网页换肤、表格隔行换色、高亮显示、腾讯新闻、发票打印等)。我们精心设计加入的案例功能丰富,内容循序渐进。由于本套教程内容较多、专门为初学者打造,语法部分比较枯燥,如果部分知识你已经会了,我们也建议你全部看完。 如果学习过程中遇到问题或者部分功能需要定做,也可以加我们技术QQ:1416 7596 61
详细目录: 001-javascript概述 002-开发工具下载 003-第一个js程序 004-noscript标签 005-常量 006-变量取名 007-变量的声明和赋值 008-全局变量和局部变量 009-关键字和保留字 010-注释 011-javascript数据类型 012-undefined 013-null 014-使用typeof查看变量的数据类型 015-parseFloat和parseInt 016-算术运算符 017-比较运算符 018-逻辑运算符 019-赋值运算符 020-条件运算符-问号表达式 021-运算符优先级 022-if语句 023-if-else 024-else-if语句 025-if语句嵌套 026-switch-case 027-循环语句-while循环 028-使用while循环做1累加到1000的加法运算 029-do-while循环 030-for循环 031-continue和break 032-for-in循环遍历对象的属性 033-函数的定义和调用 034-函数的调用 035-函数的参数 036-函数变量的作用域 037-函数的返回值 038-利用函数求平均值 039-arguments对象 040-函数的嵌套 041-递归函数 042-toString 043-subString 044-substr 045-indexOf 046-lastindexOf 047-replace替换第一个和替换全部 048-contact 049-split 050-toLowerCase和toUpperCase大小写转换 051-数组对象概述 052-创建数组 053-如何访问数组 054-在数组末尾添加元素 055-在数组前面添加元素 056-删除数组元素 057-数组的截取 058-数组的合并 059-数组的拷贝 060-数组元素排序 061-数组元素字符串化 062-ES5介绍 063-indexof 064-lastindexof 065-every和some 066-map 067-reduce 068-reduceRight 069-filter 070-foreach 071-length 072-prototype 073-constructor 074-日期时间对象创建 075-显示系统时间 076-日期时间格式化 077-setInterval动态显示时间 078-停止定时器 079-使用setTimeout3秒钟后隐藏广告窗口 080-60秒倒计时制作 081-获取验证码倒计时优化 082-新年倒计时 083-新年倒计时程序优化 084-本地日期时间格式化 085-求一个数的绝对值 086-返回两个数中较小的和较大的数 087-求一个数的平方根 088-三角函数相关运算 089-四舍五入运算 090-向上和向下舍入 091-产生随机数 092-产生四位数的随机验证码 093-事件概述-开灯关灯效果 094-事件绑定 095-取消事件绑定 096-addEventListener同一事件绑定多个函数 097-removeEventListener移除事件绑定 098-一个事件绑定多个处理函数-移除指定的处理函数绑定 099-对联广告制作 100-网页换肤功能制作 101-双击事件 102-onmouseover和onmouseout 103-下拉菜单01 104-下拉菜单02 105-下拉菜单03 106-下拉菜单04 107-下拉菜单05 108-下拉菜单06 109-页签制作01 110-页签制作02 111-页签制作03 112-页签制作04 113-页签制作05 114-页签制作06 115-onmousedown和onmouseup 116-键盘事件 117-事件对象 118-阻止默认行为(阻止超链接-阻止表单提交-阻止输入空格) 119-事件冒泡 120-阻止事件冒泡 121-onmouseenter和onmouseleave 122-onmousemove事件 123-鼠标坐标screenX和screenY 124-鼠标坐标clientX和clientY 125-鼠标坐标pageX和pageY 126-鼠标坐标offsetX和offsetY 127-让一个元素动起来 128-鼠标跟随效果 129-拖拽原理 130-window.onload 131-浏览器尺寸改变事件onresize 132-js让盒子自适应居中显示 133-js控制元素获得焦点和失去焦点 134-js模拟点击 135-表单验证01 136-表单验证02 137-表单验证03 138-表单验证04 139-表单验证05 140-表单验证06 141-表单验证07 142-onchange事件 143-onhashchange事件 144-onpaste事件 145-onselectstart-oncopy-oncut 146-onerror事件 147-图片加载失败修复技术 148-Bom和Dom概述 149-获取一个元素 150-firstChild 151-lastChild 152-childNodes 153-过滤文本节点 154-previousSibling和nextSibling 155-parentNode 156-链式写法 157-操作元素的属性 158-折叠菜单制作01 159-折叠菜单制作02 160-折叠菜单制作03 161-折叠菜单制作04 162-折叠菜单制作05 163-创建元素节点 164-创建属性节点 165-创建文本节点 166-插入节点 167-innerText和innerHTML 168-替换节点replaceChild 169-克隆节点cloneNode 170-移除一个节点 171-navigator对象 172-screen对象 173-history对象 174-location-页面跳转 175-获取和设置hash 176-获取服务器名称和端口号 177-获取完整路径和局部路径 178-获取url参数部分 179-location对象的方法 180-对话框 181-打开、关闭一个窗口和延迟关闭窗口 182-loding制作 183-表格隔行换色01 184-表格隔行换色02 185-表格隔行换色03 186-表格高亮显示 187-腾讯新闻右下角弹出窗口01 188-腾讯新闻右下角弹出窗口02 189-发票打印
|
夜鹰教程网jquery基础视频教程
1:教程概述
2:配置站点
3:jquery缩写
4:基本选择器1
5:基本选择器2
6:基本选择器3
7:基本选择器4
8:层次选择器1
9:层次选择器2
10:层次选择器3
11:层次选择器4
12:过滤选择器1
13:过滤选择器2
14:过滤选择器3
15:过滤选择器4
16:过滤选择器5
17:内容过滤选择器1
18:内容过滤选择器2
19:内容过滤选择器3
20:选择隐藏div
21:选择可见div
22:属性过滤
23:遍历集合
24:属性开始过滤
25:属性结尾过滤
26:组合选择
27:子元素过滤1
28:子元素过滤2
29:表单对象
30:下拉选项
31:选择器中的空格
32:表单选择器1
33:表单选择器2
34:选取单行文本框
35:统计差异
36:隔行改变背景
37:特殊符号
38:创建节点
39:追加节点1
40:追加节点2
41:插入节点1
42:插入节点2
43:删除节点1
44:删除节点2
45:参数删除
46:清空节点
47:克隆节点
48:替换节点1
49:替换节点2
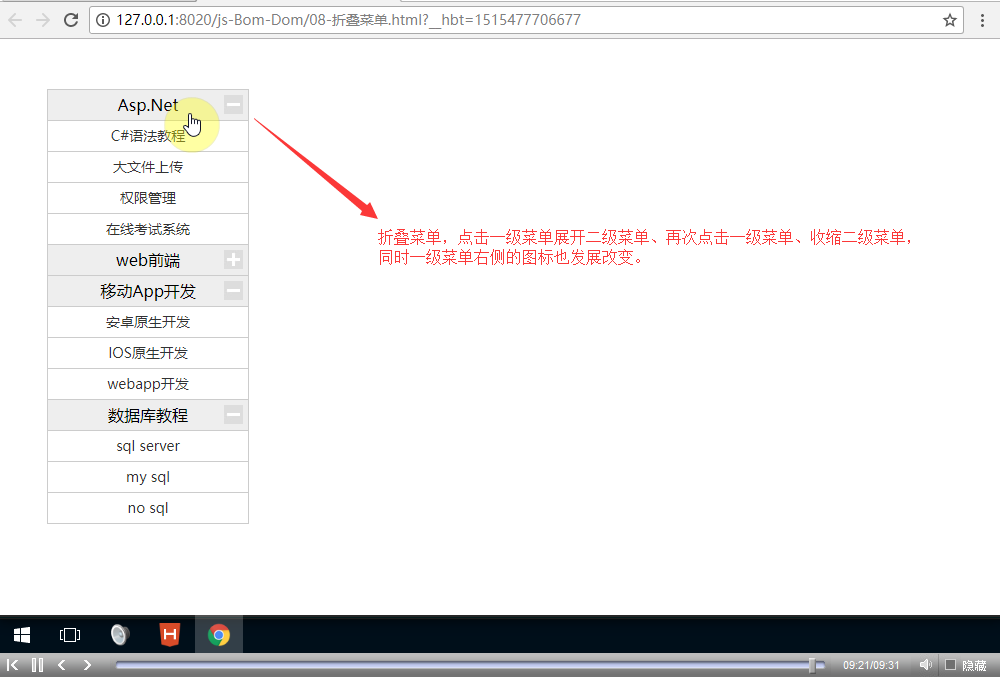
50:包裹节点1
51:包裹节点2
52:wrapInner
53:属性操作
54:单个属性
55:多个属性
56:删除属性
57:添加样式
58:追加样式
59:样式覆盖
60:移除样式
61:样式切换
62:样式判断
63:获取html
64:设置html
65:设置value
66:搜索提示1
67:搜索提示2
68:取得子元素
69:获取紧邻元素
70:取得同辈元素
71:closest()
72:获取css
73:设置样式
74:设置透明度
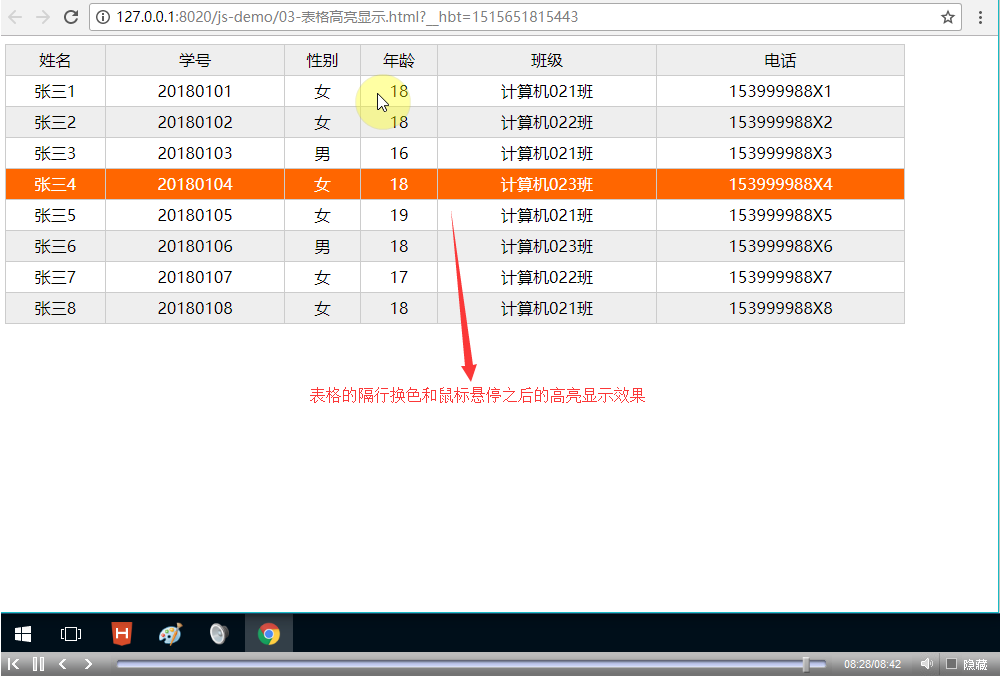
75:offset
76:获取相对偏移
77:scrollTop
78:设置偏移
79:jquery事件
80:绑定事件
81:折叠和展开
82:隐藏和显示
83:事件合并
84:初始化样式
85:移除事件
86:事件冒泡
87:阻止冒泡
88:阻止默认行为
89:动画效果
90:slideDown
91:淡入淡出
92:幻灯片插件1
93:幻灯片插件2
94:幻灯片插件3
95:幻灯片插件4
96:时间轴插件
97:图表插件1
98:图表插件2
99:图表插件3
100:图表插件4
101:联动菜单1
102:联动菜单2
103:联动菜单3
104:联动菜单4
105:联动菜单5
106:联动菜单6
107:联动菜单7
108:联动菜单8
109:联动菜单9
110:联动菜单10
111:联动菜单11
112:联动菜单12
113:联动菜单13
114:联动菜单14
js制作放大镜的效果实例视频教程
前言
很多电商平台在展示产品图片的时候,都有一个放大镜的效果,放大产品图片看产品的细节。很多网友也给我留言,问我产品图片放大效果如何制作,虽然网上有插件可以实现,但是插件的功能是固定的,只能按他指定的结构和方式去配置。如何自己写一个放大镜效果呢,其实并不难,只要照着我们这套教程教的方法去做,就能实现。

001 效果预览
002 样式布局
003 放大原理
004 鼠标跟随效果
005 光标坐标计算
006 小方块定位
007 移动位置限制
008 吸附功能制作
009 移动距离计算
010 大图坐标计算
011 完成效果

jQuery插件开发视频教程
001、插件概述 002、类级别插件 003、使用extend扩展 004、对象级别插件 005、方法扩展 006、插件实例 007、调用插件 008、参数传递 009、重写参数 010、隔行换色 011、防止变量污染 012、插件压缩混淆 013、支持链式操作 用别人的插件不如自己开发插件,也让别人用用自己开发插件试试,看夜鹰教程,你就能做到。
自己动手写轮播插件终结版教程
技术交流QQ:1416759661。





01、为什么学轮播
02、让dom动起来
03、animate
04、限定动画区域
05、轮播基本结构
06、视窗大小
07、按钮事件
08、执行轮播
09、判断左移位置
10、修复频繁点击bug,清理动画队列
11、朝着同一个方向轮播
12、左侧按钮
13、自动轮播
14、定时器
15、鼠标移动上去停止轮播,鼠标移动开继续轮播
16、控制按钮
17、点击按钮显示对应图片
18、图片数量不固定
19、动态计算样式
20、自定义宽度高度
21、按钮定位
22、轮播当前按钮样式处理
23、轮播克隆首尾li
24、动态创建控制按钮
25、鼠标移入改变按钮透明度
26、按钮背景图片
27、轮播标题
28、把轮播封装为插件
29、插件代码结构
30、插件参数传递轮播宽高
31、插件同名参数覆盖
32、是否显示左右按钮
33、是否显示控制按钮
34、是否显示数字
35、自定义按钮背景颜色
36、自定义按钮当前按钮背景颜色
37、自定义文字颜色
38、自定义标题透明度
39、一个页面多个轮播
40、解决一个页面多个轮播冲突
41、自定义轮播时间间隔
42、轮播插件代码压缩和混淆
43、轮播插件测试和总结
相信很多朋友做轮播效果都是用的别人写好的插件,有时候插件定义好的效果跟设计师的效果又有差别,如何才能满足客户的需求呢?其实自己做一个轮播效果并不难。本套教程从动画如何动起来开始讲,带你一步一步的开发一款功能强大的轮播插件,不仅做了轮播效果,还将轮播效果封装成了插件供重复使用,此轮播插件支持是否显示标题,是否显示左右按钮,是否显示控制按钮,支持自动轮播,自定义轮播调用时间间隔,自定义标题字体颜色,自定义标题透明度,自定义控制按钮宽度,控制按钮高度,自定义控制按钮圆角半径,功能非常强大,最后还对插件js代码和css进行了压缩和混淆,希望大家通过本套教程的学习,真正掌握轮播的开发技巧。
技术交流QQ:1416759661。
前端之路:全新CSS3视频教程
随着移动互联网和大前端时代的到来,项目开发对技术人员的要求越来越高,掌握最新的CSS3技术显得非常必要。CSS即层叠样式表(Cascading StyleSheet)。在网页制作时采用层叠样式表技术,可以有效地对网页的布局、字体、颜色、背景和其它效果实现更加精确的控制,CSS3是CSS技术的升级版本。
更多视频教程:http://www.yyjcw.com/list.html
教程目录:
001、课程简介
002、圆角边框
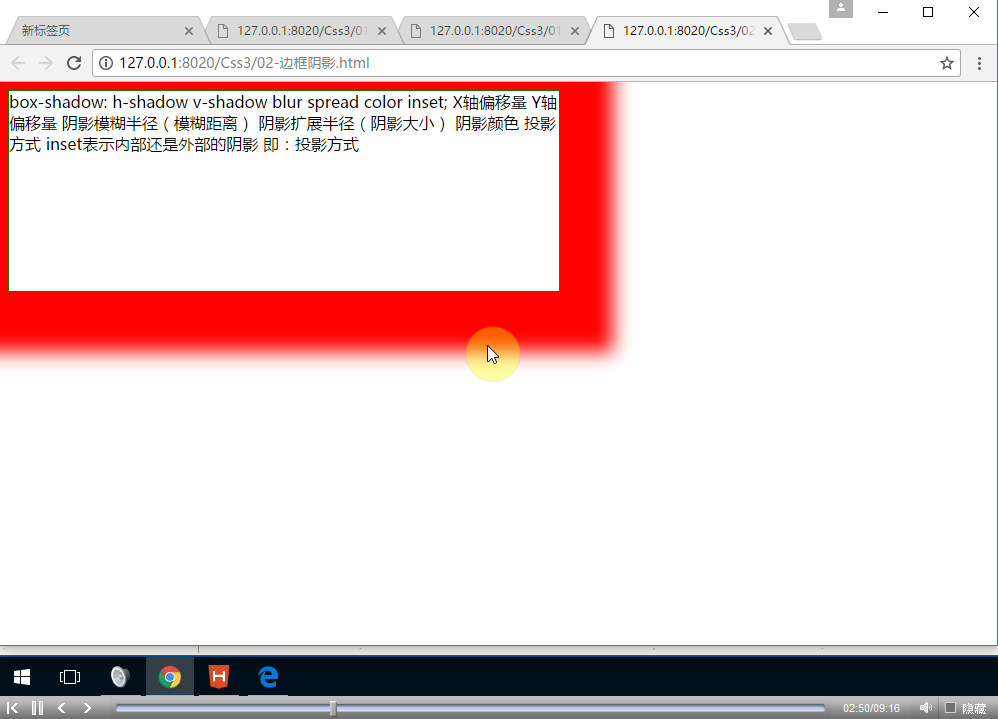
003、阴影设置
004、给边框设置背景
005、边界图片
006、九宫格
007、border-image-outset
008、扩展边框背景
009、背景的圆角
010、背景图片圆角
011、各种圆角盒子
012、背景基本用法
013、百分比设置背景
014、背景的重复
015、三种盒子模型
016、绘制背景区域
017、background-size
018、背景不随滚动条滚动
019、CSS3渐变
020、线性渐变
021、渐变方向
022、渐变角度
023、多种颜色渐变
024、透明度
025、渐变范围控制
026、重复性渐变
027、径向渐变
028、颜色均匀分布
029、设置径向渐变形状
030、如何定义渐变的尺寸
031、重复性径向渐变
032、径向渐变和透明度
033、文本效果
034、火焰字
035、凸出字
036、凹陷字
037、描边字
038、发光字
039、多彩文字
040、文字的溢出
041、文字的换行
042、网络字体的使用
043、2D转换
044、2D旋转
045、旋转中心设置
046、2D缩放
047、2D倾斜
048、3D坐标系
049、3D旋转
050、旋转轴
051、围绕Z轴选择
052、旋转轴设置
053、内嵌效果
054、透视效果
055、观察点距离
056、制作红心
057、过渡效果
058、过渡的简写
059、按钮旋转
060、过渡多个属性
061、纯CSS3实现slider下拉菜单
062、二级菜单
063、二级菜单批量制作
064、给二级菜单加过渡效果
065、3D菜单制作
066、菜单浮动布局
067、鼠标hover效果
068、3D变换
069、CSS伪类中获取自定义属性
070、缩放变换
071、定义宽高
072、hover效果
073、过渡效果
074、多色文字效果
075、魔方效果
076、加过渡效果
077、背景和文字处理
078、动画构成
079、from-to画
080、位置的改变
081、旋转动画
082、缩放和倾斜动画
083、百分比动画
084、控制动画末尾状态
085、控制动画方向和执行次数
086、获取和设置动画状态
087、动画属性简写
088、选择光盘效果介绍
089、页面布局
090、径向渐变的背景
091、利用伪元素添加文字
092、让光盘重复旋转
093、漂亮的按钮制作
094、利用伪元素制作开关
095、径向渐变制作圆形按钮
096、点击事件
097、按钮过渡效果
098、控制音乐
099、停止动画
100、课程总结

















本套教程主要讲解了大量的CSS3新功能,包括: 边框、圆角、背景、渐变、阴影、文本特效、2D/3D转换、过渡、动画、伪类元素的使用等,同时伴随了大量的实例制作,比如CSS3实现红心的制作,火焰字、多彩文字、凹陷文字、凸出文字、描边文字等文字效果,纯CSS3实现下拉菜单,3D立体翻转的菜单,立体感很强的卡片缩放效果,3D魔方效果、旋转的光盘(带音乐)等。本套教程将带领大家一起揭开CSS3的神秘面纱,探索CSS3素背后那不为人知的技巧。学习本套教程推荐使用谷歌最新版本的chrome浏览器。
随着移动互联网和大前端时代的到来,项目开发对技术人员的要求越来越高,掌握最新的CSS3技术显得非常必要。CSS即层叠样式表(Cascading StyleSheet)。在网页制作时采用层叠样式表技术,可以有效地对网页的布局、字体、颜色、背景和其它效果实现更加精确的控制,CSS3是CSS技术的升级版本。
技术或教程咨询QQ:1416759661
更多视频教程:http://www.yyjcw.com/list.html
夜鹰教程网canvas高级视频教程
“优胜劣汰”在科技界也同样适用,尤其是随着新技术的崛起,旧的技术被淘汰是迟早的事。H5越来越火,H5新增了很多新元素,canvas就是其中一个特别有意思的新元素,功能非常强大,你可以使用javascript在它上面绘制图形、图标、以及其它任何视觉性图像。也可以用它创建图片特效和动画效果。如果你掌握了完整的命令,你可以用canvas创建丰富的web应用程序。如果你想学好canvas,需要一定的js编程基础和数学知识。
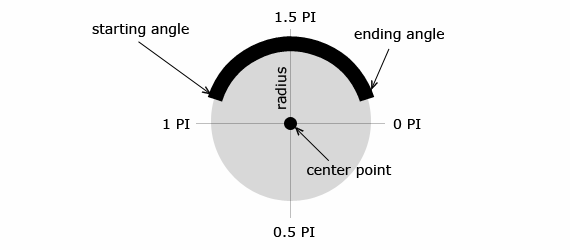
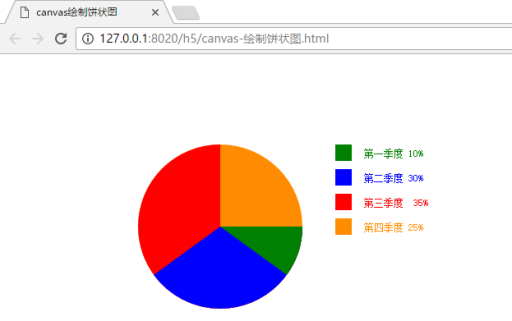
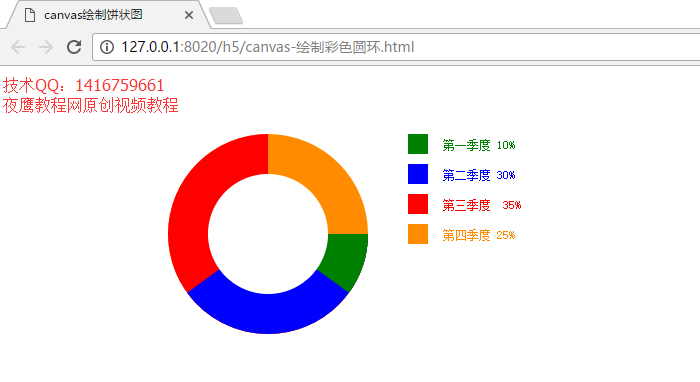
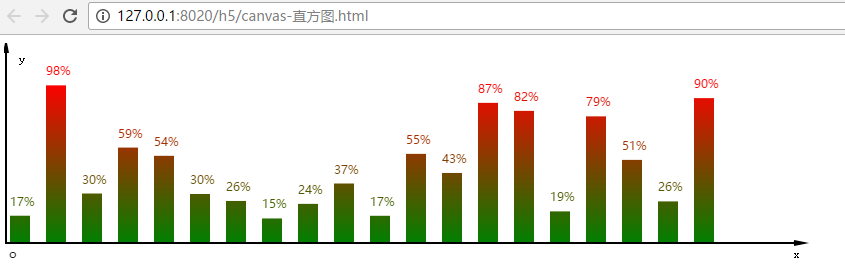
本套教程主要讲解了canvas绘图的基础知识:渐变,透明,平动,旋转,缩放,组合,阴影,状态等,以及利用这些基础知识制作了大量实例效果,如太极图,时钟,直方图,饼状图,圆环图,正弦函数,奥运五环,加载进度条等,基础知识和实例相结合,开门见山,发散思维,希望通过本套教程的学习,提高大家利用canvas进行绘图的能力和举一反三的能力,特别是利用它制作动态报表的能力,以及利制作网页常见动画效果的能力。
点击购买视频教程
购买教程咨询QQ:1416759661 前20位 8.8折。









canvas是HTML5中的新元素,你可以使用javascript在它上面绘制图形、图标、以及其它任何视觉性图像。它也可用于创建图片特效和动画。如果你掌握了完整的命令,你可以用canvas创建丰富的web应用程序。如果你想很好的使用canvas,你首先应该很好的掌握javascript。
开发工具:Hbuilder
体验效果:
http://www.yyjcw.com/h5/clock/
001-canvas介绍
002-经过多个点关闭路
003-设置线条粗细和颜色
004-绘制矩形
005-修复矩形边框的缺口
006-升级浏览器提示
007-给画布设置背景颜色
008-斜角边框与圆角边框
009-beiginPath
010-填充颜色
011-设置断点样式
012-rect和fillRect
013-strokeRect
014-清除矩形选区
015-清除整个画布
016-绘制圆弧和填充圆
017-绘制二次曲线
018-贝兹曲线绘制
019-绘制图片
020-图片平铺
021-绘制文字
022-线性渐变
023-径向渐变
024-透明度
025-坐标系平移
026-缩放
027-旋转
028-阴影
029-保存和还原
030-覆盖关系
031-交集01
032-交集02
033-非交集绘制
034-原图与交集-新图与交集
035-重叠部分不显示-只显示新图形
036-裁剪
037-太极图绘制
038-太极图绘制
039-太极图绘制
040-太极图绘制
041-太极图绘制
042-太极图-旋转动画
043-太极图-旋转动画
044-太极图-旋转动画
045-太极图-垂直居中显示
046-太极图-去掉轴线
047-太极图添加文字
048-绘制时钟
049-绘制时钟小刻度
050-绘制时钟长刻度
051-绘制时钟数字
052-绘制时钟渐变背景
053-绘制时钟的时针
054-绘制时钟的分针
055-绘制时钟的秒针
056-绘制时钟圆心的小圆点
057-时钟指针的角度
058-给时钟添加定时器
059-奥运五环
060-奥运五环
061-奥运五环
062-奥运五环
063-正选函数
064-正选函数
065-正选函数
066-正选函数
067-正选函数
068-正选函数
069-直方图
070-直方图
071-直方图
072-直方图
073-直方图
074-饼状图
075-饼状图
076-饼状图
077-饼状图
078-饼状图
079-饼状图
080-绘制圆环
081-loding制作
082-loding制作
083-loding制作
084-loding制作
085-loding制作
点击购买视频教程
购买教程咨询QQ:1416759661 前20位 8.8折。
值得注意的是既然选择了新技术,那么旧的浏览器也要记得更新升级,不要再用以前的ie6什么的来测试canvas,根本就不支持,本套教程推荐使用google的chrome浏览器开发。

点击购买视频教程
购买教程咨询QQ:1416759661 前20位 8.8折。
Bootstrap快速入门视频教程
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
本套教程从bootstrap下载和环境配置开始讲起,技术涵盖了:Emmet语法、CSS3媒体查询技术、viewport视窗视窗配置、栅格系统、手机横竖屏显示设置、bootstrap辅助类、bootstrap组件等技术,是一套真正的0基础的视频教程,非常适合新手。
总共76集 格式:avi 文件总大小:2.96GB 视频总时长:10小时21分 。
更多详细介绍,欢迎大家前来咨询。 QQ:1416759661 微信号:yyjcw10000











原创:夜鹰教程网
视频格式:avi
录制时间:
教程目录:
001-Bootstrap简介.avi
002-Bootstrap下载.avi
003-Bootstrap项目环境配置.avi
004-Bootstrap初体验.avi
005-Emmet语法-上集.avi
006-Emmet语法-下集.avi
007-媒体种类及媒体查询技术要解决的问题.avi
008-viewport视窗参数配置.avi
009-Css3媒体查询技术.avi
010-媒体查询区间交叉情况.avi
011-针对打印机定义样式.avi
012-根据不同的屏幕加载不同的样式表.avi
013-not和only关键字.avi
014-手机横向和竖向显示不同样式.avi
015-根据不同的手机型号适配不同的样式.avi
016-Bootstrap可见性辅助类.avi
017-Bootstrap打印辅助类.avi
018-Bootstrap栅格系统01.avi
019-Bootstrap栅格系统02.avi
020-Bootstrap栅格系统03.avi
021-Bootstrap栅格系统04-偏移列.avi
022-Bootstrap栅格系统05-列嵌套.avi
023-Bootstrap栅格系统06-列排序.avi
024-固定布局和流式布局.avi
025-Bootstrap标题.avi
026-内联文本元素.avi
027-对齐类.avi
028-大小写类.avi
029-缩略语和地址.avi
030-引用选项.avi
031-显示列表.avi
032-显示代码.avi
033-Bootstrap里面的表格.avi
034-caption标签的使用.avi
035-垂直表单.avi
036-行内表单和水平表单.avi
037-表单组合.avi
038-单行文本和多行文本.avi
039-单选和复选.avi
040-下拉选项.avi
041-表单控件的状态.avi
042-添加额外的图标.avi
043-控件尺寸大小.avi
044-Bootstrap中的按钮.avi
045-Bootstrap中的图片.avi
046-Bootstrap辅助类.avi
047-字体图标.avi
048-下拉菜单制作.avi
049-按钮组和按钮工具栏.avi
050-按钮组的尺寸大小.avi
051-按钮组嵌套.avi
052-下拉菜单和上拉菜单.avi
053-分列式按钮下拉菜单.avi
054-页签效果.avi
055-胶囊式导航菜单.avi
056-带有下拉菜单的页签效果.avi
057-禁用链接.avi
058-导航栏.avi
059-导航栏中添加下拉菜单.avi
060-导航栏中放表单及宽度自适应.avi
061-导航栏中添加普通文本和按钮.avi
062-导航组件对齐方式及图标添加.avi
063-导航栏固定在顶部和底部及反色导航栏效果.avi
064-响应式导航菜单.avi
065-面包屑路径导航.avi
066-分页效果.avi
067-标签和徽章.avi
068-巨幕.avi
069-标题和缩略图.avi
070-警告.avi
071-带动画效果和条纹的进度条.avi
072-媒体对象及媒体对象的嵌套.avi
073-列表组及自定义列表样式.avi
074-bootstrap面板.avi
075-在panel中添加表格和列表组.avi
076-使用well实现嵌入效果.avi
前端炫酷:微信场景制作视频教程
教程和技术咨询QQ:1416759661
001、效果预览
002、创建项目
003、mete属性和径向渐变
004、添加图片
005、定位图片
006、监听触摸开始事件
007、监听触摸结束事件
008、滑动方向判断
009、上滑切换图片
010、添加过渡动画效果
011、调用动画和重置属性
012、下滑切换图片
013、添加3d旋转效果
014、添加文字效果
015、文字移动移动
016、文字样式重置
017、文字旋转效果
018、下滑文字效果
019、圆形音乐控制按钮
020、按钮旋转动画
021、停止旋转动画
022、控制音乐的播放与停止
023、自动调用动画切换效果






扫码或者点击下面的链接查看效果,由于是国外的服务器,可能比较慢。
https://1416759661.github.io/changjing/
微信场景制作视频教程已经全部录制完毕(全23集)。通过本套教程的学习,能够学到触摸事件的使用,多点触摸技术,手势事件滑动方向判断的算法,CSS3动画调用,文字动画(动画全部自定义),音乐的播放和控制,CSS3动画的控制,网络字体的使用,js操作DOM等知识。
教程和技术咨询QQ:1416759661
javascript/js模块化开发入门视频教程




01-为什么要进行模块化开发
02-模块化开发前后端规范
03-模块化原始写法
04-对象写法
05-立即执行函数
06-立即执行函数封装模块
07-放大模式
08-放宽模式
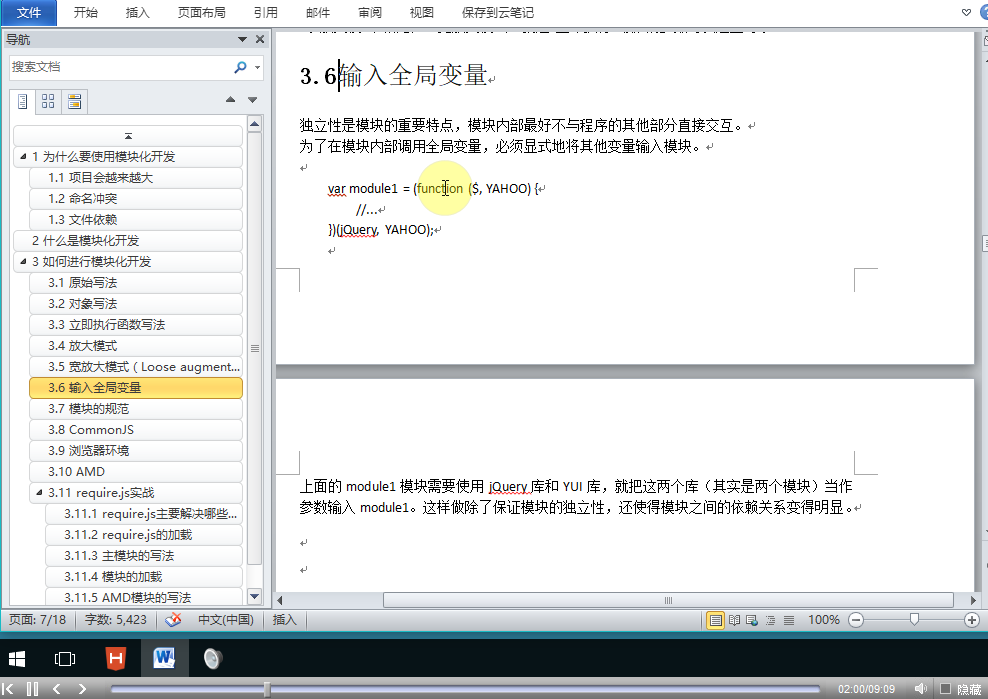
09-输入全局变量
10-后端模块化开发
11-前端模块化开发
12-前端模块化开发requirejs
13-前端模块化开发使用jq库
14-加载非规范的模块
15-模块化开发总结

随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试等等......开发者不得不使用软件工程的方法,管理网页的业务逻辑。Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。模块化开发入门视频教程录制完毕。本套教程主要讲解了模块化开发的原始写法,对象写法,立即执行函数,放大模式、放宽模式,模块化开发规范(AMD/CommonJS),重点讲解了使用require.js框架的使用,按照AMD规范定义模块,加载规范模块,加载不规范模块等,本套教程难度较大,适合有js基础的学员学习,不推荐初学者学习。
前端之路:grunt自动化构建视频教程
为何要用构建工具?

官网地址:http://www.gruntjs.net/
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用Grunt?
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,还可以自己动手写一个Grunt插件,发布到npm上面分享给别人。你所需要的大多数task都已经作为Grunt插件被开发了出来,并且每天都有更多的插件诞生。

本视频教程为高清完整版【精简版】视频教程!咨询QQ:1416759661
001、grunt简介
002、node平台安装
003、安装 Grunt-CLI
004、Grunt构建的准备工作
005、构建步骤介绍
006、文件和文件夹介绍
007、安装Grunt
008、清理文件任务
009、js语法检查和合并任务
010、css语法检查任务
011、css文件合并
012、js代码压缩
013、css代码压缩
014、copy任务
015、更新引用
016、html文件压缩
017、图片资源的压缩
018、全自动监控文件变化


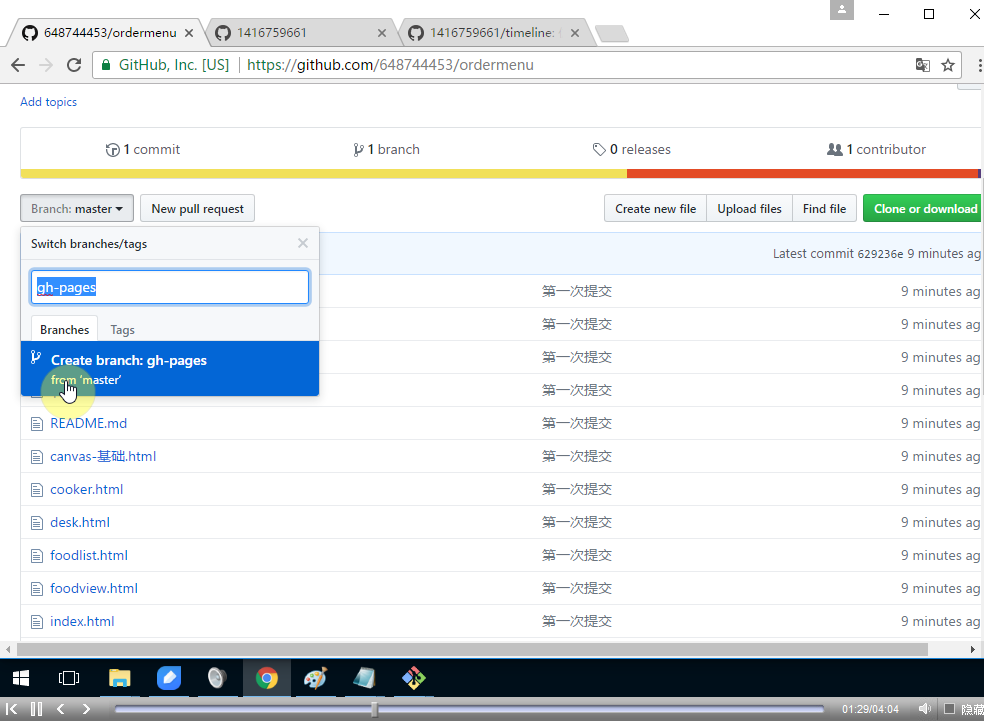
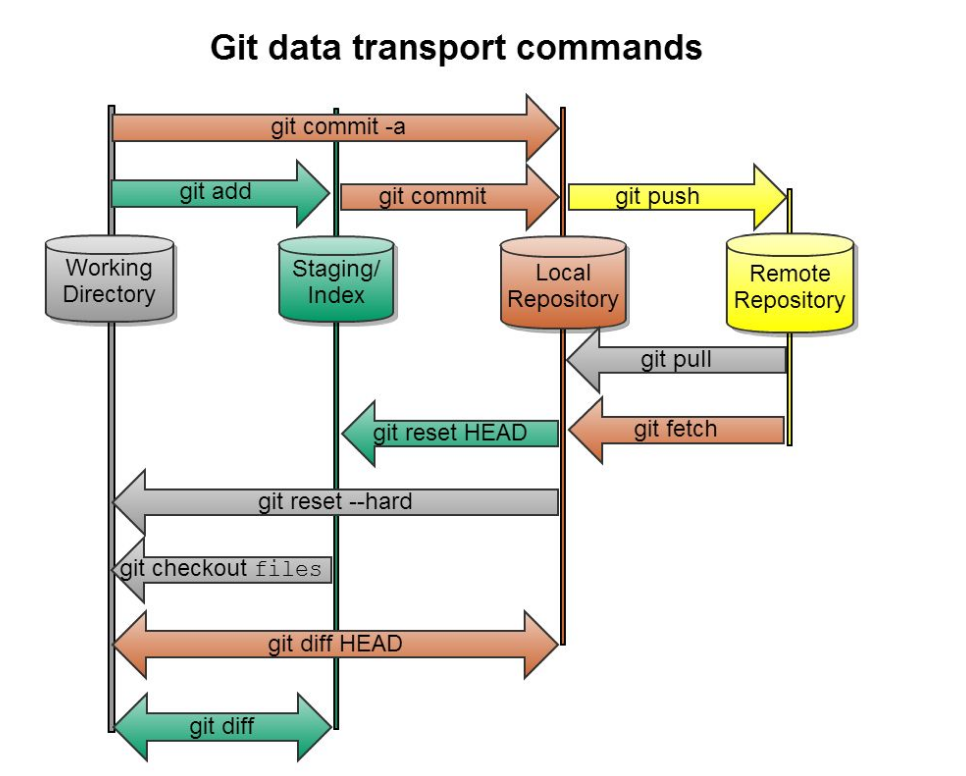
git 精简版视频教程-2小时快速入门精华版
git 精简版视频教程-2小时快速入门精华版,小教程很快就可以看完。
Git是目前世界上最先进的分布式版本控制系统(没有之一)。
Git有非常高的逼格,简单来说就是:高端大气上档次。
这么好的东东如何来学习,网上很多git教程基本上都是支离破碎地介绍Git的几个命令,要么难的发紫,要么简单得一笔带过,初学者学完很难立刻上手。本教程具有非常强的可操作性,一边学一边练,80分钟就可以轻松学会,免费托管自己的代码,甚至可以利用git提供的免费空间和域名搭建自己的静态网站,而且还很稳定哦,绝对的高大上,而且找工作的时候会不会git也是一个影响你薪资等级的重要因素。





01、git简介
02、git下载
03、git安装
04、github账号注册
05、邮箱验证
06、工作区、暂存区、本地仓库和远程仓库
07、配置git账号
08、生成公钥和私钥
09、配置公钥和私钥
10、设置config文件配置多个git项目
11、推送流程汇总
12、如何推送多个项目
13、以网页的形式呈现静态页面
14、编辑和提交到本地仓库
15、远程仓库多个分支精准推送
16、下载远程代码编辑重新提交

Git是目前世界上最先进的分布式版本控制系统(没有之一)。
Git有非常高的逼格,简单来说就是:高端大气上档次。
这么好的东东如何来学习,网上很多git教程基本上都是支离破碎地介绍Git的几个命令,要么难的发紫,要么简单得一笔带过,初学者学完很难立刻上手。本教程具有非常强的可操作性,一边学一边练,80分钟就可以轻松学会,免费托管自己的代码,甚至可以利用git提供的免费空间和域名搭建自己的静态网站,而且还很稳定哦,绝对的高大上,而且找工作的时候会不会git也是一个影响你薪资等级的重要因素。
技术咨询QQ:1416759661
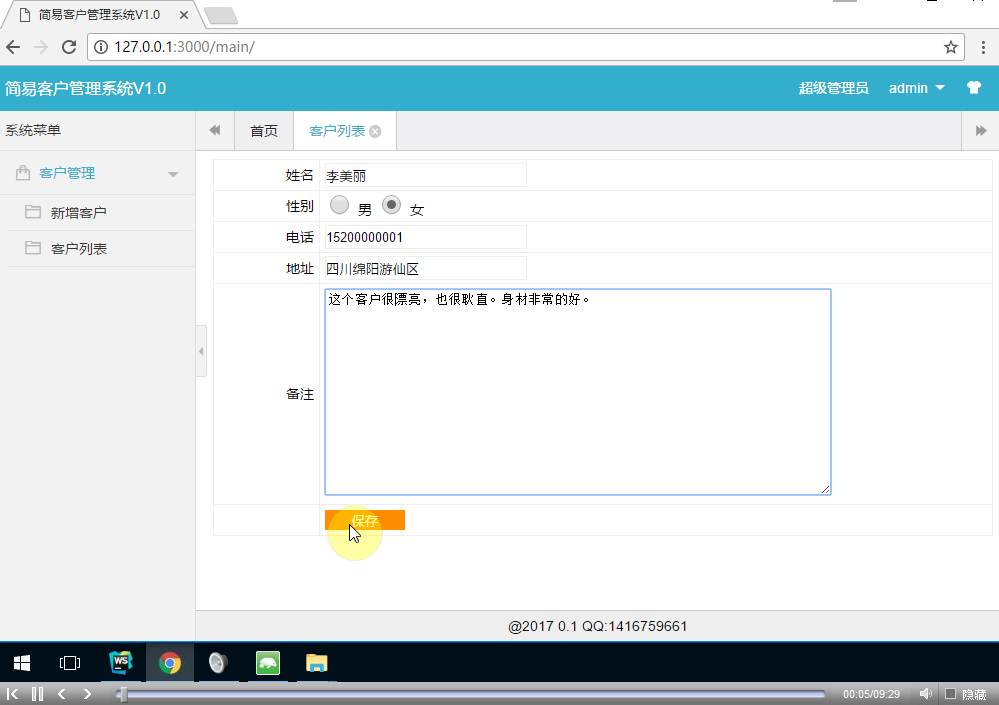
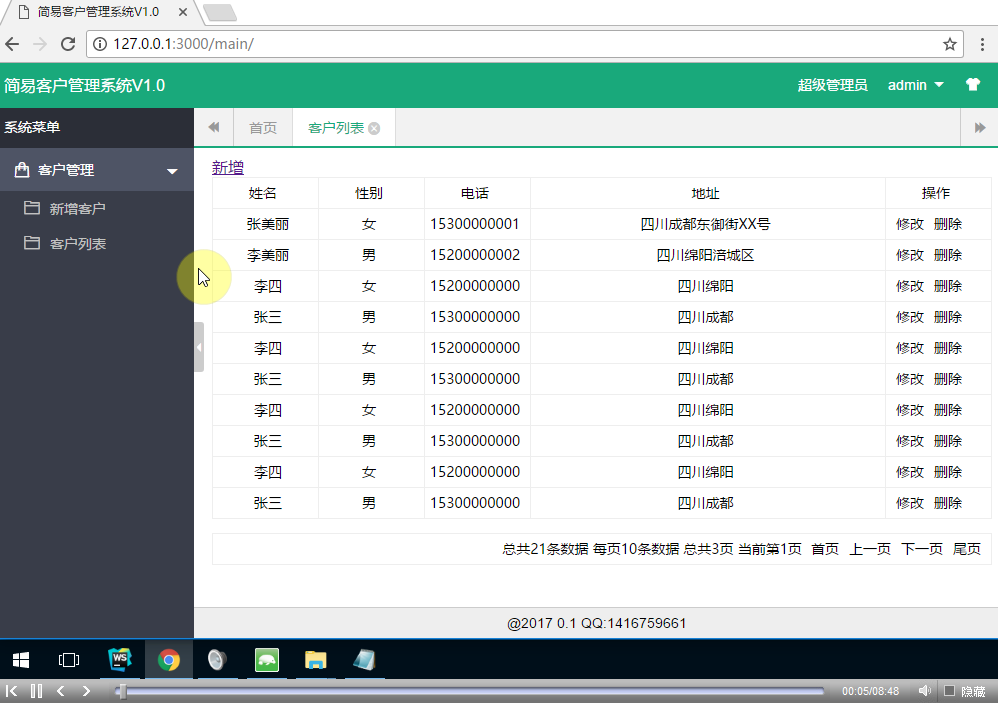
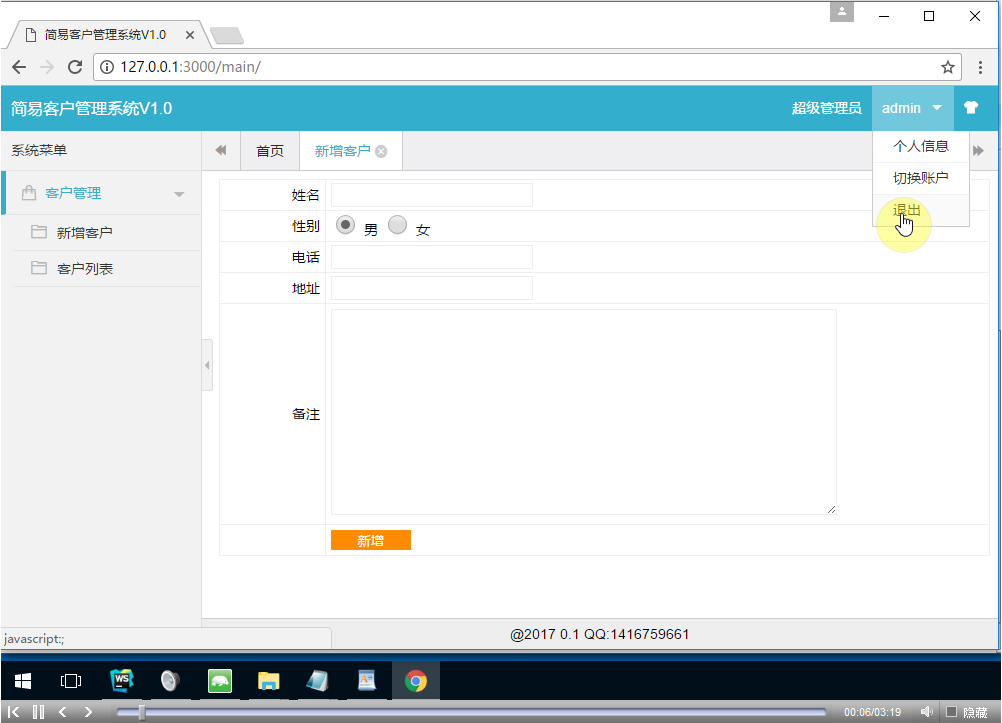
Nodejs+Express+Ejs+MongoDB/客户管理系统
技术和教程咨询QQ:1416759661。


01、mongodb课程简介
02、nosql简介
03、mongodb下载
04、mongodb安装
05、设置环境变量
06、启动mongodb
07、安装成为windows服务
08、创建数据库等常用命令介绍
09、重新进入mongodb的shell
10、清除屏幕和插入数据
11、删除文档
12、删除集合和数据库
13、find和findOne
14、修改数据
15、高级应用
16、导入数据和条件查询
17、导出数据
18、按性别查找女歌星
19、查询年龄大于53岁的艺人
20、大于小于包括临界点
21、范围查询
22、不等于查询:根据国际查询外籍歌手
23、求模运算查询
24、$in关键字
25、$nin关键字
26、存在某个字段的查询
27、$or关键字
28、属性为一个对象
29、查询结果排序
30、mongodb索引
31、限制查询结果与分页查询
32、模糊查询
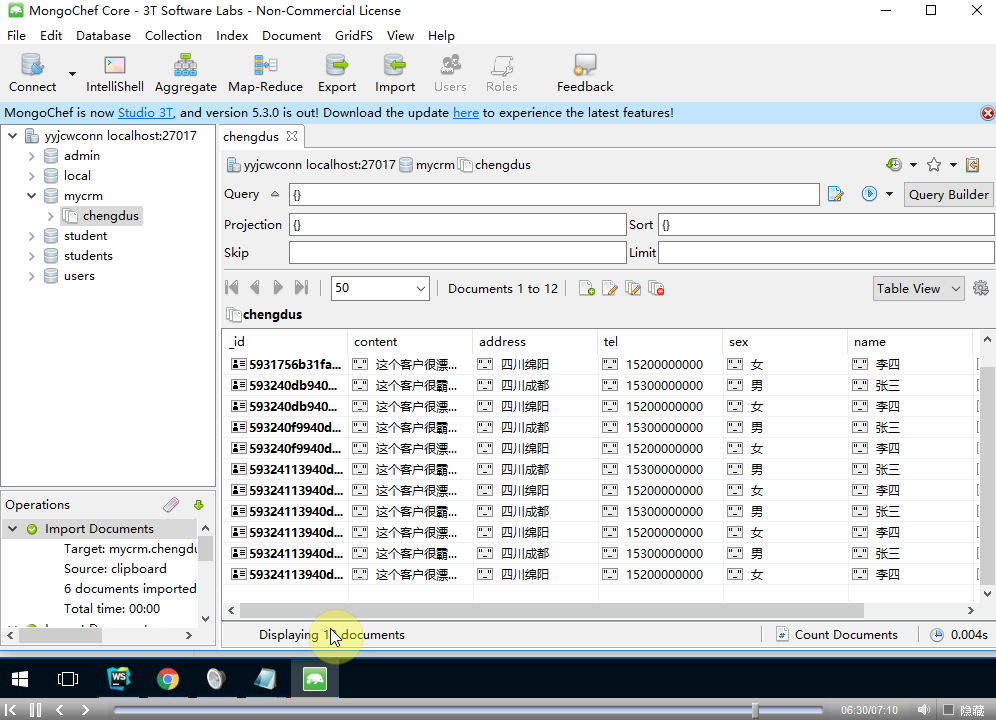
33、可视化工具MongoChef Core介绍
34、可视化工具CRUD操作
35、Mongoose简介
36、通过npm安装mongoose
37、数据库连接字符串
38、骨架模式、模型、实例概念与新增数据
39、通过js操作数据库介绍
40、数据删除
41、数据修改
42、数据查询
43、全局安装express-generator
44、通过express-generator创建crm项目
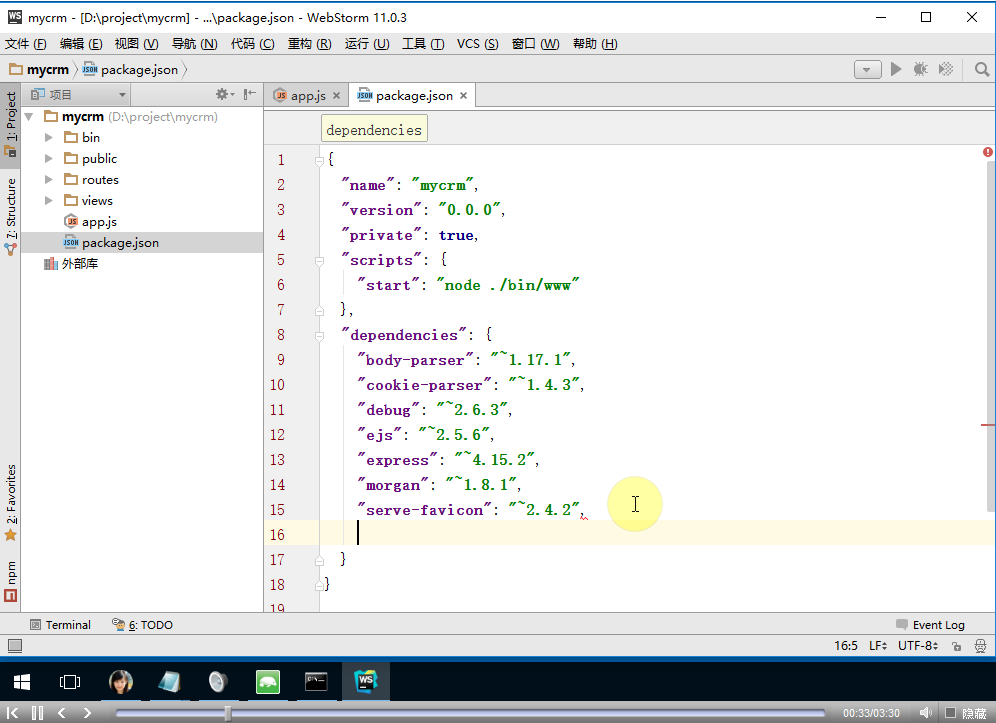
45、项目描述文件package.json介绍与安装依赖包
46、运行项目
47、前端MVC框架express介绍
48、路由挂载
49、中间件介绍
50、后台管理界面
51、显示静态页面
52、渲染后台主页面
53、菜单制作
54、路径处理
55、表单页面ejs模板制作
56、表单元素属性配置
57、提交表单数据
58、接收post参数操作数据库
59、conn数据库连接模块
60、创建Schema
61、数据分页显示
62、分页原理
63、分页参数传递
64、上一页和下一页计算
65、数据分页查询
66、计算满足条件的数据总数
67、skip与limit
68、分页信息扩展
69、点击查看详细信息
70、填充详细页面数据
71、修改功能制作
72、绑定旧数据与保存编辑后的数据
73、删除功能制作
74、补全链接
75、css阴影效果-Box Shadow
76、定位原理-如何找参照物
77、任何时候都在浏览器中居中
78、登录验证功能
79、利用Session记录身份信息
80、统一路由过滤避免绕过登录直接访问
81、管理员账号显示
82、退出登录
83、项目总结













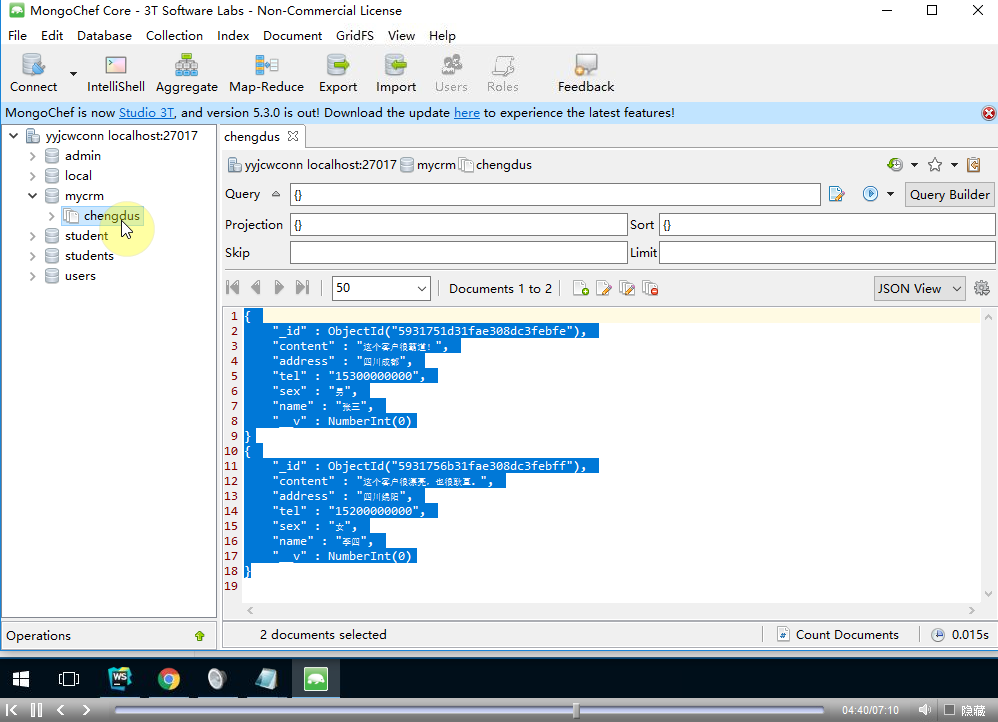
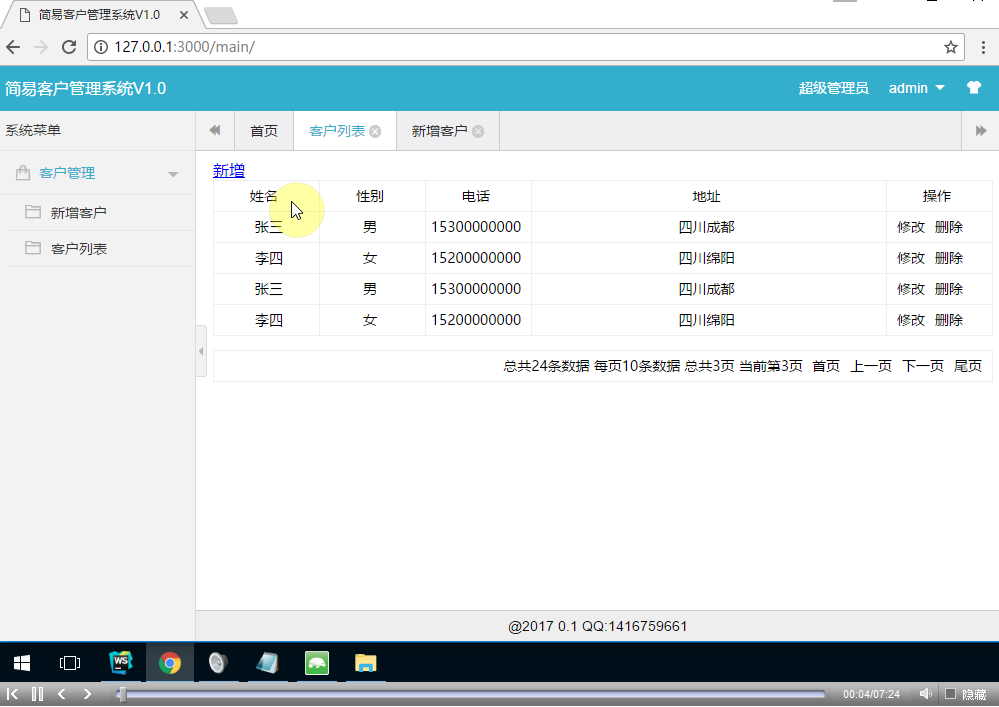
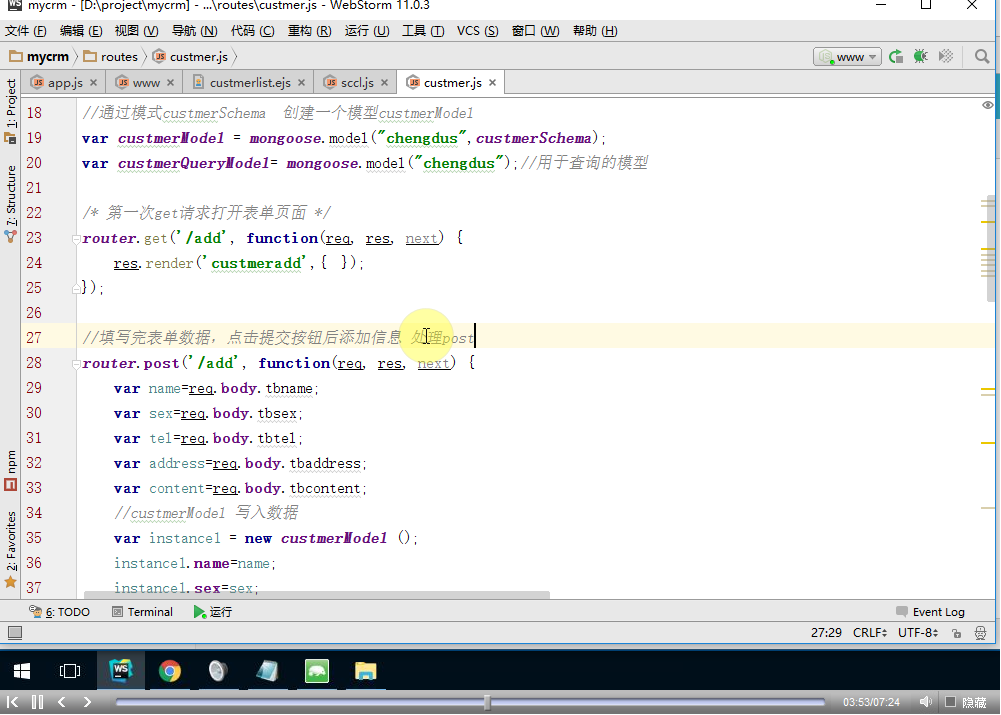
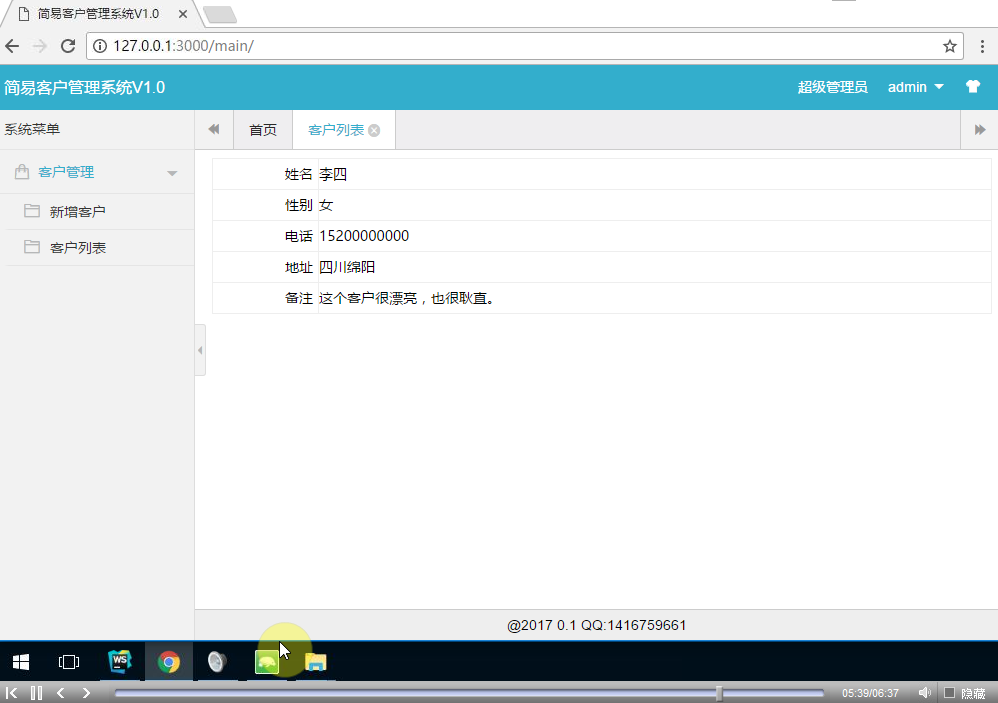
为了保存网站的用户数据和业务数据,通常需要一个数据库。MongoDB和Node.js特别般配,因为MongoDB是基于文档的非关系型数据库,文档是按BSON(JSON的轻量化二进制格式)存储的,增删改查等管理数据库的命令和JavaScript语法很像。如果你在node.js里访问MongoDB的数据,会有我们是一家人的感觉,特别亲切。
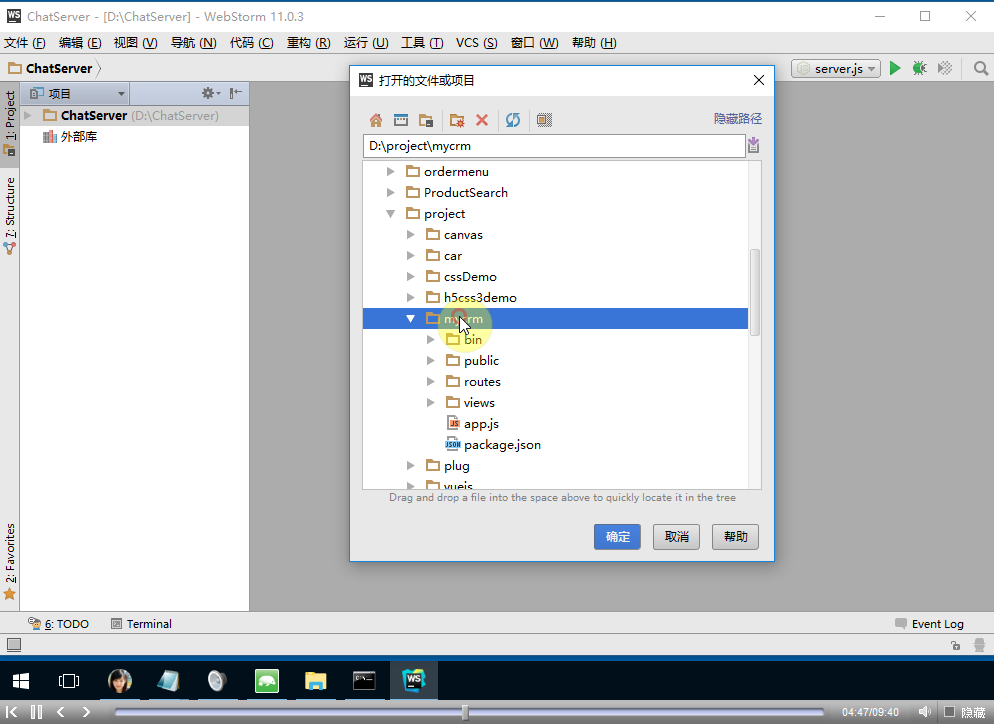
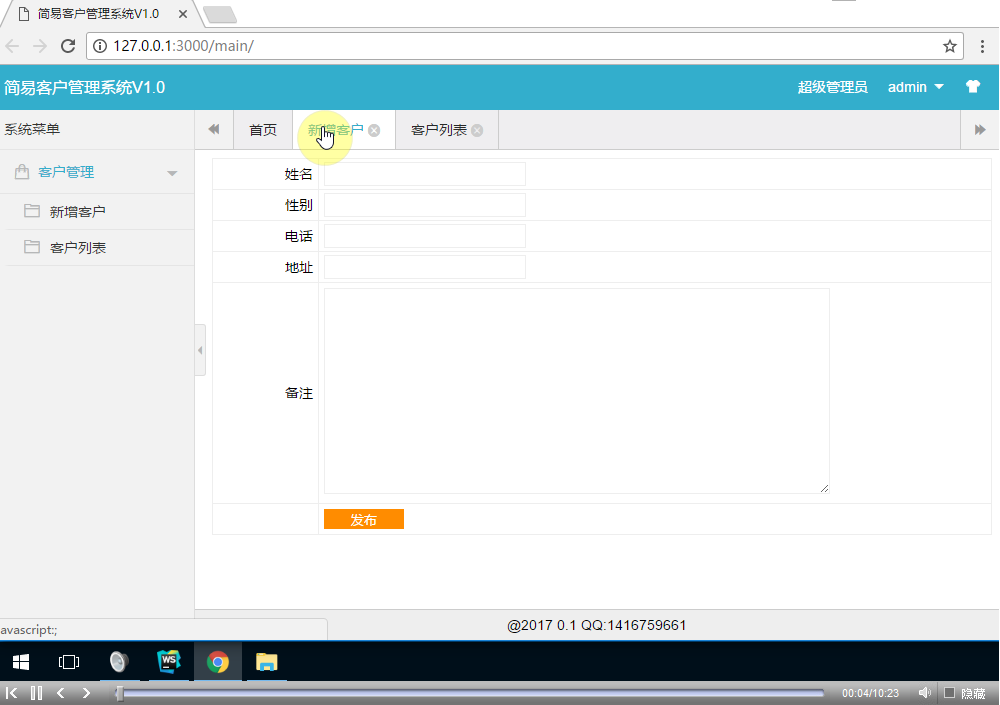
本套教程作为mongodb入门级的视频教程,首先讲解了mongodb的下载、安装,环境变量的设置、启动mongodb和将mongodb安装成为windows服务。然后进一步讲解了mongodb里面集合和文档的概念,操作mongodb的常用命令,分别通过cmd命令行工具、可视化工具mongochef以及js代码三种方式实现了mongodb的CRUD操作,有了mongoose之后,我们用代码操作mongodb变得更加简单便捷,最后以一个简易的客户管理系统(CRM)为例,讲解了nodejs+express+ejs+mongoose+mongodb等技术的综合运用,系统界面漂亮,干净整洁,提供了三套皮肤供选择,支持右侧窗口打开多个页签,导航菜单可以扩展和配置。整套教程既有基础的知识,又有有综合实例讲解,课程内容丰富,老师一边写代码一边讲解课程,开门见山,全程没有废话,视频教程+源码+课件+开发软件全套打包完毕,等你来学。希望通过本套教程的学习让大家尽快入门mongodb数据库,了解nosql相关的概念,以及学会使用npm安装各种自己需要的插件包,以及使用nodejs+express+ejs+mongoose+mongodb制作综合案例的能力。技术和教程咨询QQ:1416759661。
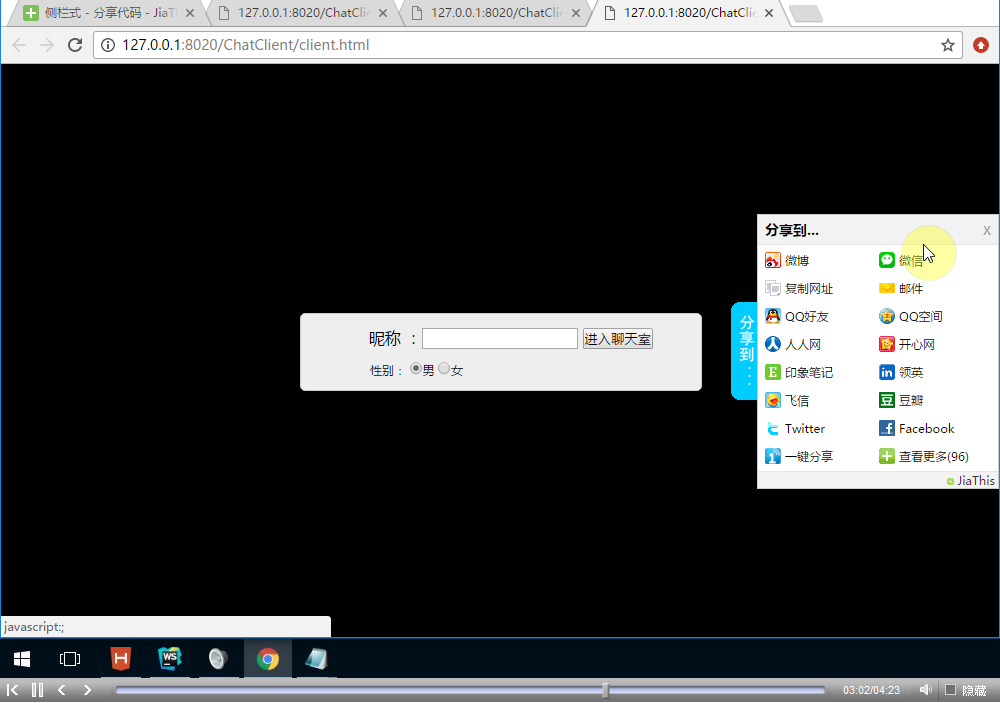
nodejs和websocket制作聊天室视频教程
技术咨询和交流 QQ:1416759661






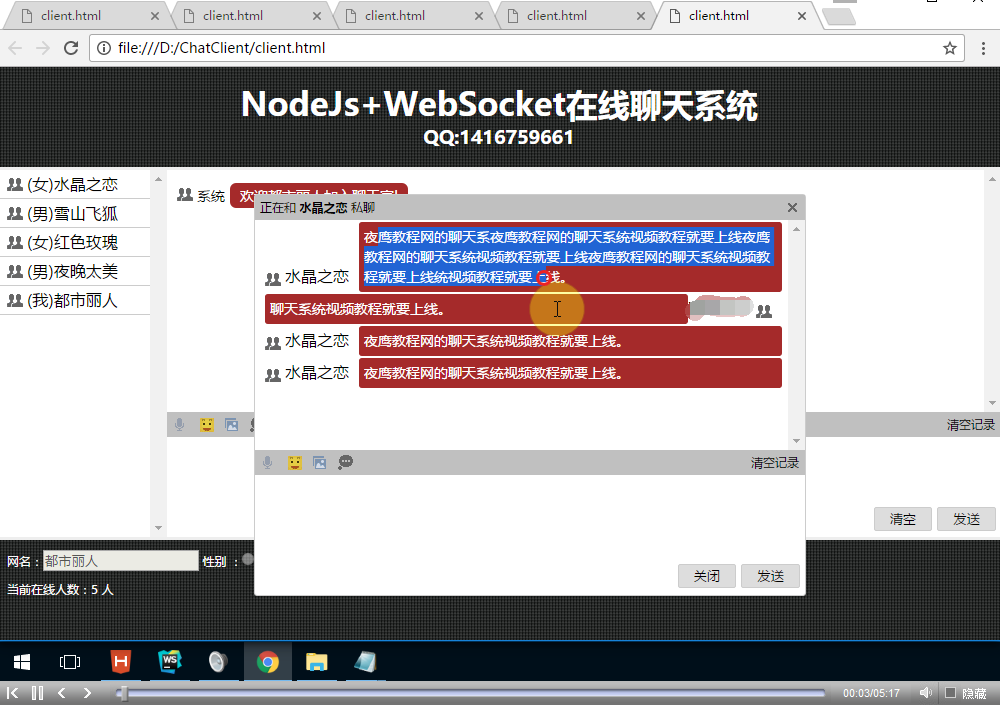
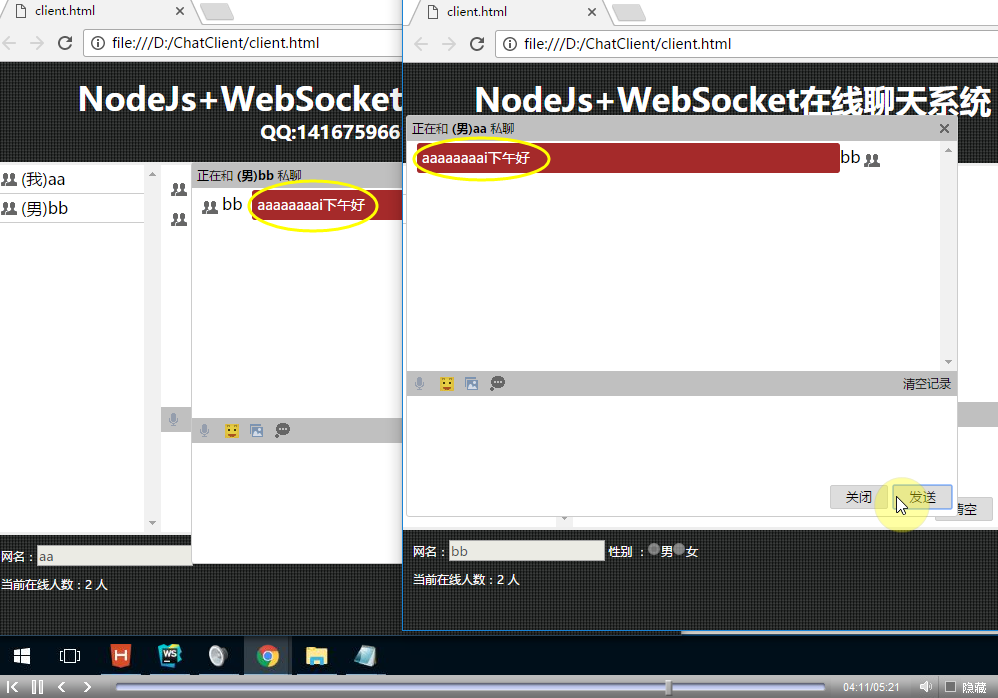
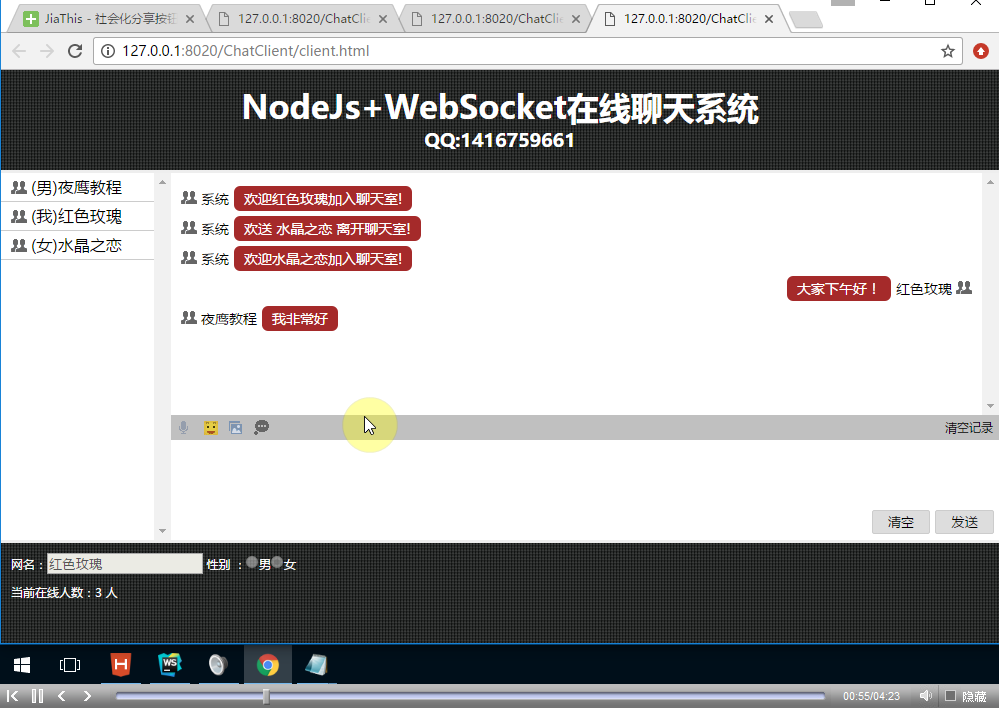
01、功能展示
02、nodejs概述
03、V8引擎
04、nodejs和javascript区别
05、常用的dos命令
06、执行第一个node程序
07、nodejs响应http请求
08、WebStorm打开项目
09、npm包管理器
10、聊天原理
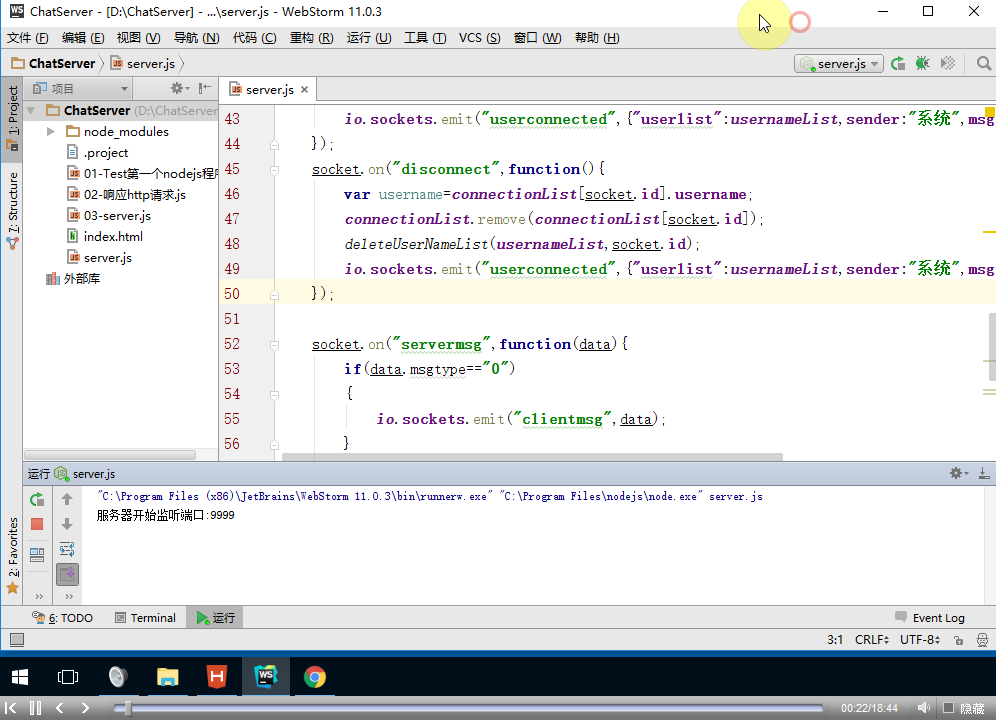
11、新建服务器项目
12、建立socket连接
13、on函数
14、服务器端向客户端发信息
15、聊天界面介绍
16、头部布局
17、底部制作
18、背景图片
19、主体布局
20、用户列表
21、聊天记录
22、收到的信息
23、发出去的信息
24、工具条
25、多行文本样式
26、按钮浮动
27、私下聊天窗口
28、私聊窗口html结构
29、发送信息列表
30、固定文本框大小
31、小窗口聊天记录
32、标题样式
33、拖动窗口
34、拖拽原理
35、拖动开关
36、优化坐标计算
37、登录界面
38、遮罩效果
39、居中布局
40、登录验证
41、性别设置
42、进入聊天室
43、获取昵称
44、界面初始化
45、提示用户进入聊天室
46、服务器监听端口
47、服务器记录客户端
48、向所有客户端发消息
49、绑定用户列表
50、绑定性别
51、显示聊天内容
52、断开连接
53、发送信息格式
54、用户进入与离开提示
55、在线人数统计
56、消息的发送
57、服务器接收消息
58、绑定数据
59、消息滚动条效果
60、滚动条滚动高度计算
61、清空聊天记录
62、群聊消息
63、关闭私聊窗口
64、排除自己跟自己聊天
65、内容初始化
66、绑定socketid
67、单独跟某人聊天
68、消息类型判断
69、服务器中转私聊消息
70、显示正在和谁聊天
71、程序调试
72、聊天功能测试
73、分享功能制作
74、部署到服务器
75、项目总结
本套教程主要讲解了node平台的安装,node初级知识、node 服务器端程序响应http请求,通过npm安装第三方包,websocket即时通讯、聊天页面界面制作、拖动原理、拖动效果、遮罩效果、定位和浮动、滚动条滚动高度设置、用户进入与离开聊天室提示、当前在线人数的即时统计和显示、以及群聊和私聊两大聊天功能。本套教程js代码稍微有点多,对0基础的初学者可能会有一定的难度,希望通过本套教程的学习,让大家认识nodejs,感受用js写服务器端程序的乐趣。
技术咨询和交流 QQ:1416759661
最流行的js框架:vue.js基础入门视频教程
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
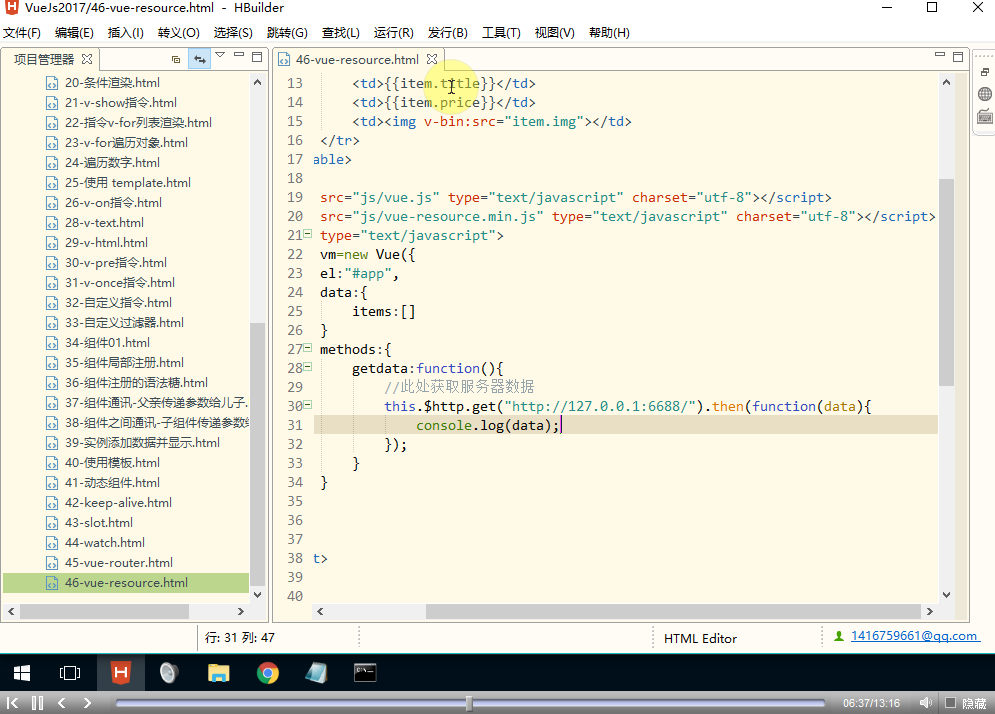
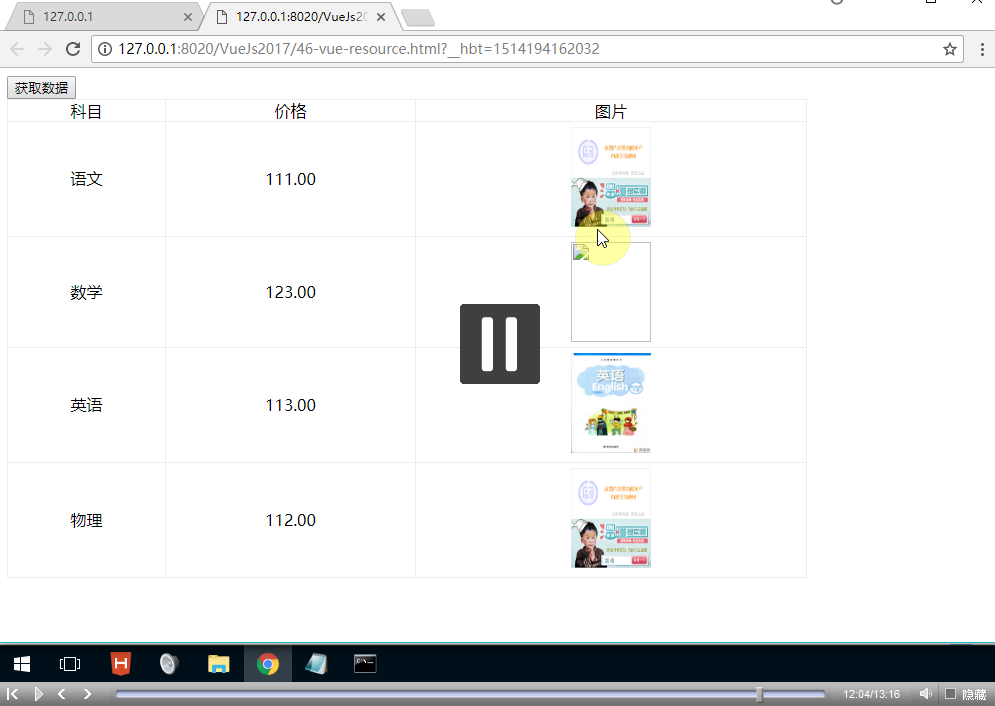
本套教程主要讲解了vue环境下载,vue实例选项对象,模板、数据、方法、计算属性、钩子函数、生命周期、模板渲染、指令、组件、动态组件、组件之间参数传递、slot、watch、路由、使用node模拟后端数据、前后端数据请求和响应。实现数据从后端到前端,并渲染到前端document中,并根据url地址不同进行路由处理,为使用脚手架开发和单页应用打下了基础。本套教程需要一定的js基础,理解起来总体偏难。 教程和技术客服QQ:1416759661 001-Vue.js简介 002-Vue.js下载 003-第一个vue程序 004-选项对象 005-模板 006-数据 007-方法 008-生命周期 009-文本插值-html插值-属性绑定 010-绑定表达式 011-过滤器 012-自定义过滤器 013-计算属性 014-表单控件-文本框数据绑定 015-单选按钮 016-多选按钮 017-下拉列表 018-参数特性 019-绑定class 020-绑定style 021-条件渲染v-if和v-else指令 022-指令v-show 023-列表渲染v-for指令 024-列表渲染v-for指令遍历对象 025-列表渲染v-for指令遍历数字 026-template标签用法 027-v-on指令 028-v-text指令 029-v-html指令 030-v-pre指令 031-v-once指令 032-自定义指令 033-自定义过滤器 034-组件的构造和全局注册 035-组件局部注册 036-组件注册语法糖 037-组件之间通讯-父亲传递参数给儿子 038-组件之间通讯-儿子传递参数给父亲 039-实例:添加数据并显示 040-使用模板 041-动态组件 042-keep-alive 043-slot 044-watch 045-node平台安装和npm包管理工具 046-淘宝镜像CNPM包管理工具 047-vue-router 048-路由配置之重定向 049-使用node模拟数据响应请求 050-vue-resource请求数据并渲染页面
本套教程主要讲解了vue环境下载,vue实例选项对象,模板、数据、方法、计算属性、钩子函数、生命周期、模板渲染、指令、组件、动态组件、组件之间参数传递、slot、watch、路由、使用node模拟后端数据、前后端数据请求和响应。实现数据从后端到前端,并渲染到前端document中,并根据url地址不同进行路由处理,为使用脚手架开发和单页应用打下了基础。本套教程需要一定的js基础,理解起来总体偏难。 详细咨询QQ:1416759661 |
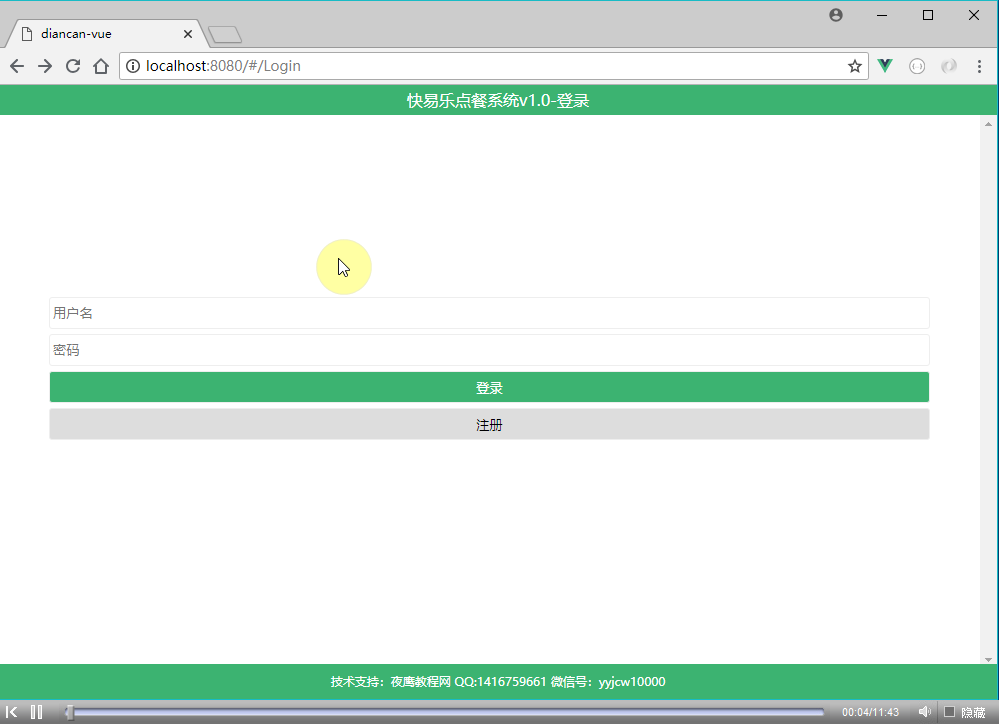
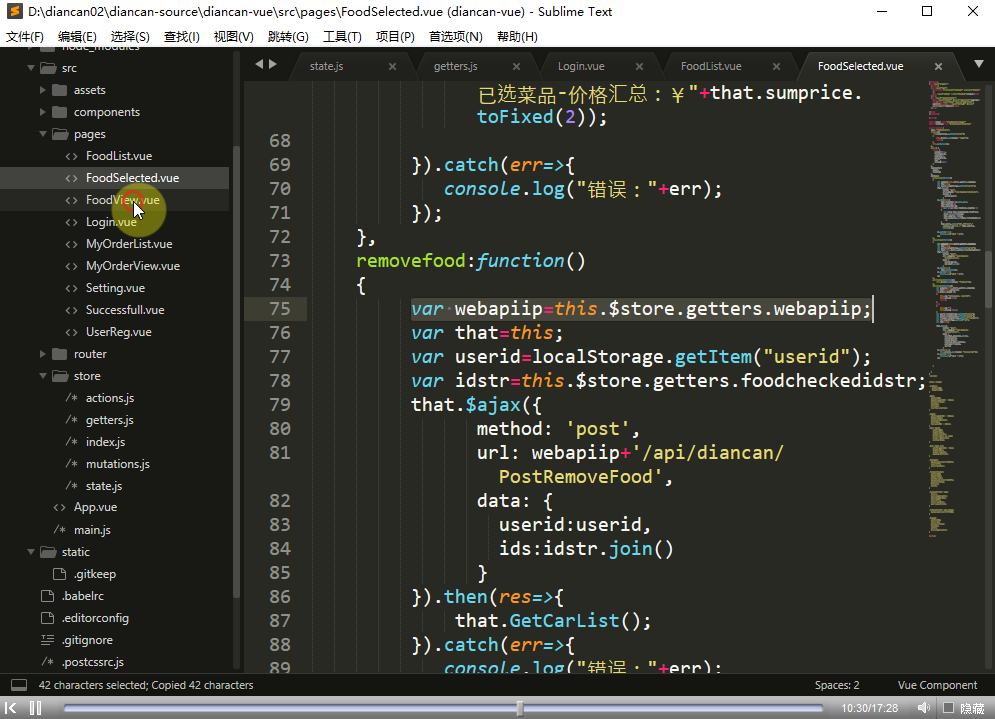
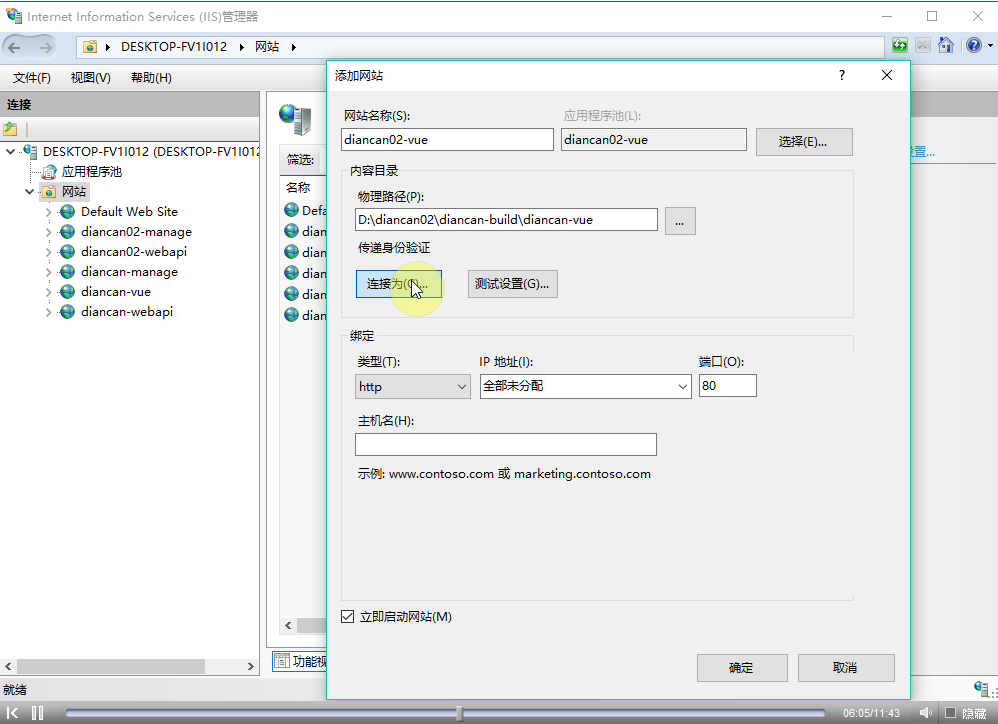
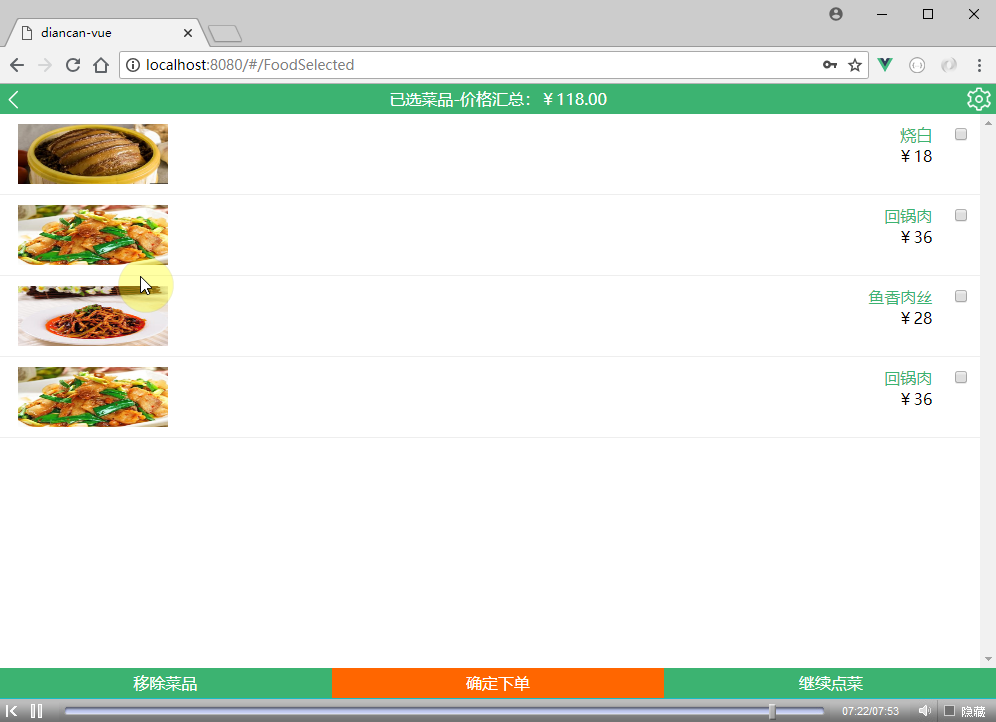
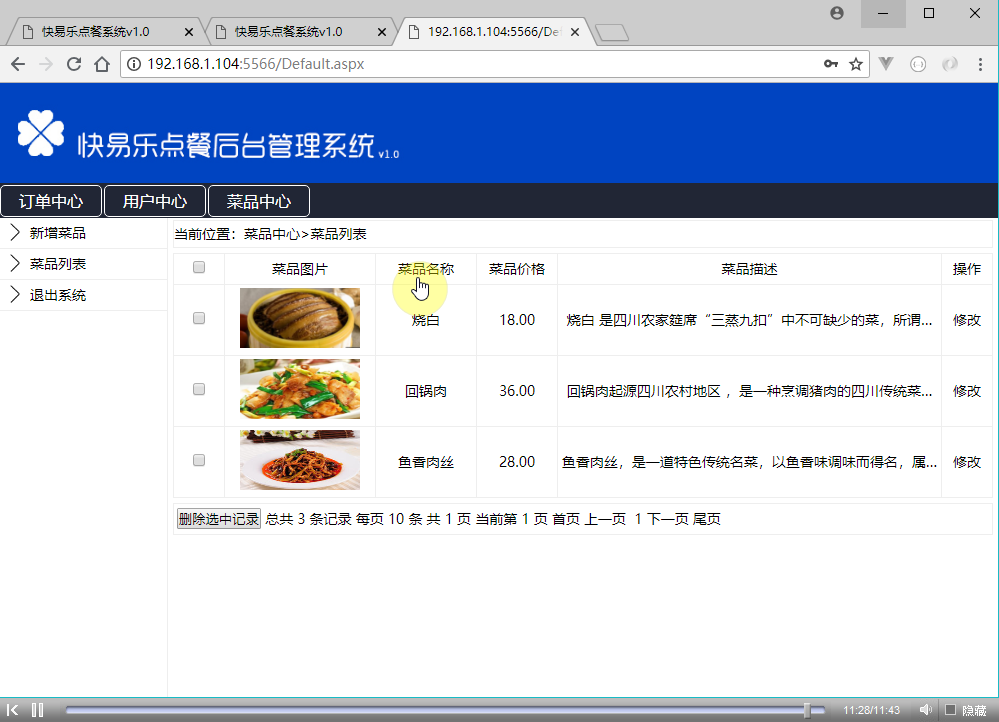
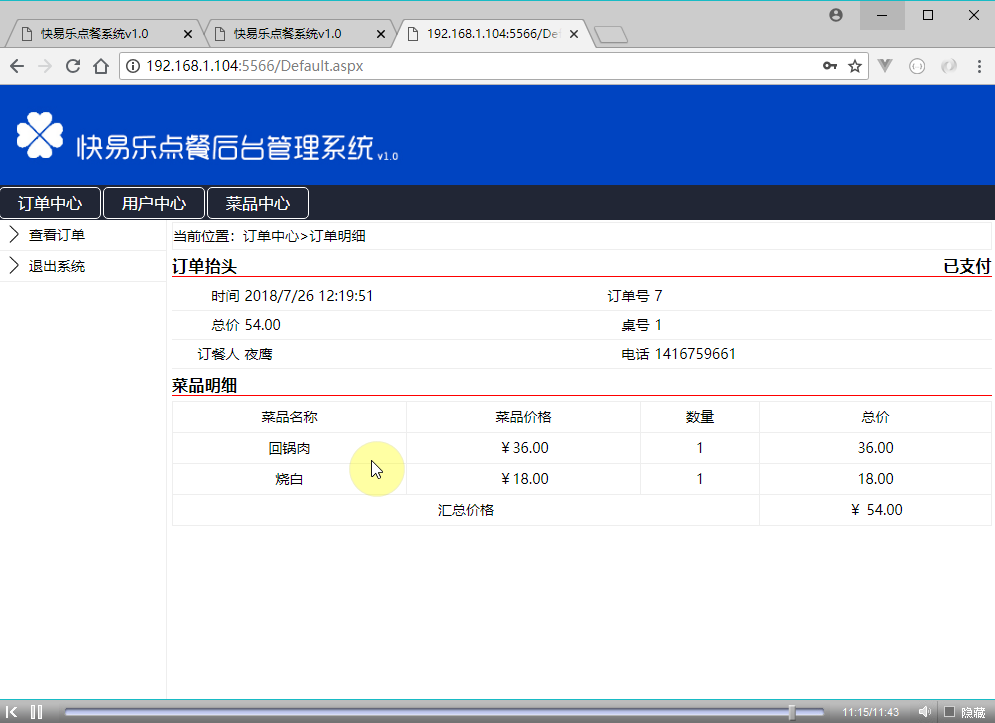
VUE高级实例视频教程-快易乐点餐系统开发
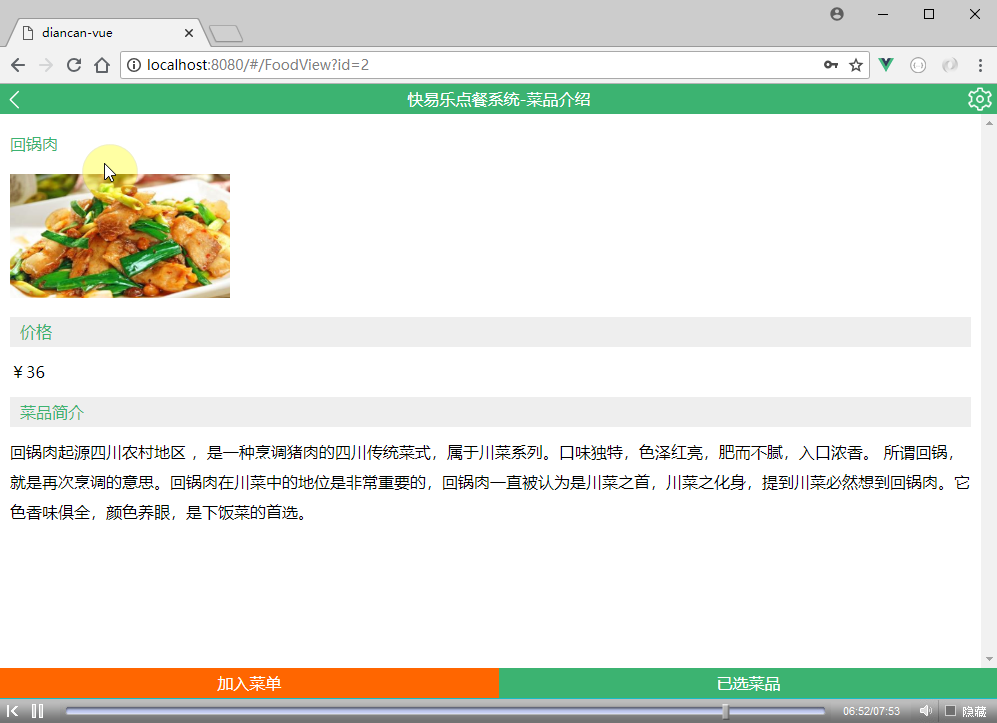
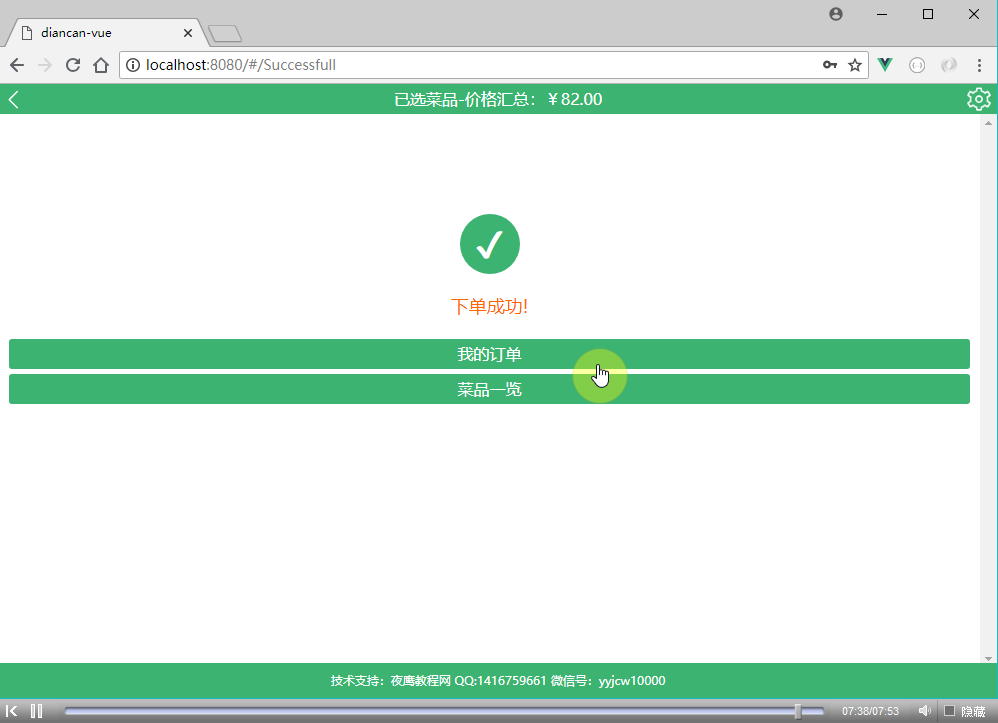
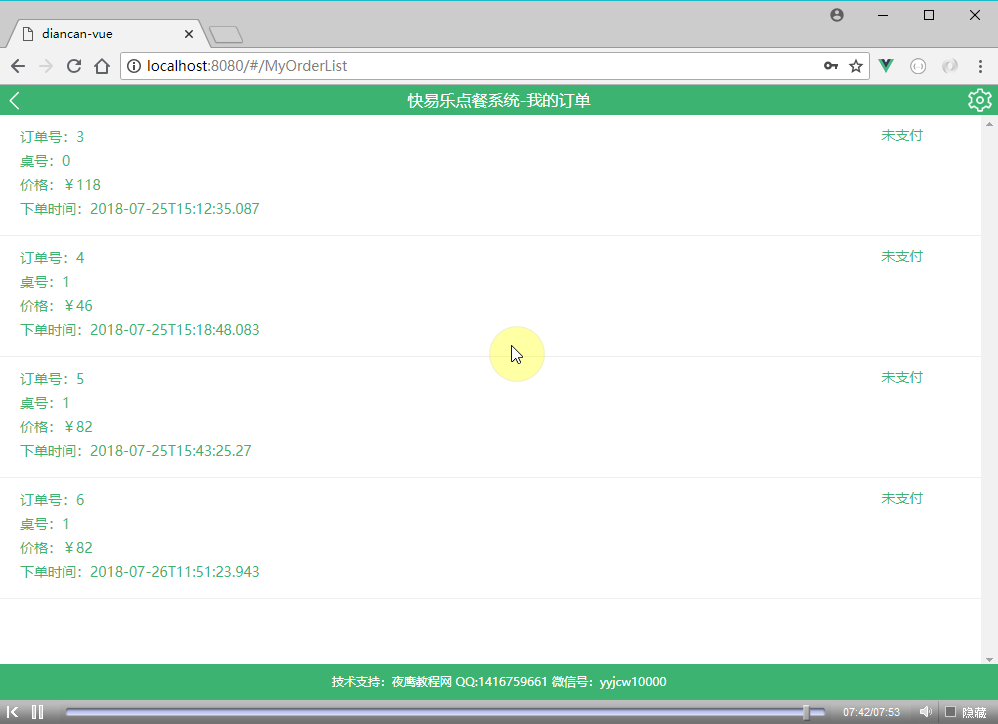
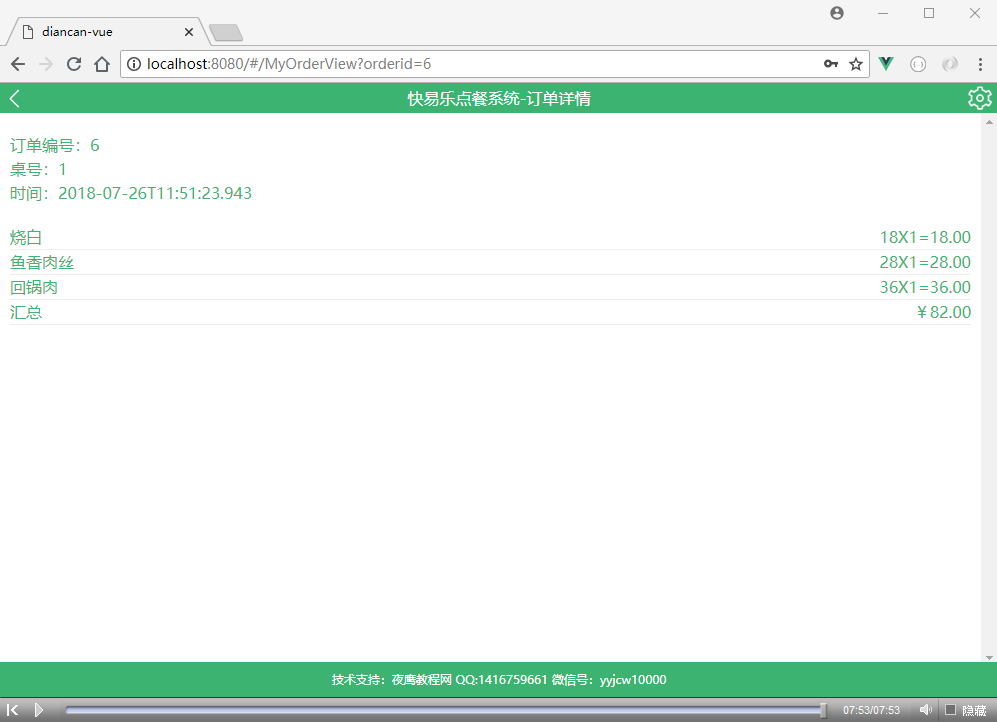
本套教程以点餐系统为例,讲解了使用vue脚手架构建SPA项目,详细演示了vue组件开发,组件之间的参数传递、表单验证、数据双向绑定、列表渲染、使用VUEX进行全局变量状态控制、使用axios与webapi进行数据交换,此教程不仅仅讲解了前端,还深入讲解了数据库设计及后台管理系统开发,例如后台登录模块、产品发布模块、订单管理模块、用户管理等模块等,为了演示接口创建和调用,全程演示了webapi的创建和部署。通过本套教程的学习,你不仅可以学到vue的高级知识,还能学到数据库设计、后台管理系统开发、webapi的提供和调用等大型项目中必须掌握的关键技术。欢迎广大的编程爱好者和学员加微信号yyjcw10000 或者 QQ:1416759661 进行技术交流。












001-前言.swf
002-部署项目-权限配置-附加数据库.swf
003-部署项目-IIS安装.swf
004-部署项目-后台部署.swf
005-部署项目-webapi部署.swf
006-部署项目-VUE项目部署及订单功能演示.swf
007-nodejs平台安装.swf
008-cnpm安装成功.swf
009-vue-cli脚手架安装.swf
010-利用vue-cli脚手架初始化项目.swf
011-Vue项目的目录结构介绍.swf
012-开发-测试-生产-环境介绍.swf
013-项目运行原理.swf
014-vue根组件介绍.swf
015-HelloWord组件介绍.swf
016-组件化思想.swf
017-登录组件开发.swf
018-头部和底部公共组件开发.swf
019-头部和底部公共组件样式.swf
020-登录组件表单样式.swf
021-菜品列表组件创建.swf
022-菜品列表弹性盒子布局.swf
023-菜品列表图片样式.swf
024-选菜按钮和跳转按钮制作.swf
025-已选菜品页面制作.swf
026-菜品详细页面制作.swf
027-菜品详细页面细节部分.swf
028-下单成功页面制作.swf
029-下单成功页面按钮制作.swf
030-我的订单布局.swf
031-我的订单列表布局.swf
032-我的订单详情页面制作.swf
033-控制面板制作.swf
034-用户注册.swf
035-新建后台管理系统项目和数据库.swf
036-创建用户表.swf
037-创建菜品表.swf
038-菜单表设计.swf
039-订单表设计.swf
040-点餐系统相关类文件的生成.swf
041-点餐系统后台构建.swf
042-准备图片素材和jq库文件.swf
043-登录页面样式设置.swf
044-登录页面表单居中技巧.swf
045-sql认证和windows认证方式.swf
046-登陆模块后台逻辑及用户身份标识对称加密.swf
047-自定义后台页面的身份认证.swf
048-后台所有页面调用静态方法验证身份.swf
049-frameset实现后台框架布局.swf
050-后台头部导航制作.swf
051-左侧导航菜单制作.swf
052-数据库表构建可扩展的系统菜单.swf
053-动态菜单数据绑定.swf
054-新增菜品制作.swf
055-新增菜品样式调整.swf
056-图片上传技术.swf
057-菜品数据分页显示.swf
058-修改页面参数传递.swf
059-绑定旧的数据.swf
060-修改菜品.swf
061-修改菜品删除冗余的图片文件.swf
062-全选与取消全选.swf
063-删除菜品.swf
064-Ajax请求.swf
065-批量删除数据库记录及冗余图片.swf
066-用户列表制作.swf
067-订单列表制作.swf
068-订单列表数据绑定.swf
069-订单明细.swf
070-订单明细数据绑定.swf
071-订单明细样式控制.swf
072-订单明细价格汇总.swf
073-更改订单支付状态.swf
074-删除订单信息.swf
075-退出系统.swf
076-创建基于RESTful的webapi项目.swf
077-添加类文件和配置数据库连接字符串.swf
078-用户注册接口编写及跨域请求解决方案.swf
079-登录webApi编写及WebApiConfig增加action配置避免多个post方法冲突.swf
080-获取菜品列表WebApi编写.swf
081-返回绝对路径的图片地址.swf
082-根据ID查找菜品明细接口编写.swf
083-添加菜品到购物车接口编写.swf
084-测试购物车接口.swf
085-把菜品从购物车里面移除的接口编写.swf
086-测试移除菜品.swf
087-编写下订单的接口.swf
088-订单明细添加.swf
089-清空购物车.swf
090-测试下订单的接口.swf
091-获取订单列表接口.swf
092-根据订单id获取订单详情.swf
093-发布webapi.swf
094-发布后台管理系统和配置接口图片路径.swf
095-数据双向绑定.swf
096-VUE实现页面跳转.swf
097-用户名和密码必填的验证.swf
098-安装axios.swf
099-利用axios发起ajax请求.swf
100-vue处理ajax返回结果数据并存储在localStorage中.swf
101-vue实现页面跳转并传递参数.swf
102-测试页面跳转效果.swf
103-用户注册.swf
104-this和that.swf
105-调用webapi获取菜品列表.swf
106-VUE根据webapi数据渲染菜品列表.swf
107-利用router-link跳转页面并传递参数.swf
108-菜品详情数据绑定.swf
109-添加菜品到购物车.swf
110-vuex状态管理.swf
111-vuex环境配置.swf
112-vuex提交状态变更.swf
113-通过getters获取状态数据并提交.swf
114-多个页面重复使用一个组件.swf
115-webapi新增接口.swf
116-重新发布webapi接口.swf
117-调用购物车接口返回已点的菜品.swf
118-显示已点的菜品.swf
119-移除菜品.swf
120-给操作按钮绑定点击事件实现页面跳转.swf
121-头部组件开发.swf
122-汇总购物车菜品价格.swf
123-使用watch监听价格变化.swf
124-动态设置页面标题.swf
125-返回上一步和进入控制面板.swf
126-返回按钮和设置按钮的显示与隐藏.swf
127-调用API实现在线下单功能.swf
128-利用localStorage保存餐桌编号.swf
129-下单成功页面导航.swf
130-逻辑判断-没有点菜的时候不能下单.swf
131-获取我的订单.swf
132-跳转到订单详情页面.swf
133-订单详情接口调用.swf
134-订单详情数据绑定.swf
135-控制面板导航功能开发.swf
136-完善Footer组件功能.swf
137-菜品详情功能完善.swf
138-身份验证禁止绕过登录直接访问内部页面.swf
139-发布VUE项目和测试项目功能.swf
140-优化服务器配置.swf
本套教程以点餐系统为例,讲解了使用vue脚手架构建SPA项目,详细演示了vue组件开发,组件之间的参数传递、表单验证、数据双向绑定、列表渲染、使用VUEX进行全局变量状态控制、使用axios与webapi进行数据交换,此教程不仅仅讲解了前端,还深入讲解了数据库设计及后台管理系统开发,例如后台登录模块、产品发布模块、订单管理模块、用户管理等模块等,为了演示接口创建和调用,全程演示了webapi的创建和部署。通过本套教程的学习,你不仅可以学到vue的高级知识,还能学到数据库设计、后台管理系统开发、webapi的提供和调用等大型项目中必须掌握的关键技术。欢迎广大的编程爱好者和学员加微信号yyjcw10000 或者 QQ:1416759661 进行技术交流。
微信小程序开发视频教程
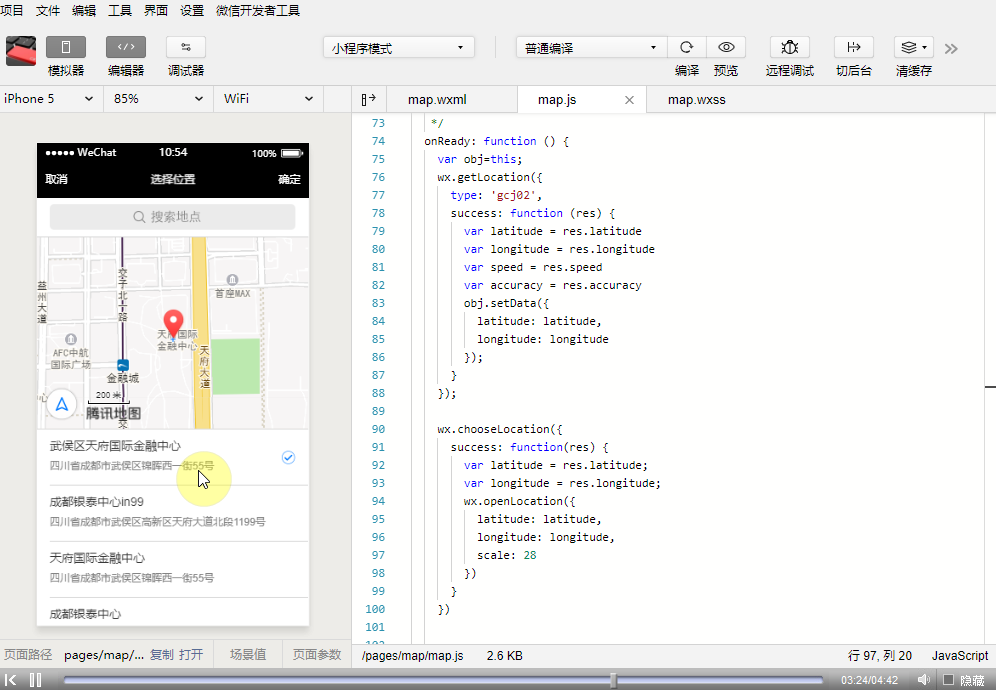
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。本套教程从注册小程序账号开始讲解,详细介绍了账号注册、获取小程序appid、开发工具下载和环境配置、项目创建、项目各文件作用、新页面创建、数据双向绑定、列表渲染、条件渲染、导入外部脚本和样式、小程序模板的使用和模块化开发、弹性盒子布局、小程序尺寸单位之间的换算关系、滚动、轮播、图片、文本、按钮等常用组件介绍、时间选择、日期选择、省市县地区三级联动选择、外部网站数据请求、小程序页面跳转及参数传递、手机GPS定位、展示地图和在地图上做标记,在地图上绘制实线和虚线、利用手机摄像头照相及闪光灯控制、音乐和视频的播放、发送弹幕、利用小程序拨打电话、扫描条码和二维码等功能,内容丰富、通俗易懂、一边开发程序一边讲解,如果有vue基础、学习小程序速度更快。技术咨询QQ:1416 7596 61










目录如下:
001-微信小程序介绍
002-小程序账号注册
003-logo设计和填写小程序资料
004-开发工具下载和安装
005-获取appid和项目创建
006-模拟器、编辑器、调试窗口介绍
007-目录及文件构成
008-新建页面和起始页设置
009-小程序样式控制
010-双括号数据绑定
011-生命周期函数介绍
012-text和view
013-列表渲染
014-复杂列表渲染
015-事件绑定
016-条件渲染
017-小程序中使用模板
018-动态调用模板实现隔行换色
019-引入外部模板文件并调用
020-import的作用域
021-使用include引入头部和底部
022-WXS模块化开发
023-脚本代码写在wxml页面里
024-module对象和exports属性
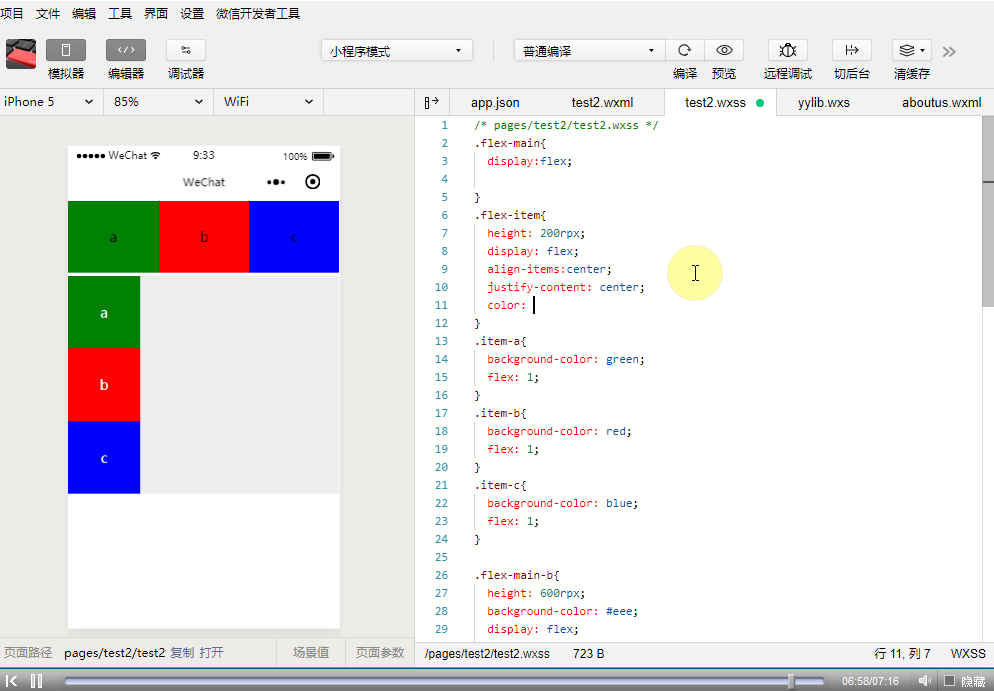
025-尺寸单位rpx和px之间的关系
026-使用import导入样式表
027-组件-view-弹性盒子布局01
028-组件-view-弹性盒子布局02
029-组件-view-按下后的效果
030-view组件阻止冒泡和hover停留时间设置
031-组件的公共属性介绍
032-组件-滚动组件scroll-view介绍
033-scroll-view详细参数及使用注意问题
034-静态轮播制作
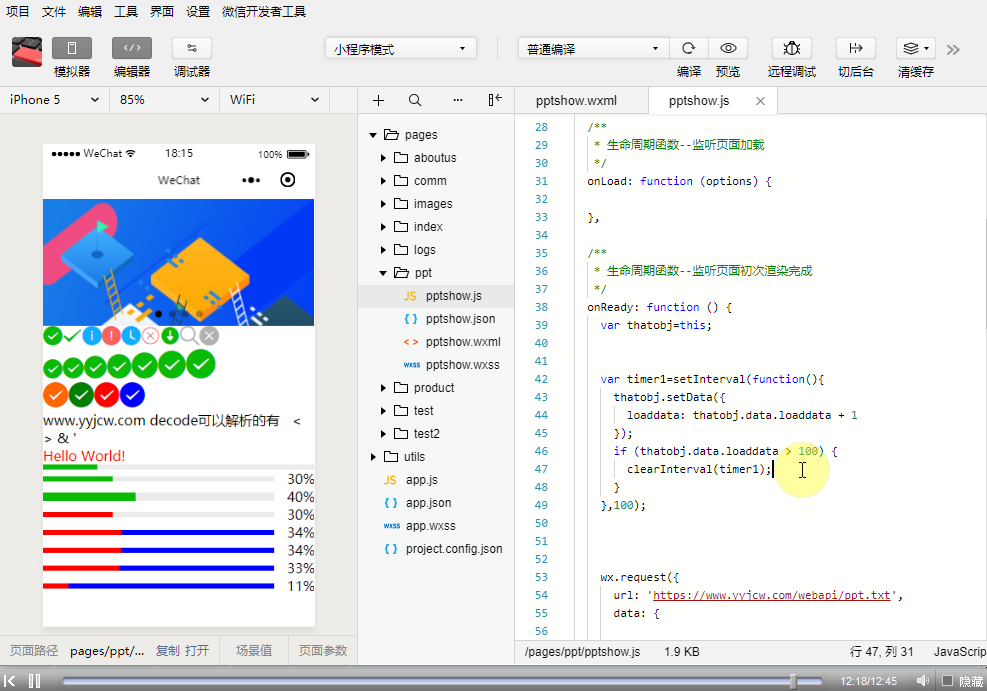
035-轮播在后端远程请求数据
036-轮播解析并绑定后端远程请求的数据
037-轮播显示小圆点
038-轮播自动切换和时间间隔等参数设置
039-小程序icon图标组件介绍
040-text组件和长按选中文本实现
041-富文本组件
042-进度条组件
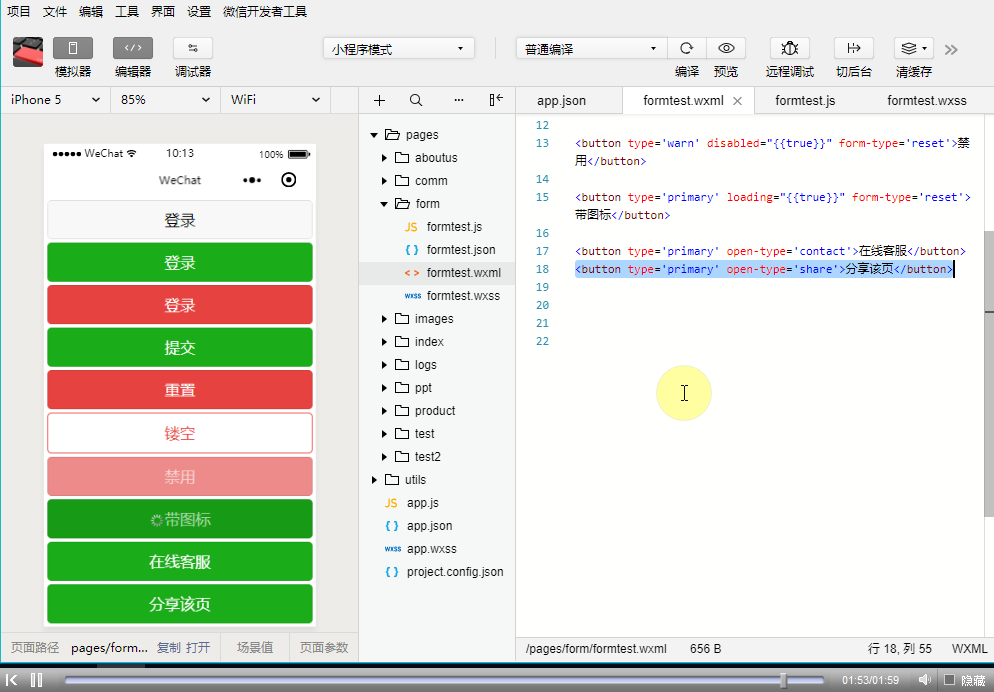
043-button组件
044-按钮的点击效果设置
045-微信开放能力-打开客服对话窗口
046-客服消息推送到服务器
047-点击按钮实现一键分享
048-复选项介绍
049-逻辑层获取选中项的值
050-禁用部分复选项
051- 单选组件
052- input文本-密码-获取焦点-手机键盘
053-input事件和数据双向绑定效果
054-picker组件选择时间
055-picker组件选择日期
056-picker单列普通选择
057-picker多列选择和联动选择
058-picker省市县(区)三级联动选择
059-picker使用总结
060-slider组件
061-slider组件取值
062-开关选择器switch
063-多行文本
064-navigator链接组件实现页面跳转
065-wx.navigateTo实现页面跳转
066-关闭当前页面跳转到新页面
067-打开新页面,关闭其余所有打开的页面
068-navigateBack实现返回上级页面或多级页面
069-页签跳转介绍
070-app.json详细介绍-页面路径
071-app.json详细介绍-窗口配置
072-app.json详细介绍-开启下拉刷新和配置上拉触底
073-app.json详细介绍-全局公共样式和单独页面个性化设置
074-app.json详细介绍-页签切换配置
075-app.json详细介绍-页签位置设置
076-app.json详细介绍-阿里图标库介绍
077-app.json详细介绍-页签样式配置
078-app.json详细介绍-网络超时和是否开启调试配置
079-app.json详细介绍-跳转到页签内部
080-页面之间参数传递
081-音乐播放audio组件
082-通过外部编程控制音乐播放
083-音乐播放过程中会触发的事件介绍
084-图片懒加载及缩放模式介绍
085-图片缩放和裁剪的13种模式
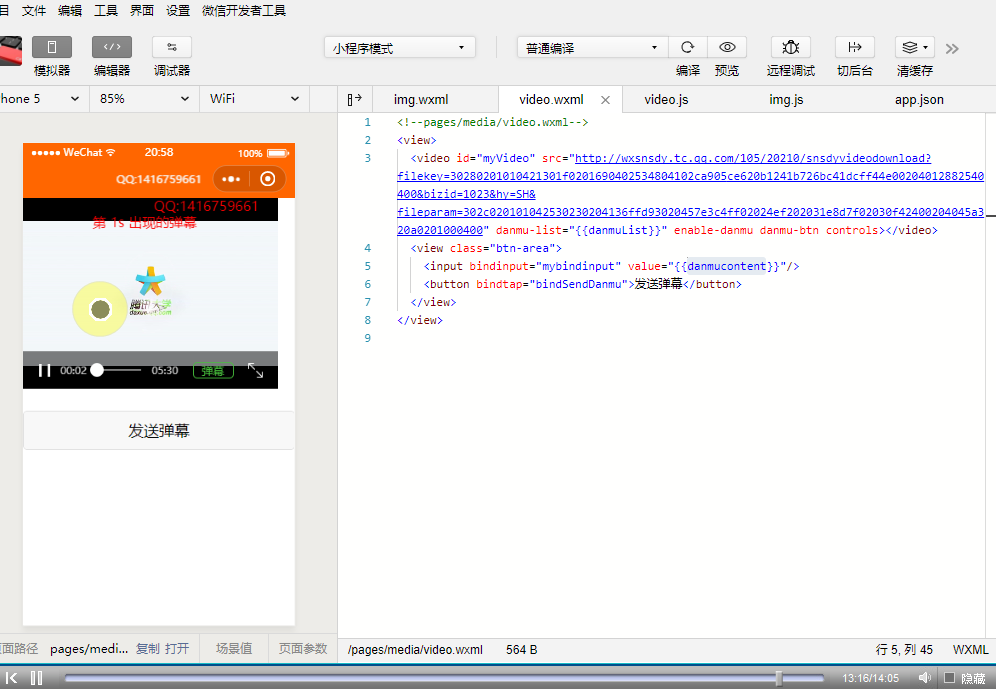
086-播放视频同时发送弹幕
087-video相关属性介绍
088-播放手机相册里的视频和打开摄像头录制视频
089-摄像头拍照功能及预览照片
090-camera参数介绍
091-小程序使用摄像头扫描二维码和扫描相册二维码
092-显示地图
093-设置地图打开的初始位置和缩放级别
094-使用自定义图片在地图上添加多个标记点
095-给地图添加固定图标
096-在地图上绘制实线和虚线
097-地图相关的事件
098-显示当前位置-获取用户当前位置并设置到地图上
099-选择位置和使用微信内置地图打开指定的位置
100-利用小程序拨打电话号码

微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。本套教程从注册小程序账号开始讲解,详细介绍了账号注册、获取小程序appid、开发工具下载和环境配置、项目创建、项目各文件作用、新页面创建、数据双向绑定、列表渲染、条件渲染、导入外部脚本和样式、小程序模板的使用和模块化开发、弹性盒子布局、小程序尺寸单位之间的换算关系、滚动、轮播、图片、文本、按钮等常用组件介绍、时间选择、日期选择、省市县地区三级联动选择、外部网站数据请求、小程序页面跳转及参数传递、手机GPS定位、展示地图和在地图上做标记,在地图上绘制实线和虚线、利用手机摄像头照相及闪光灯控制、音乐和视频的播放、发送弹幕、利用小程序拨打电话、扫描条码和二维码等功能,内容丰富、通俗易懂、一边开发程序一边讲解,如果有vue基础、学习小程序速度更快。技术咨询QQ:1416 7596 61